场景
在使用ZedGraph时,经常有图形选项功能,设置曲线图相关属性后,
点击保存会设置另一个窗体的属性并刷新图。
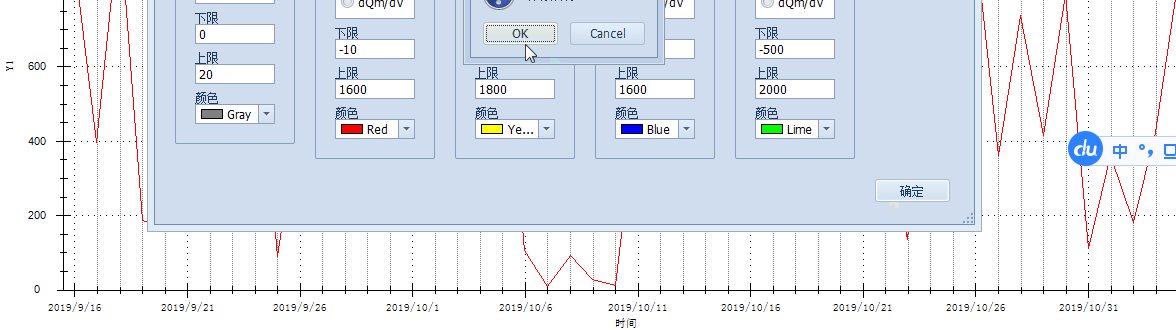
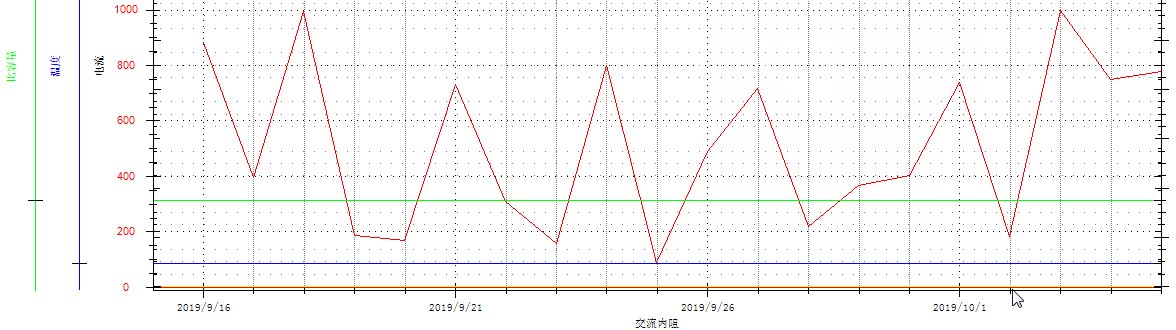
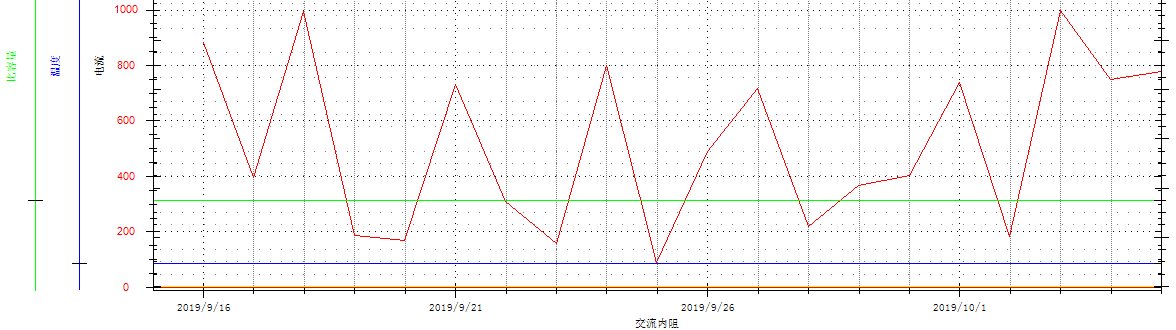
效果

实现
在设置图形的选项的类中,声明委托和事件
//委托的定义 public delegate void ReloadPanelDelegete(); //事件声明 public static event ReloadPanelDelegete reloadPanelEvent;
在当前窗体的确定按钮的点击事件中
将相关曲线图的Y轴以及X轴的相关属性存到xml配置文件中,然后调用方法
去刷新曲线图,使其重新加载。
private void confirmbButton_Click(object sender, EventArgs e) { #region 获取X轴的属性并赋值给XAxisModel //对X轴的属性配置文件进行保存 //根据控件的 System.Windows.Forms.Control.Name 属性搜索控件并生成由所有匹配项组成的数组。 //如果搜索所有子控件,则为 true;否则为 false。 XAxisModel xAxisModel = new XAxisModel(); //获取标题 RadioGroup radioGroupX = this.Controls.Find("radioGroupX", true)[0] as RadioGroup; xAxisModel.Title = radioGroupX.Text; //获取下限 TextEdit minTextEditX = this.Controls.Find("minTextEditX", true)[0] as TextEdit; xAxisModel.Min = Double.Parse(minTextEditX.Text); //获取上限 TextEdit maxTextEditX = this.Controls.Find("maxTextEditX", true)[0] as TextEdit; xAxisModel.Max = Double.Parse(maxTextEditX.Text); //获取颜色 ColorEdit colorEditX = this.Controls.Find("colorEditX", true)[0] as ColorEdit; xAxisModel.Color = colorEditX.Text; #endregion #region 将X轴的属性存到配置文件中 Boolean isWriteX = ChartOptionHelper.setXAxisAttribute(xAxisModel); #endregion #region 获取Y轴属性并赋值给List<YAxisModel> List<YAxisModel> yAxisModelList = new List<YAxisModel>(); for (int i = 1; i <= yAxisCount; i++) { YAxisModel yAxisModel = new YAxisModel(); //获取标题 RadioGroup radioGroupY = this.Controls.Find("radioGroupY" + i, true)[0] as RadioGroup; yAxisModel.Title = radioGroupY.Text; //获取下限 TextEdit minTextEditY = this.Controls.Find("minTextEditY" + i, true)[0] as TextEdit; yAxisModel.Min = Double.Parse(minTextEditY.Text); //获取上限 TextEdit maxTextEditY = this.Controls.Find("maxTextEditY" + i, true)[0] as TextEdit; yAxisModel.Max = Double.Parse(maxTextEditY.Text); //获取颜色 ColorEdit colorEditY = this.Controls.Find("colorEditY" + i, true)[0] as ColorEdit; yAxisModel.Color = colorEditY.Text; yAxisModelList.Add(yAxisModel); } #endregion #region 将Y轴的属性存到配置文件中 Boolean isWriteY = ChartOptionHelper.setYAxisAttribute(yAxisModelList); #endregion #region 弹出对话框并设置点击确定之后的事件 if (isWriteX == true && isWriteY == true) { if (this.Confirm("保存成功") == DialogResult.OK) { //将是否第一次打开软件的标识量改为0,,下次打开直接读取配置文件 Global.isFirstOpen = 0; if (reloadPanelEvent != null) { reloadPanelEvent(); } this.Dispose(); } } else { DevExpress.XtraEditors.XtraMessageBox.Show("保存失败", "提示", MessageBoxButtons.OKCancel, MessageBoxIcon.Question); } #endregion }
