场景
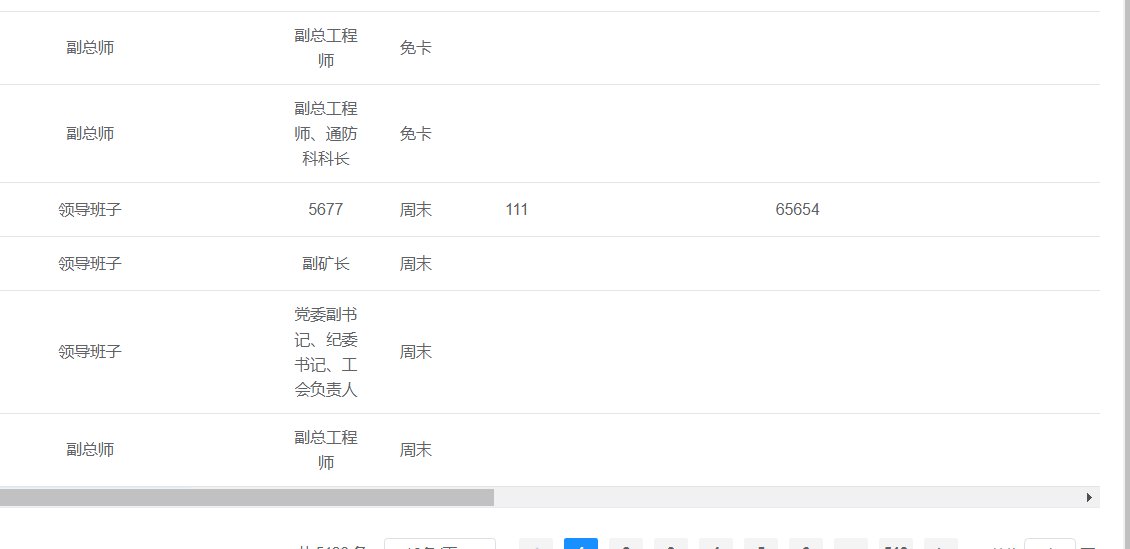
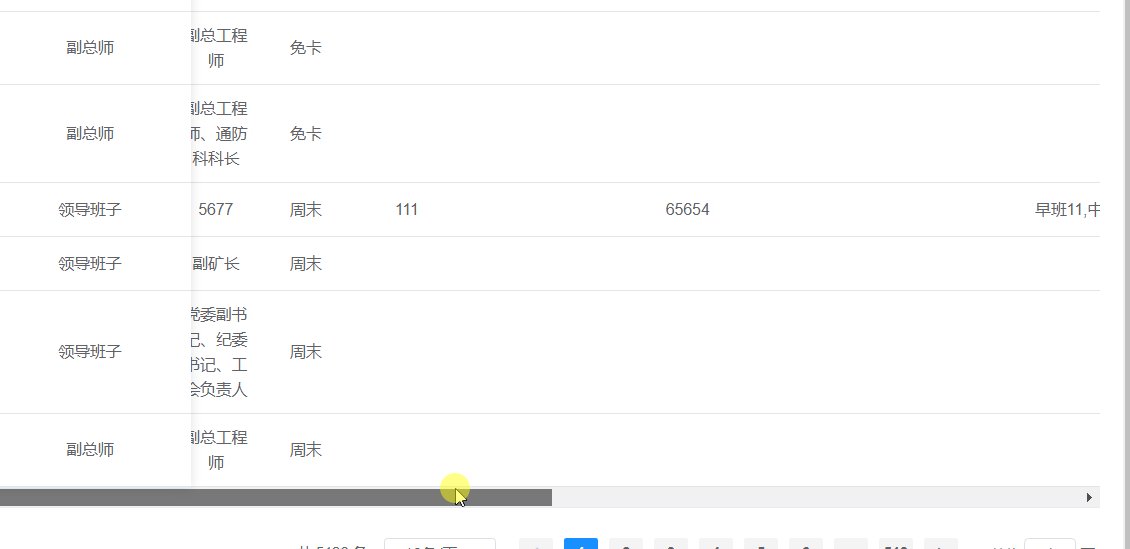
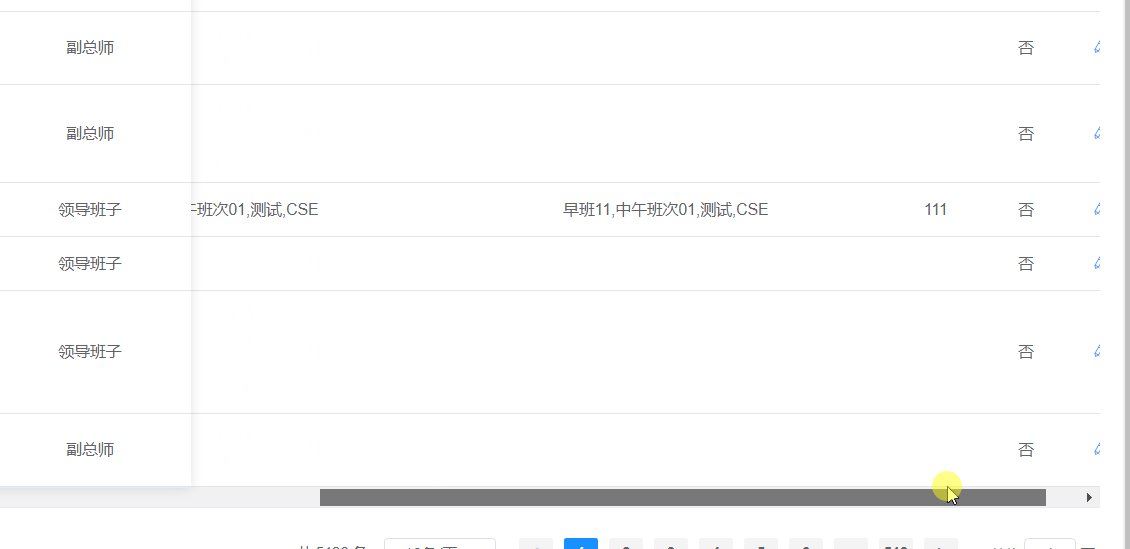
