场景
使用若依的前后端分离版,,其默认的图标和标题等如下

如果想要修改为自己想要的标题和图标,实现类似下面的效果

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
首先是下面的Logo的修改,组件的位置layout/Sidebar/Logo.vue
修改其标题的logo的代码为
<script> import logoImg from '@/assets/logo/logo.png' export default { name: 'SidebarLogo', props: { collapse: { type: Boolean, required: true } }, data() { return { title: '公众号:霸道的程序猿', logo: logoImg } } } </script>
上面的title就是显示的标题,下面的logo就是设置logo的地方。
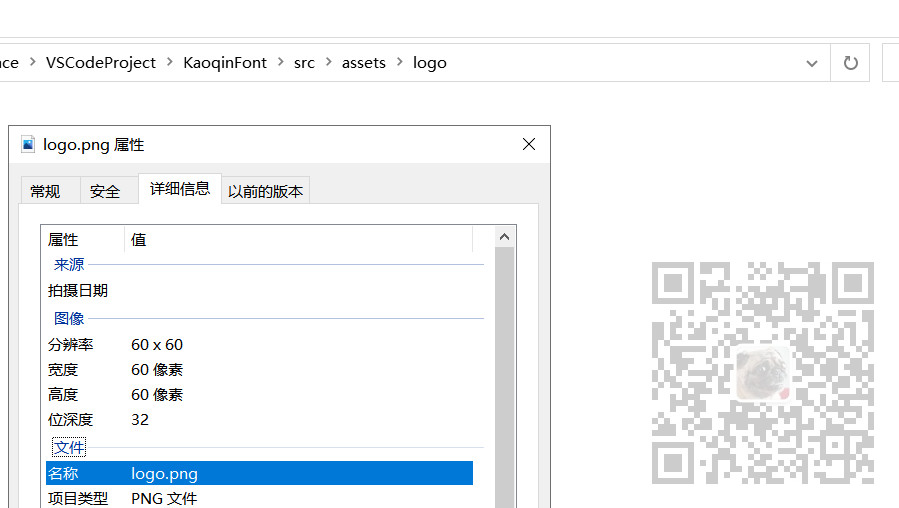
logo的位置是早assets/logo/logo.png这张图片。
其大小为60*60像素大小的png照片

准备一张将其替换掉。
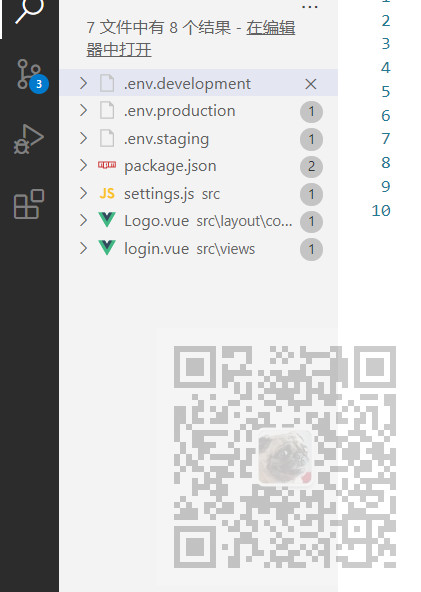
关于标题,为了保持标题的一致性,将下面这些文件的标题统一进行修改

也可以使用全局搜搜,搜索原来的标题,将其全部替换,那么显示的两个标题就更改了。
浏览器最上面的图标的位置在public下的favicon.ico,文件大小为64*64像素。
如果有的话直接将其替换,如果没有的话可以使用一些在线转换网站等。
比如以下这个网站就可以转换。