然后在曲线图显示的窗体中订阅事件
Dialog.ChartOption.reloadPanelEvent += new Dialog.ChartOption.ReloadPanelDelegete(reloadPanel);
其中左边的类是上面图形选项的类,右边的类是窗体显示的类
然后在窗体显示的类中新建图上面ReloadPanelDelegete的参数同名的方法reloadPanel实现曲线图的刷新。
public void reloadPanel() { //声明pane对象 GraphPane myPane = new GraphPane(); //获取控件的Pane myPane = this.zedGraphControl1.GraphPane; #region 从配置文件中加载并设置X轴属性 //获取X轴属性 XAxisModel xAttribute = ChartOptionHelper.getXAxisAttribute(Global.RADIO_GROUP_YAXIS_FILEPATH_X); myPane.XAxis.Title.Text = xAttribute.Title; myPane.XAxis.Color = System.Drawing.ColorTranslator.FromHtml(xAttribute.Color); myPane.XAxis.Scale.Min = xAttribute.Min; myPane.XAxis.Scale.Max = xAttribute.Max; #endregion //获取配置文件加载的Y轴的list List<YAxisModel> yLoadList = ChartOptionHelper.getYAxisList(Global.RADIO_GROUP_YAXIS_FILEPATH); //用来存储标题不为空的list List<YAxisModel> yList = new List<YAxisModel>(); foreach (YAxisModel yAxisModel in yLoadList) { if (!yAxisModel.Title.Equals("")) { yList.Add(yAxisModel); } } //根据数量生成Y轴 //说明选择全是空标题 if (yList.Count == 0) { //设置X轴标题 myPane.XAxis.Title.Text = "时间"; //X轴线的颜色 myPane.XAxis.Color = Color.Black; //设置第一条Y轴标题 myPane.YAxis.Title.Text = "Y1"; this.zedGraphControl1.Invalidate(); } else if (yList.Count == 1) { //设置第一条Y轴标题 myPane.YAxis.Title.Text = yList[0].Title; myPane.YAxis.Scale.Min = yList[0].Min; myPane.YAxis.Scale.Max = yList[0].Max; myPane.YAxis.Color = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); myPane.Y2Axis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); myPane.YAxis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); this.zedGraphControl1.Invalidate(); } else if (yList.Count == 2) { //设置第一条Y轴标题 myPane.YAxis.Title.Text = yList[0].Title; myPane.YAxis.Scale.Min = yList[0].Min; myPane.YAxis.Scale.Max = yList[0].Max; myPane.YAxis.Color = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); myPane.YAxis.Color = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); myPane.Y2Axis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); //第二条Y轴标题 