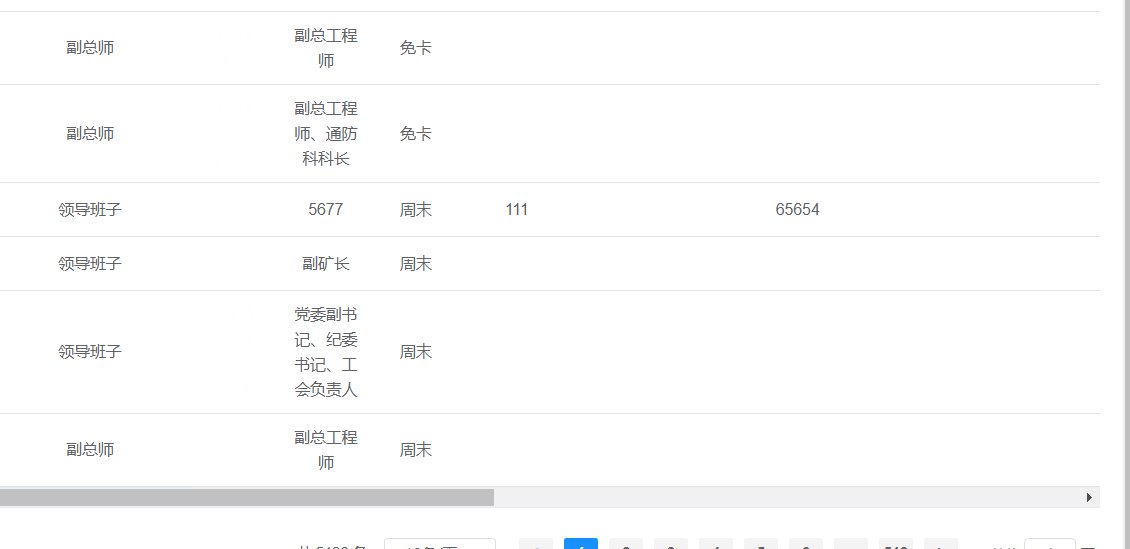
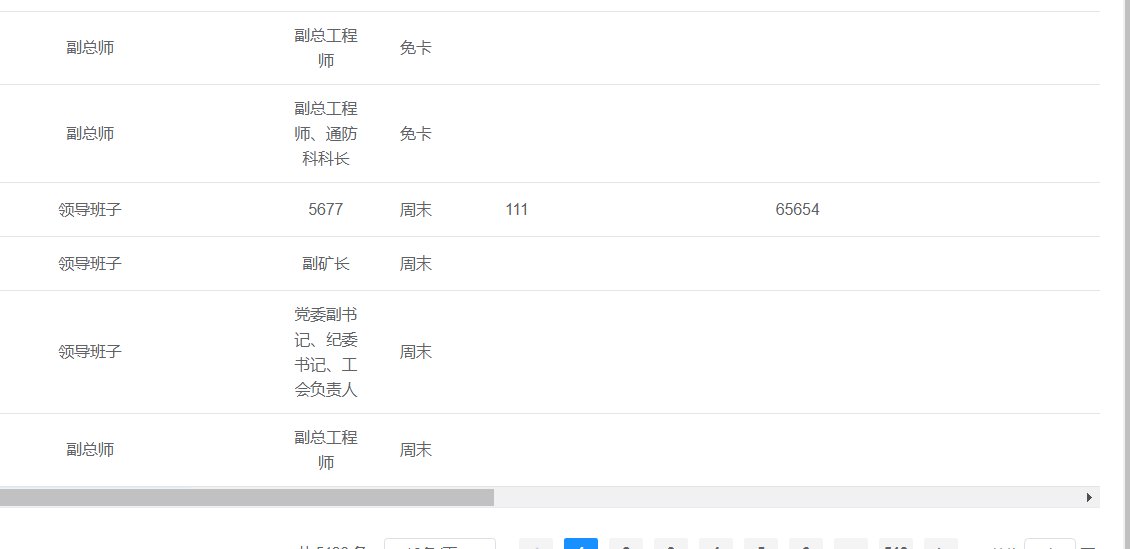
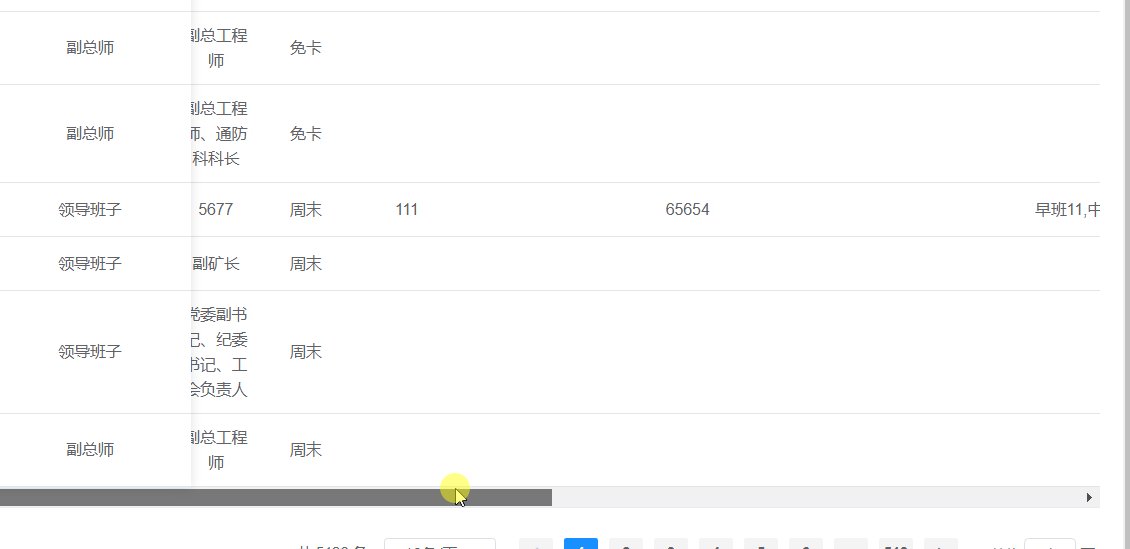
