场景
Angular介绍、安装Angular Cli、创建Angular项目入门教程:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105570017
Angular新建组件以及组件之间的调用:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105694997
通过以上搭建起Angular项目,怎样进行简单的逻辑判断等。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
数据循环ngFor
首先声明一个数组
public list1 = ["霸道","流氓","气质"]
然后在html中
<ul>
<li *ngFor="let item of list1">
{{item}}
</li>
</ul>
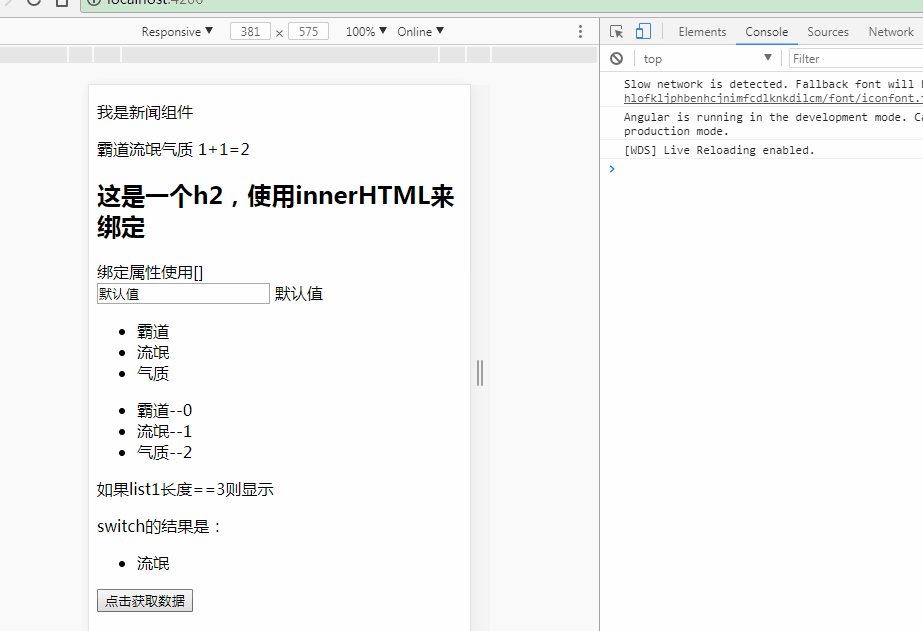
效果

还可以使用Index获取其索引
<ul>
<li *ngFor="let item of list1;let i =index;">
{{item}}--{{i}}
</li>
</ul>

条件判断ngIf
利用上面的list1的长度作为判断条件
<p *ngIf="list1.length >3">如果list1长度>3则显示</p> <p *ngIf="list1.length == 3">如果list1长度==3则显示</p> <p *ngIf="list1.length < 3">如果list1长度<3则显示</p>

选择语句ngSwitch
首先声明状态属性
public state = "2"
然后在html中
switch的结果是:<br> <ul [ngSwitch]="state"> <li *ngSwitchCase="1">霸道</li> <li *ngSwitchCase="2">流氓</li> <li *ngSwitchCase="3">气质</li> <li *ngSwitchDefault>气质</li> </ul>
效果

执行事件click
首先在html中添加一个Button并绑定其点击事件为getData()方法
<button class = "button" (click) = "getData()">点击获取数据</button>
然后在ts中
public title = "霸道流氓气质" getData(){ alert(this.title); }
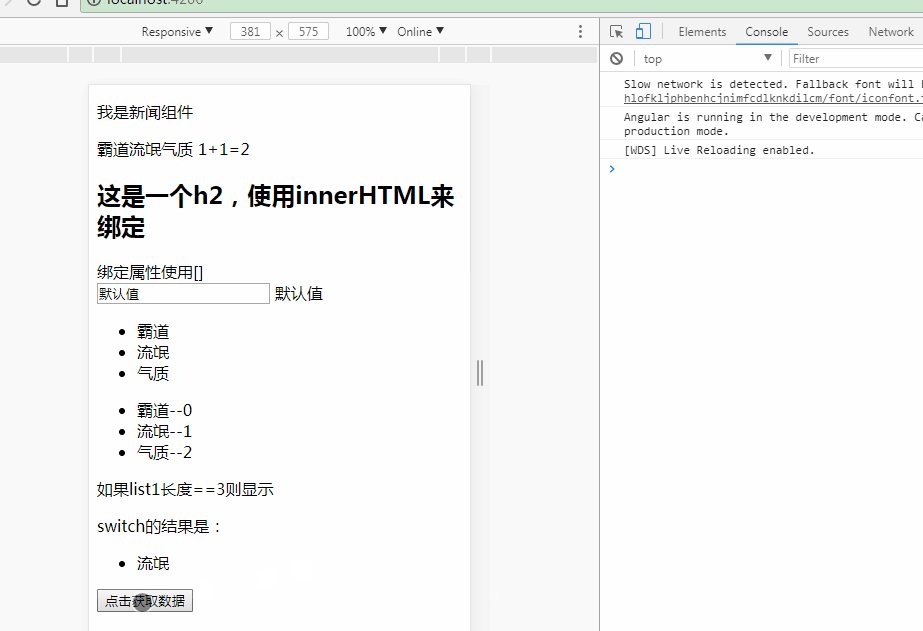
效果