myPane.Y2Axis.Title.Text = yList[1].Title; //第二条Y轴下限 myPane.Y2Axis.Scale.Min = yList[1].Min; //第二条Y轴上限 myPane.Y2Axis.Scale.Max = yList[1].Max; //设置颜色 myPane.Y2Axis.Color = System.Drawing.ColorTranslator.FromHtml(yList[1].Color); //设置刻度线字体颜色 myPane.Y2Axis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[1].Color); //设置标题字体颜色 myPane.Y2Axis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[1].Color); //标题大小 myPane.Y2Axis.Title.FontSpec.Size = Global.FONT_SIZE; myPane.Y2Axis.Title.FontSpec.Family = Global.FONT_FAMILY; myPane.Y2Axis.Title.FontSpec.IsBold = false; //显示小刻度 是false则看不到效果 myPane.Y2Axis.MinorGrid.IsVisible = true; //设置Y轴刻度线字体大小 myPane.Y2Axis.Scale.FontSpec.Size = Global.FONT_SIZE; //让第二条Y轴显示 myPane.Y2Axis.IsVisible = true; this.zedGraphControl1.Invalidate(); } //否则就是新增第三条及以上 else { //设置第一条Y轴标题 myPane.YAxis.Title.Text = yList[0].Title; myPane.YAxis.Scale.Min = yList[0].Min; myPane.YAxis.Scale.Max = yList[0].Max; myPane.YAxis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); myPane.YAxis.Color = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); //第二条Y轴标题 myPane.Y2Axis.Title.Text = yList[1].Title; myPane.Y2Axis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); //第二条Y轴下限 myPane.Y2Axis.Scale.Min = yList[1].Min; //第二条Y轴上限 myPane.Y2Axis.Scale.Max = yList[1].Max; //设置颜色 myPane.Y2Axis.Color = System.Drawing.ColorTranslator.FromHtml(yList[1].Color); //设置刻度线字体颜色 myPane.Y2Axis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[1].Color); //设置标题字体颜色 myPane.Y2Axis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[1].Color); //标题大小 myPane.Y2Axis.Title.FontSpec.Size = Global.FONT_SIZE; myPane.Y2Axis.Title.FontSpec.Family = Global.FONT_FAMILY; myPane.Y2Axis.Title.FontSpec.IsBold = false; //显示小刻度 是false则看不到效果 myPane.Y2Axis.MinorGrid.IsVisible = true; //设置Y轴刻度线字体大小 myPane.Y2Axis.Scale.FontSpec.Size = Global.FONT_SIZE; //让第二条Y轴显示 myPane.Y2Axis.IsVisible = true; #region 第一次加载其他的Y轴,要在Y轴的List中add进Y轴 //说明是第一次加载其他的Y轴,要在Y轴的List中add进Y轴 if (myPane.YAxisList.Count == 1) { //循环剩下的Y轴并显示 for (int i = 2; i < yList.Count; i++) { YAxis yAxisNew = new YAxis(yList[i].Title); yAxisNew.Scale.Min = yList[i].Min; yAxisNew.Scale.Max = yList[i].Max; //设置Y轴颜色 yAxisNew.Color = System.Drawing.ColorTranslator.FromHtml(yList[i].Color); //设置刻度线字体颜色 yAxisNew.