场景
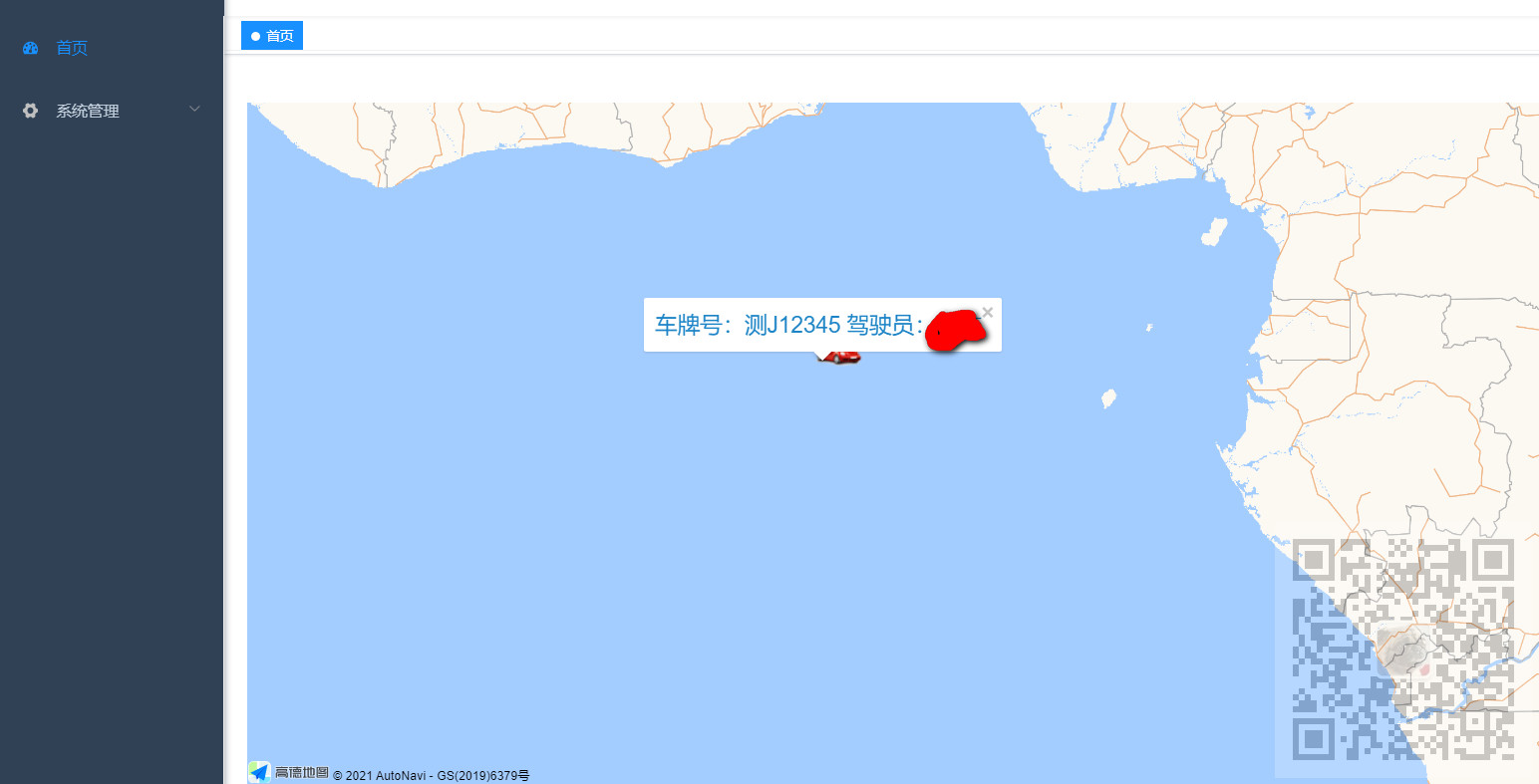
通过给车辆的驾驶员的手机安装app,管理员在后台可以实时查看车辆的实时位置。
实现思路:
app中集成高德地图,app启动登录后,定时地获取当前定位信息连同当前账号上传到服务器后台。
后台将获取的数据按照驾驶员的账号为唯一性的标识存入数据库,如果之前数据库没有,则插入数据库,如果之前有,则进行更新。
然后前端页面在获取某个驾驶员的实时位置时,将驾驶员的账号作为查询条件去查询坐标,然后在前端页面中的高德地图上进行显示。
若依前后端分离版手把手教你本地搭建环境并运行项目:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/108465662
在上面的博客中将前后端的项目搭建并运行成功。
APP中集成高德地图实现定时上传坐标的功能自行实现。
Vue中集成高德地图API实现定位与自定义样式信息窗体:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/114162130
然后前端Vue中实现根据坐标定位显示参照上面。
注:
博客主页:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
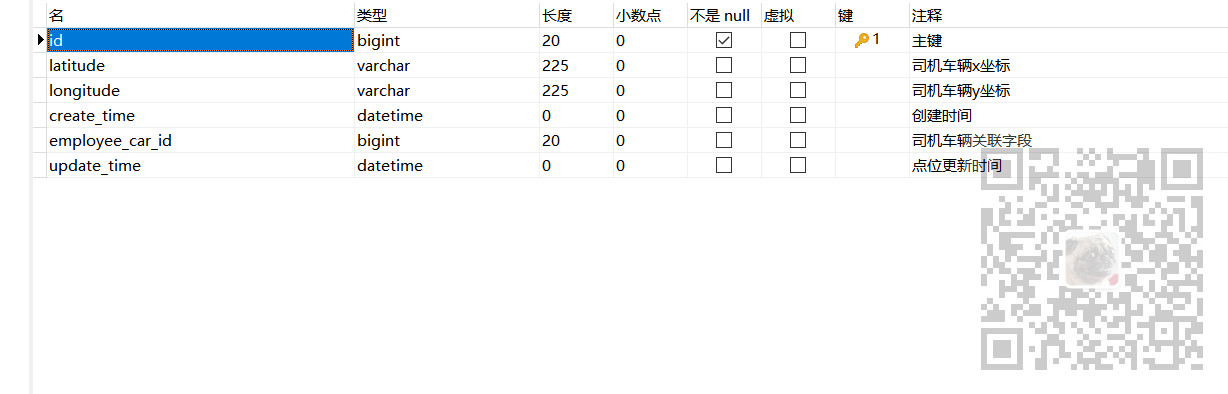
首先设计定位信息的数据库

然后使用代码生成,针对此表生成代码
若依前后端分离版怎样根据数据库生成代码并快速实现某业务的增删改查:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/108316087
然后修改新增接口
@PostMapping("/insertOrUpdateCoordinate") @ApiOperation("更新司机车辆定位消息") public AjaxResult insertOrUpdateCoordinate(@RequestBody MqttVo mqttVo){ return AjaxResult.success(busEmployeeCarCoordinateService.insertOrUpdateCoordinate(mqttVo)); }
然后在方法实现中进行逻辑判断,如果之前没有,则执行插入,如果之前有则执行更新。
把这个接口跟APP对接,作为坐标信息的上传接口。
然后前端请求后台获取司机的坐标信息直接使用该表的查询接口,司机的账号作为查询条件。
效果