表单事件
在html中添加一个input并绑定它的keyup事件,并且通过$event获取参数
<input type ="text" (keyup)="keyup($event)"/>
然后在ts中
keyup(e)
{
console.log(e);
}
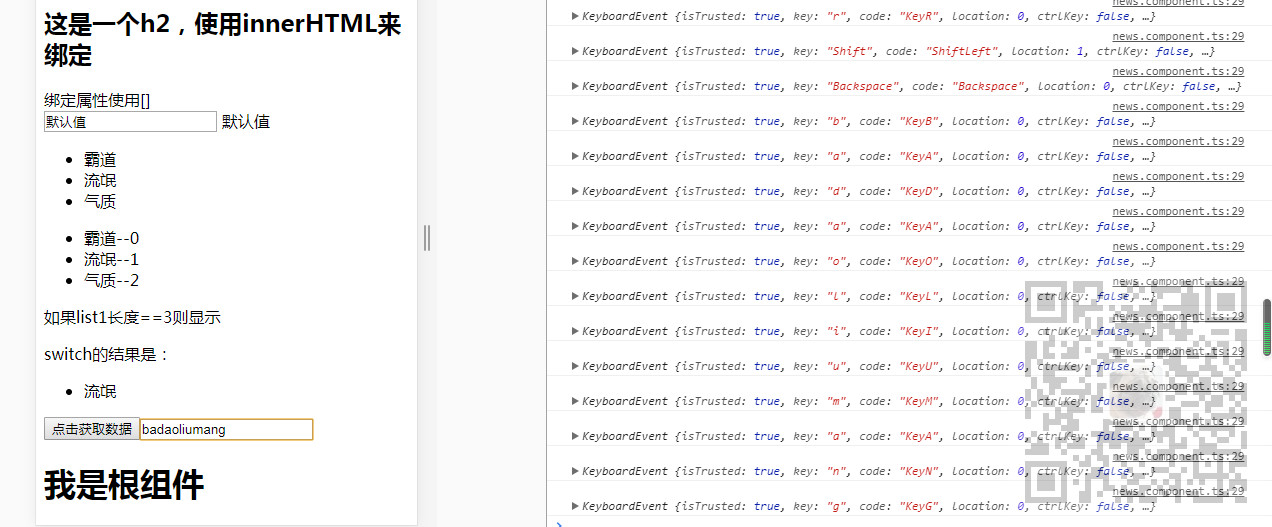
然后运行并在输入框中随便输入

ngClass
给div绑定提前声明好的样式,首先打开scss文件,声明两个红绿样式
.red {
color: red;
}
.blue {
color: blue;
}
然后打开ts文件声明一个flag
public flag = false;
最后在html中
<div [ngClass] ="{'red':flag,'blue':!flag}">ngClass的Div</div>
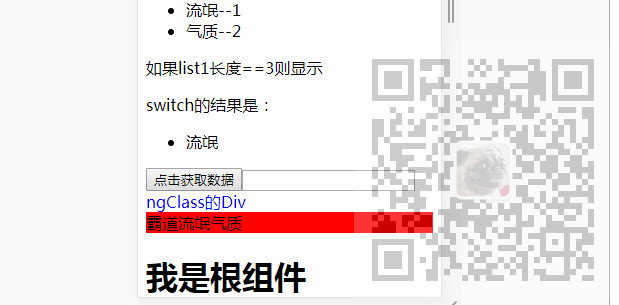
然后运行看效果

ngStyle
如果不想提前声明好样式而是直接在代码中设置样式,可以这样
<div [ngStyle]="{'background-color':'red'}">霸道流氓气质</div>