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[i].Color); //设置标题字体颜色 yAxisNew.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[i].Color); yAxisNew.Type = AxisType.Text; //显示小刻度 是false则看不到效果 yAxisNew.MinorGrid.IsVisible = true; //关闭相反的tics,使y2 tics不会显示在y轴上 yAxisNew.MajorTic.IsInside = true; yAxisNew.MinorTic.IsInside = true; yAxisNew.MajorTic.IsOpposite = true; yAxisNew.MinorTic.IsOpposite = true; yAxisNew.Title.FontSpec.Family = Global.FONT_FAMILY; yAxisNew.Title.FontSpec.Size = Global.FONT_SIZE; yAxisNew.Title.FontSpec.IsBold = false; //设置Y轴刻度线字体大小 yAxisNew.Scale.FontSpec.Size = Global.FONT_SIZE; //添加到Y轴的list myPane.YAxisList.Add(yAxisNew); } } #endregion else { //循环剩下的Y轴并显示 for (int i = 1; i < myPane.YAxisList.Count; i++) { myPane.YAxisList[i].Scale.Min = yList[i+1].Min; myPane.YAxisList[i].Scale.Max = yList[i + 1].Max; //设置Y轴颜色 myPane.YAxisList[i].Color = System.Drawing.ColorTranslator.FromHtml(yList[i+1].Color); //设置刻度线字体颜色 myPane.YAxisList[i].Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[i + 1].Color); //设置标题字体颜色 myPane.YAxisList[i].Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[i + 1].Color); myPane.YAxisList[i].Type = AxisType.Text; //显示小刻度 是false则看不到效果 myPane.YAxisList[i].MinorGrid.IsVisible = true; //关闭相反的tics,使y2 tics不会显示在y轴上 myPane.YAxisList[i].MajorTic.IsInside = true; myPane.YAxisList[i].MinorTic.IsInside = true; myPane.YAxisList[i].MajorTic.IsOpposite = true; myPane.YAxisList[i].MinorTic.IsOpposite = true; myPane.YAxisList[i].Title.FontSpec.Family = Global.FONT_FAMILY; myPane.YAxisList[i].Title.FontSpec.Size = Global.FONT_SIZE; myPane.YAxisList[i].Title.FontSpec.IsBold = false; //设置Y轴刻度线字体大小 myPane.YAxisList[i].Scale.FontSpec.Size = Global.FONT_SIZE; } } this.zedGraphControl1.Invalidate(); } }
注:
1.mypane是ZedGraph的面板,其默认是有一条Y轴对象的,为myPane.YAxis
2.如果要显示第二条Y轴,ZedGraph是默认存在第二条Y轴的,为myPane.Y2Axis,不过就是默认不显示,要使其显示,需要myPane.Y2Axis.IsVisible = true;
3.如果是三条以上Y轴的话,就要使用
myPane.YAxisList.Add(yAxisNew);
加入其Y轴的list。
4.这里的需求是首次打开默认加载一条Y轴,所以在首次加载时判断
myPane.YAxisList.Count == 1,其自己的List是否为1,为1则代表是首次加载,下次再设置并加载时,其list就不为1了。所以需要是设置,而不是再往list中新增了。
5.需要注意的是,如果显示4条Y轴的话,其myPane.YAxisList.Count为3,,一条是不算在内的。
6.刷新曲线图的代码
this.zedGraphControl1.Invalidate();