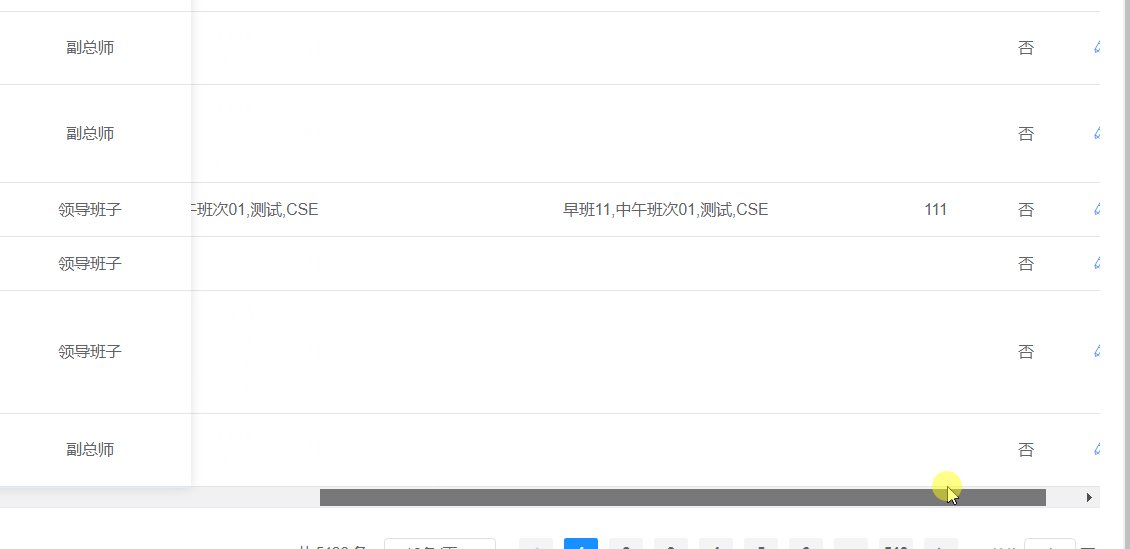
使用el-table显示人员信息时,如果要显示的人员信息列比较多,就会出现滚定条。
如果希望前面指定的像工号、姓名等字段不用显示的话,可以设置指定列固定不动。
