场景
双击el-table的某个单元格时获取此单元格的信息并弹窗显示其他关联的信息。
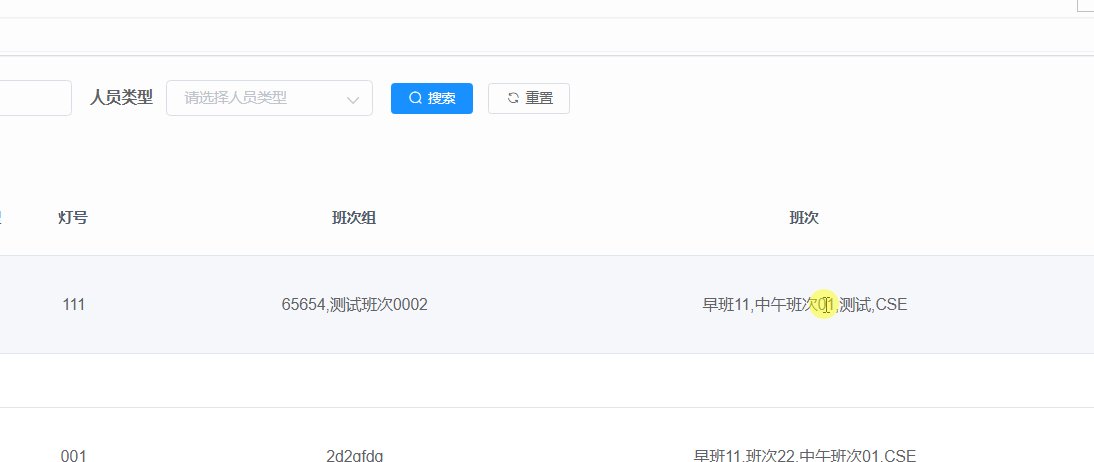
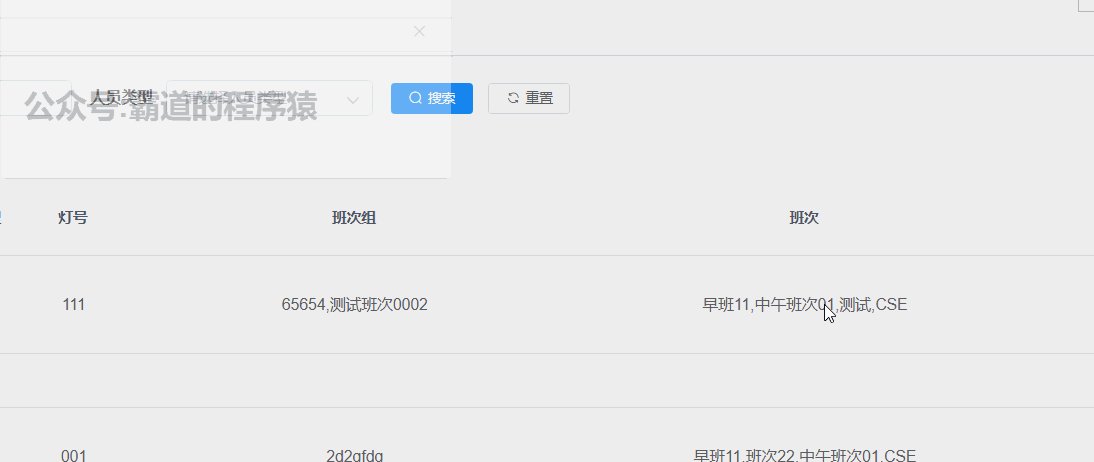
效果如下

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
首先给el-table设置cell-dblclick事件
<el-table v-loading="loading" :data="kqryszList" @selection-change="handleSelectionChange" @cell-dblclick="bccelldblclick" ref="tb" >
在事件对应的方法中接收四个参数
//班次单元格双击 bccelldblclick(row, column, cell, event) { //双击的是班次单元格 if (column.property == "bc") { this.bcxxopen = true; } } //双击的是班次组单元格 if (column.property == "bcz") { this.bczxxopen = true; } } },
这里用到了行对象和列对象以及单元格对应。
上面设置的单元格双击事件是对所有的单元格双击都生效。
如果只是想对某一列的单元格双击进行生效的话,可以通过
if (column.property == "bc")
来进行判断,其中bc是在el-table中
<el-table-column label="班次" align="center" prop="bc" :formatter="bcFormatter" width="400" />
来设置的,这样就能限制只有在当前列是对应的bc属性的列时才执行下面的操作。
那么怎样获取当前双击的单元格的值。
通过传递的参数的row行对应对应的属性bc就可以定位到当前双击的单元格的值。
var bc = row.bc;
然后上面是进行的弹窗显示,首先在页面中定义一个dialog
<el-dialog :title="班次详细信息" :visible.sync="bcxxopen" width="400px" append-to-body> <h1>公众号:霸道的程序猿</h1> </el-dialog>
设置它是否隐藏是通过
:visible.sync="bcxxopen"
来实现,其中bcxxopen是一个boolean变量。
需要声明这个变量
data() { return { bcxxopen: false,
默认是false即隐藏,那么在上面双击单元格时将此变量设置为true就能显示出来了。
如果是需要根据拿到的当前单元格的值来进行关联查询相关信息。
bccelldblclick(row, column, cell, event) { console.log(column); //双击的是班次单元格 if (column.property == "bc") { //根据班次编号循环获取班次详细信息 var bc = row.bc; if (bc != null) { var bcarray = bc.split(","); getBcInfoByBhs(bcarray).then((response) => { this.bcxingxidata = response.data; }); this.bcxxopen = true; } } },
首先获取到当前单元格的值,然后调用请求后台数据的方法,将请求的数据赋值给
this.bcxingxidata
首先需要提前声明这个数组
data() { return { bcxingxidata: [],
然后在打开的弹窗的dialog中进行指定布局的显示数据
<el-dialog :title="班次详细信息" :visible.sync="bcxxopen" width="400px" append-to-body> <div v-for="(item,index) in this.bcxingxidata" :key="index"> <div v-if="item.bclx=='0'"> <h1 style="color:red">班次名称:{{item.bcmc}}</h1> <ul v-for="(data,k) in item.bcglXiangXiList" :key="k"> <li>打卡时间段{{k+1}}:{{data.dkkssj}}--{{data.dkjssj}}</li> </ul> </div> </el-dialog>