场景
Node的Web应用框架Express的简介与搭建HelloWorld:
https://mp.csdn.net/console/editor/html/106650798
Express中间件的应用-路由保护(登录限制)、网站维护、页面404:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/107303980
在上面介绍了消息中间件的使用后,学习下错误处理中间件。
在程序执行的过程中,不可避免的会出现一些无法预料的错误,比如文件读取失败,数据库连接失败。
错误处理中间件是一个集中处理错误的地方。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
打开app.js,首先定义错误处理中间件
//错误处理中间件 app.use((err,req,res,next)=>{ res.status(500).send(err.message); })
给客户端响应500状态码并将错误信息响应给客户端。
然后新建一个get路由请求,这里需要手动抛出一个错误。
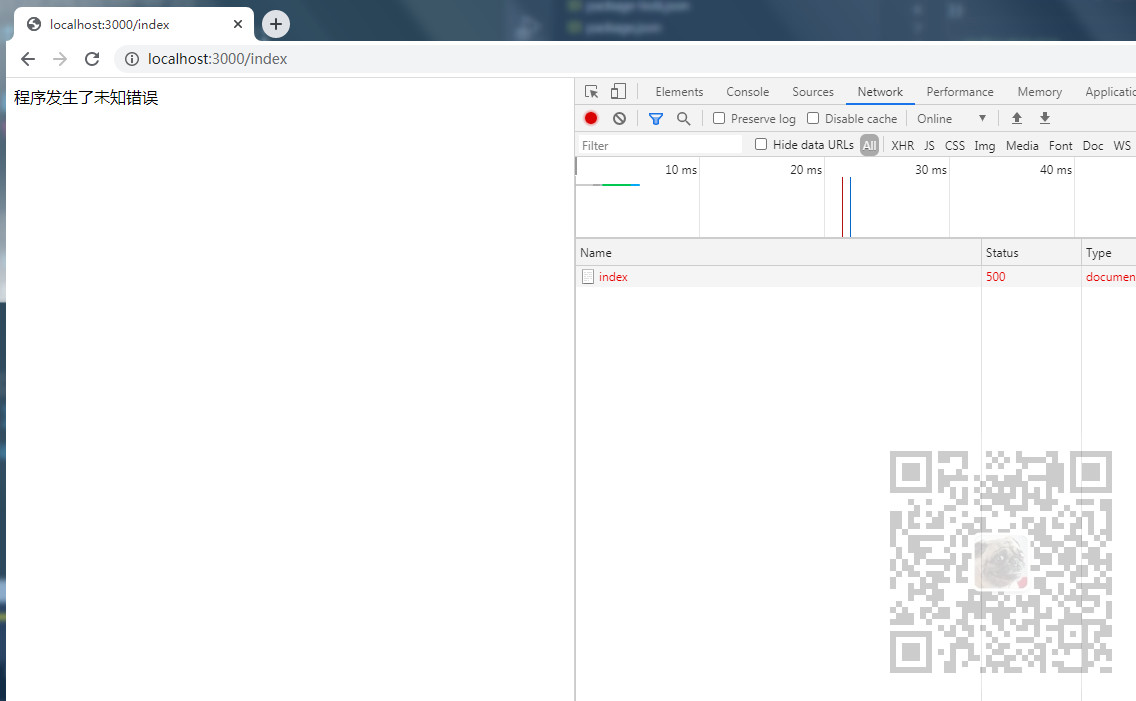
app.get('/index',(req,res)=>{ throw new Error('程序发生了未知错误') })
完整示例代码
const express = require('express') const app = express() app.get('/index',(req,res)=>{ throw new Error('程序发生了未知错误') }) //错误处理中间件 app.use((err,req,res,next)=>{ res.status(500).send(err.message); }) app.listen(3000, function () { console.log('Example app listening on port 3000!') })
在VSCode下新建终端或者在项目目录下打开命令行输入
node app.js
打开浏览器访问

但是错误处理中间件只能读到同步错误执行代码
如果异步代码在执行过程中出现了错误,这个错误处理中间件是没法捕获到的。
这时就需要手动去触发这个错误处理中间件。
当程序出现错误时调用next()方法,并且将错误信息通过参数的形式传递给next方法,即可触发错误。
所以拿读取文件示例,首先需要引入文件读取模块