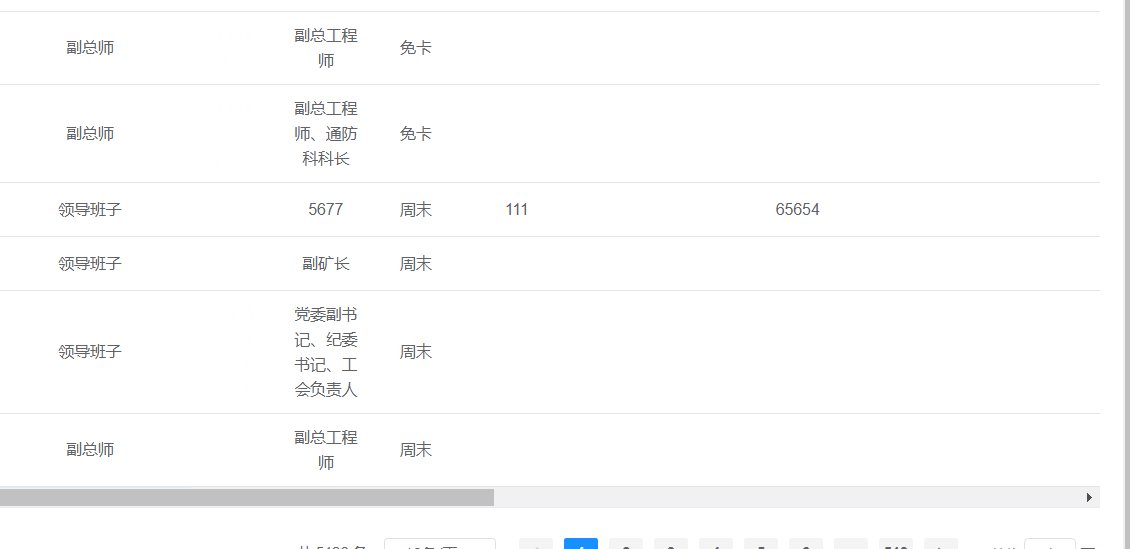
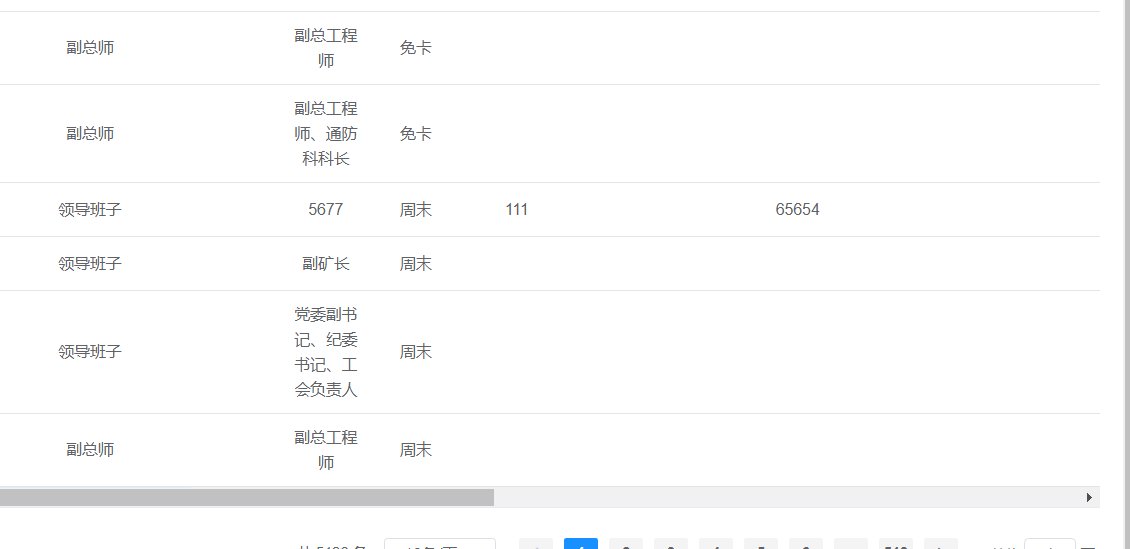
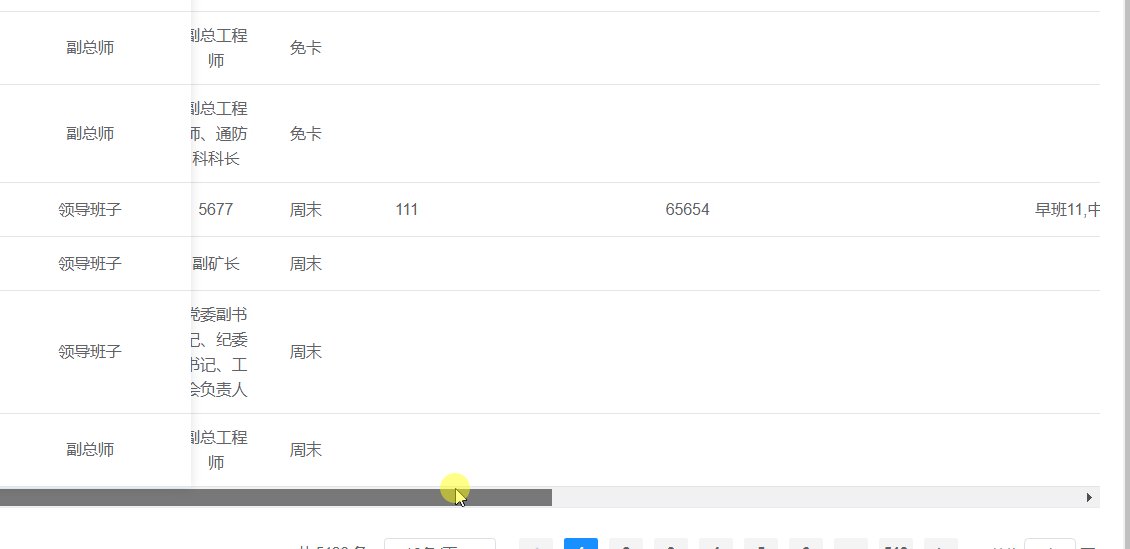
