场景
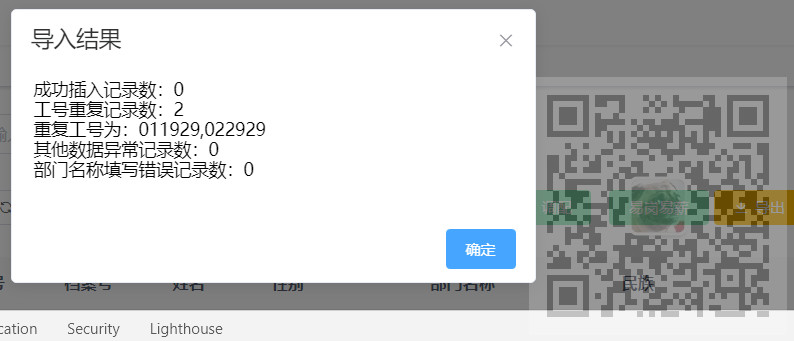
前端进行导入Excel后,后台SpringBoot将导入结果进行反馈。
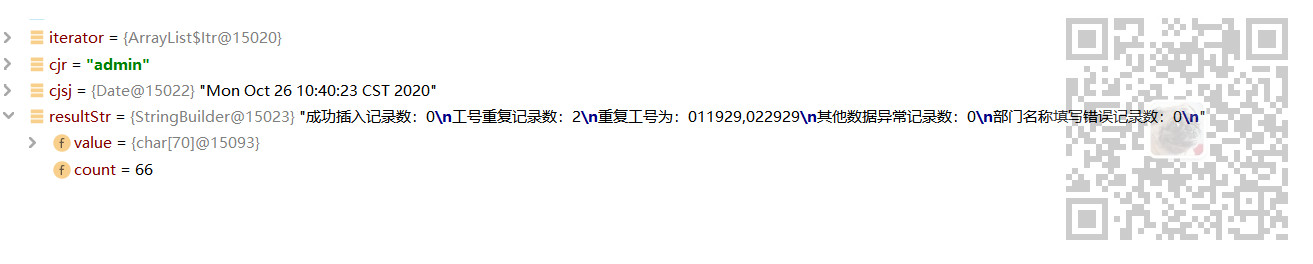
后台代码使用的是StringBuilder拼接一个带换行 的回显内容。

然后在导入结束后前端怎样使用ElementUI的弹窗将反馈结果包括换行原样显示。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
前端调用结果收到的msg信息为

// 文件上传成功处理 handleFileSuccess(response, file, fileList) { this.upload.open = false; this.upload.isUploading = false; this.$refs.upload.clearFiles(); this.$alert("<textarea readonly style = 'border:0;100%;height:100px;resize:none;outline: none;'>"+response.msg+"</textarea>", "导入结果", { dangerouslyUseHTMLString: true }); this.getList(); }
注:
调用ElementUI的弹窗的代码
this.$alert()
然后要想原样输出带换行的内容,可以使用textarea标签,并且设置标签的一些属性即可。
将dangerouslyUseHTMLString属性设置为 true,message 就会被当作 HTML 片段处理。
然后设置readonly属性使其不可编辑。
然后添加一些样式,去掉边框,设置宽度和高度,去掉点击时的边框显示。
最终的回显效果