//引入文件读取模块 const fs = require('fs');
然后修改index路由方法,让其读取一个不存在的文件,在回调方法中判断err对象是否为空,如果err不为空则存在错误,此时需要调用next方法并
传递err对象。
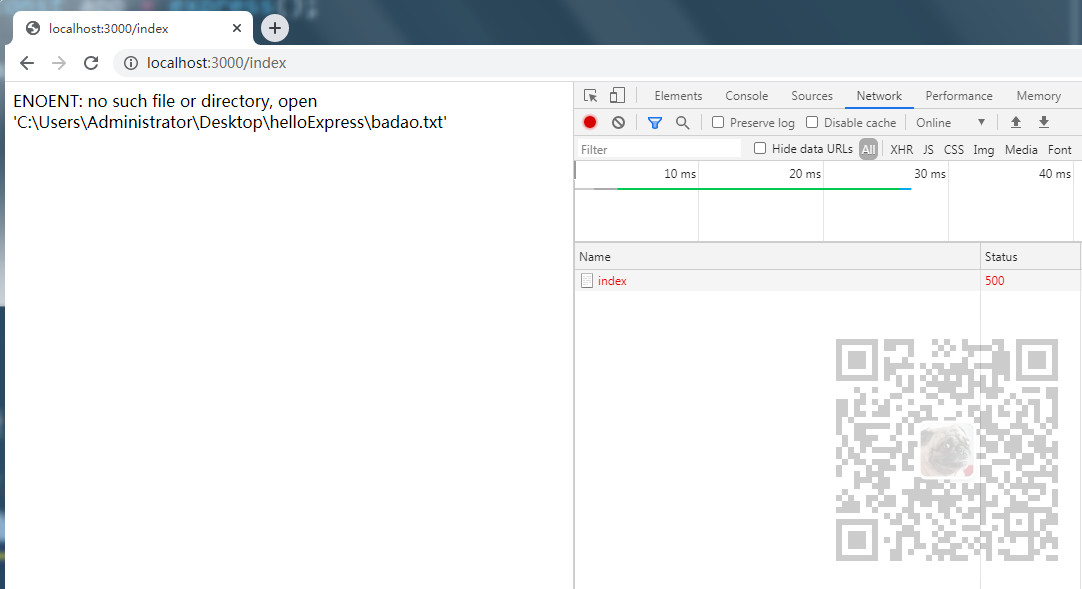
app.get('/index',(req,res,next)=>{ fs.readFile('./package.json','utf8',(err,result)=>{ //如果err对象不为空即存在错误 if(err!=null) { //则手动触发错误处理中间件,传递err对象 next(err) }else{ res.send(result); } }) })
完整示例代码
const express = require('express') const app = express() //引入文件读取模块 const fs = require('fs'); app.get('/index',(req,res,next)=>{ fs.readFile('./badao.txt','utf8',(err,result)=>{ //如果err对象不为空即存在错误 if(err!=null) { //则手动触发错误处理中间件,传递err对象 next(err) }else{ res.send(result); } }) }) //错误处理中间件 app.use((err,req,res,next)=>{ res.status(500).send(err.message); }) app.listen(3000, function () { console.log('Example app listening on port 3000!') })
然后运行项目重新访问index路由

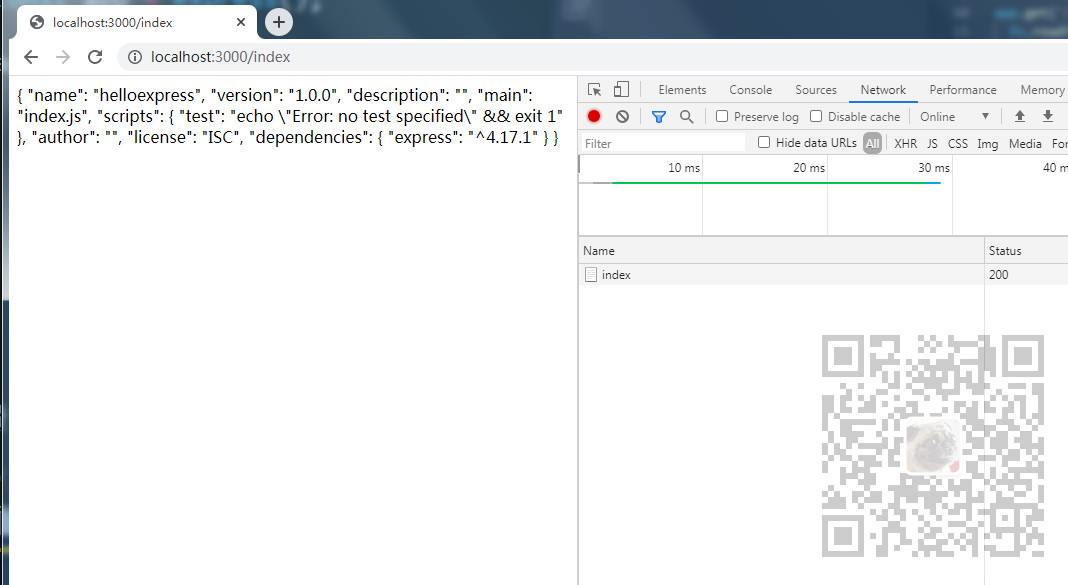
然后将文件修改为本目录下的package.json文件
app.get('/index',(req,res,next)=>{ fs.readFile('./package.json','utf8',(err,result)=>{ //如果err对象不为空即存在错误 if(err!=null) { //则手动触发错误处理中间件,传递err对象 next(err) }else{ res.send(result); } }) })
然后再重新访问