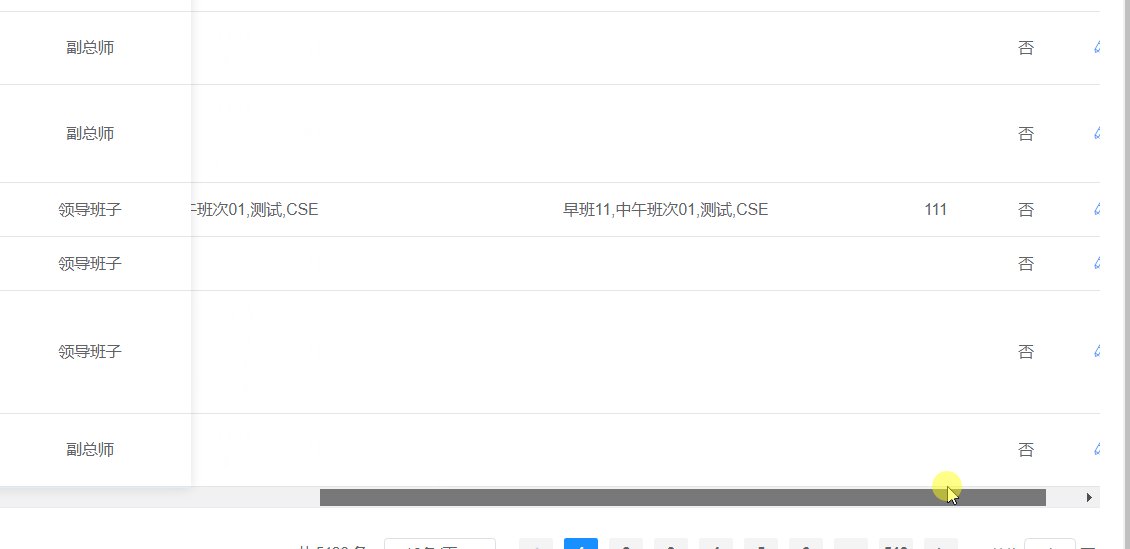
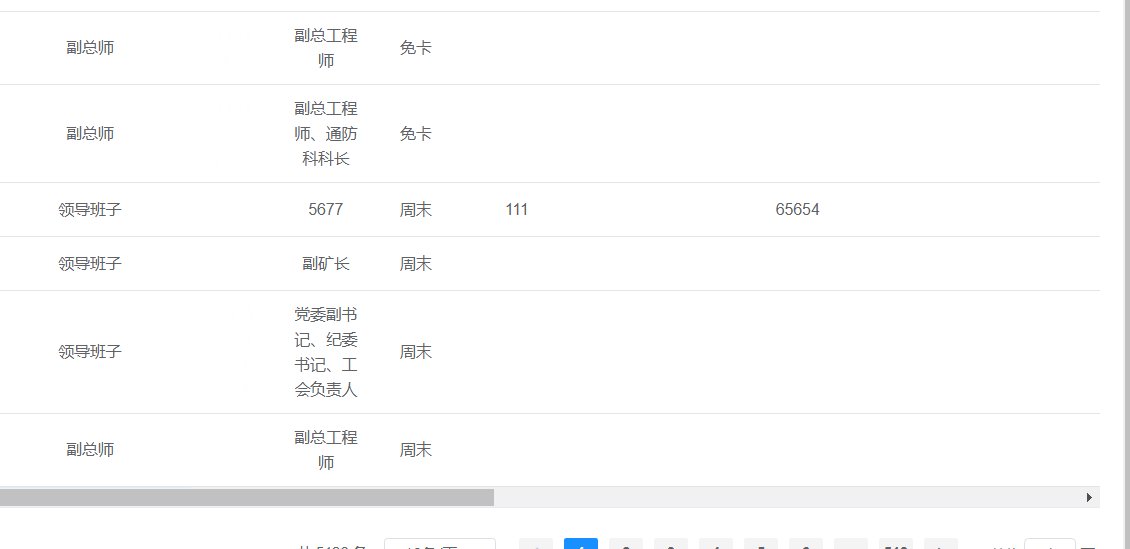
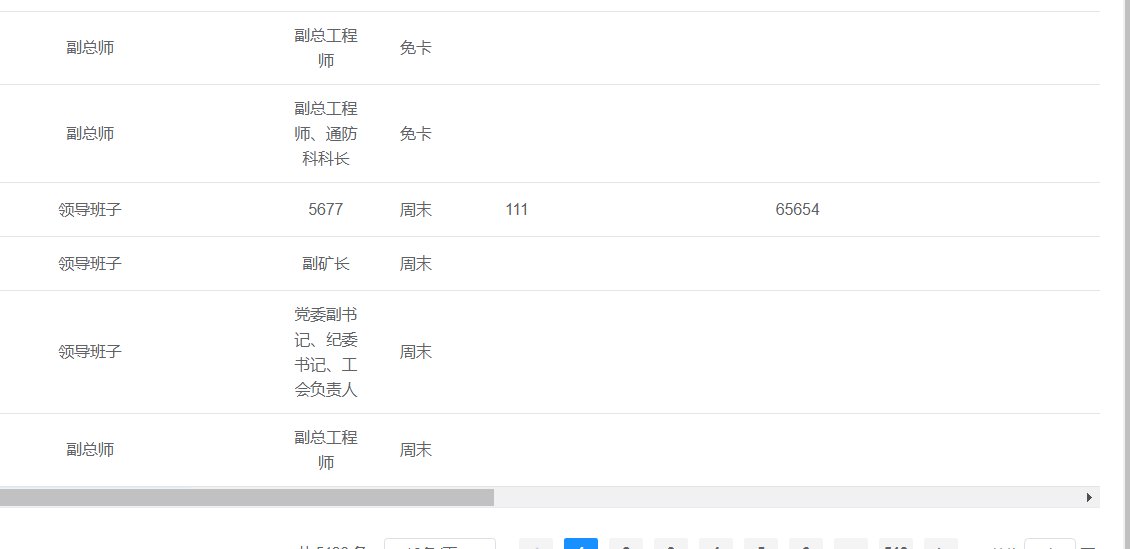
