场景
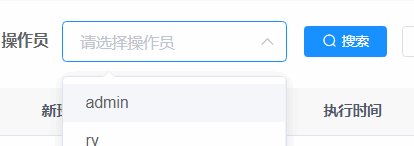
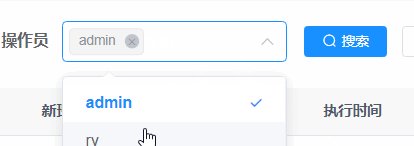
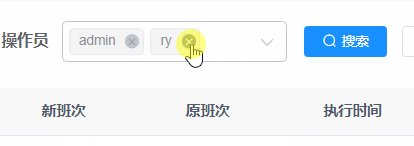
要实现的效果如下

官方示例代码实现多选
为el-select设置multiple属性即可启用多选,此时v-model的值为当前选中值所组成的数组。
默认情况下选中值会以 Tag 的形式展现,你也可以设置collapse-tags属性将它们合并为一段文字。
<template> <el-select v-model="value1" multiple placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> <el-select v-model="value2" multiple collapse-tags style="margin-left: 20px;" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> </template> <script> export default { data() { return { options: [{ value: '选项1', label: '黄金糕' }, { value: '选项2', label: '双皮奶' }, { value: '选项3', label: '蚵仔煎' }, { value: '选项4', label: '龙须面' }, { value: '选项5', label: '北京烤鸭' }], value1: [], value2: [] } } } </script>
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
上面展示的实现效果首先在页面添加一个el-select并设置其为multiple支持多选
<el-select v-model="queryParams.czysz" placeholder="请选择操作员" multiple clearable :style="{ '200px' }" > <el-option v-for="dict in czyOptions" :key="dict.userId" :label="dict.userName" :value="dict.userId" /> </el-select>
这里在设置下拉框的数据源时使用的是czyOptions这个对象数组,需要提前声明
data() { return { // 操作员字典 czyOptions: [],
为了给此数据源赋值
需要在created方法中调用加载下拉框数据的方法
created() { this.getUserList(); },
调用getUserList方法请求后台数据
getUserList() { //获取操作员数据 listUser(this.user).then((response) => { this.czyOptions = response.rows; }); },
其中listUser是请求后台数据的方法
将返回数据赋值给上面的对象数组。
这样通过对下拉框进行v-model数据绑定
v-model="queryParams.czysz"
其中czysz是一个数组就能获取到下拉框的:value="dict.userId"绑定的value值的数组。