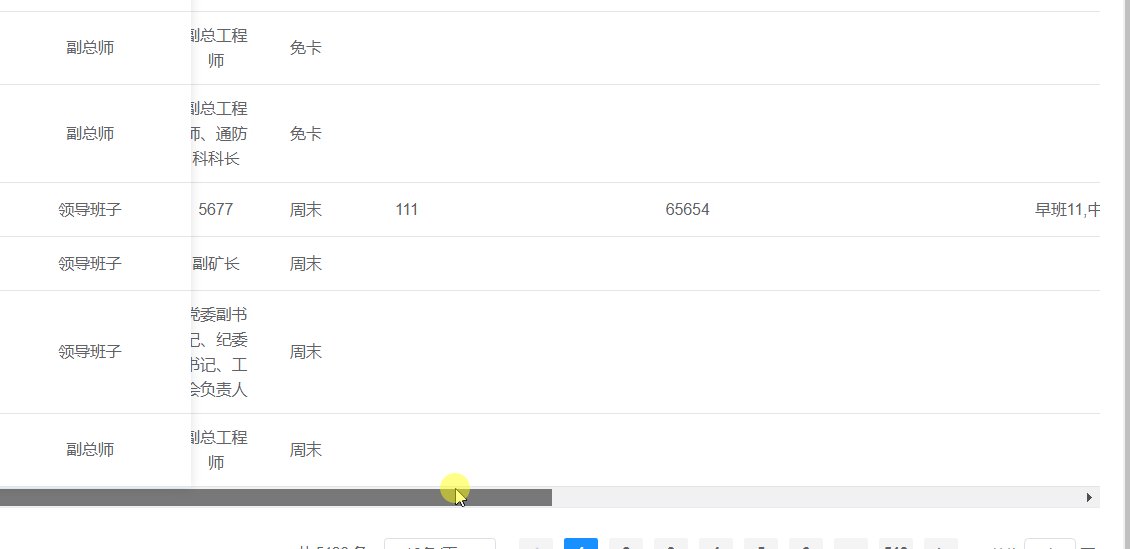
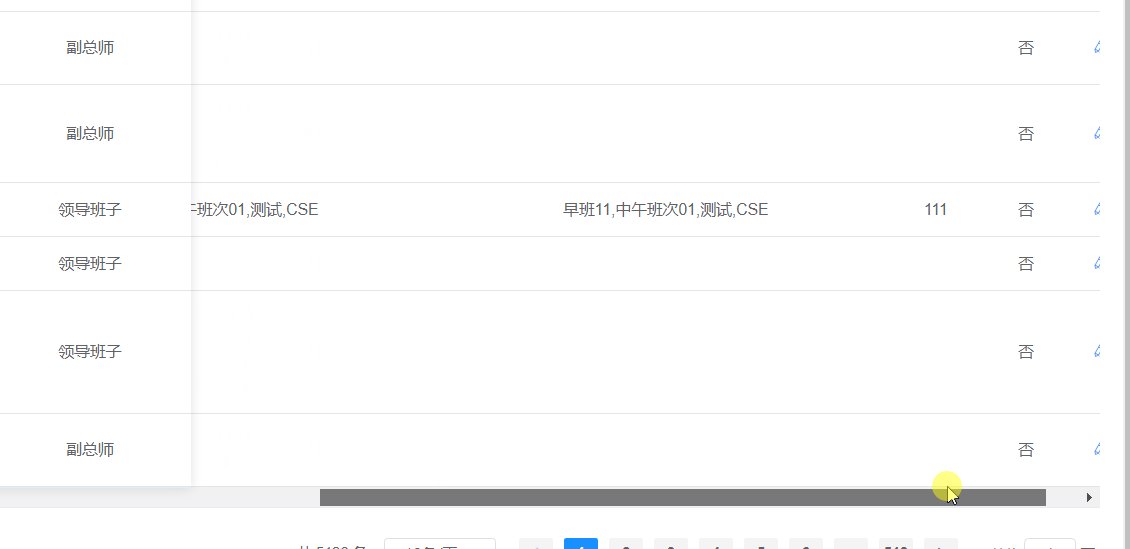
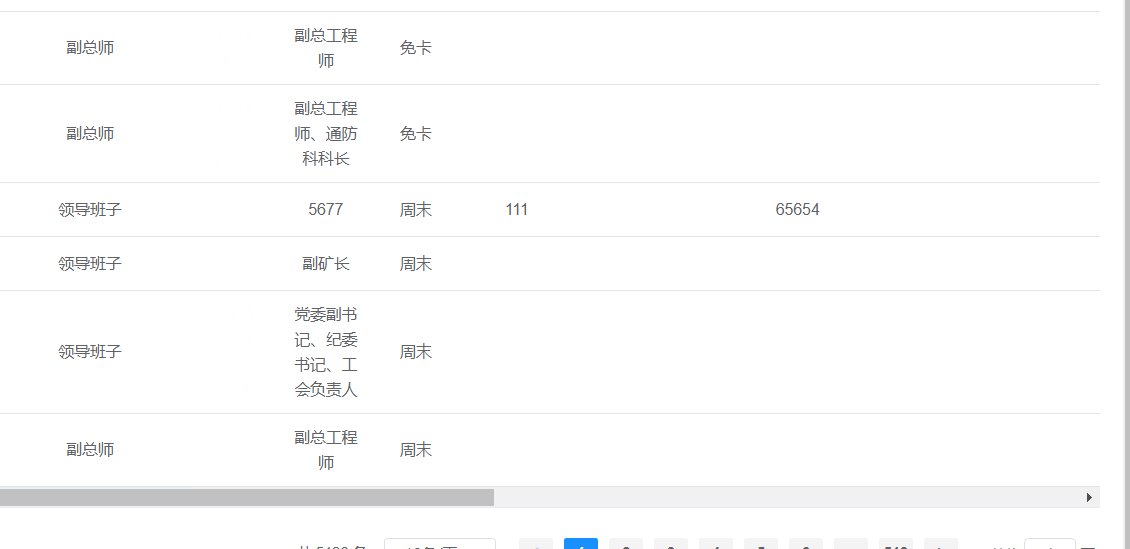
实现效果如下



注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
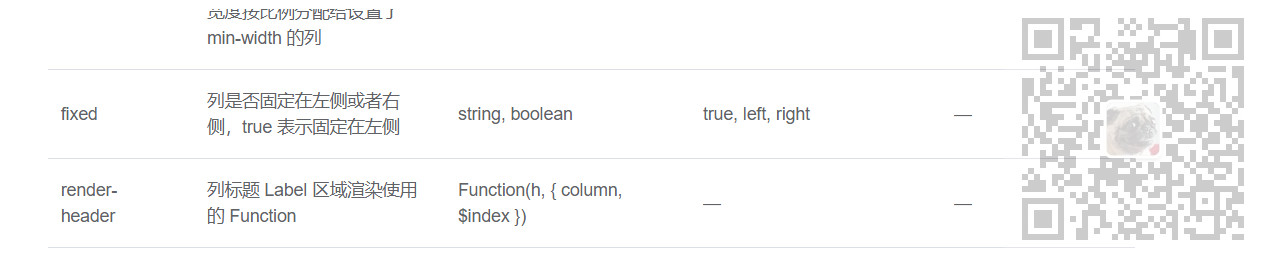
只需要在固定不动的列添加fixed属性即可。
<el-table-column label="姓名" align="center" prop="xm" fixed/> <el-table-column label="单位" align="center" prop="dw" width="180" fixed />
此属性还可以传递其他的参数