场景
Openlayers中使用animate实现车辆定位导航效果(以当前车辆为中心移动):
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/118634344
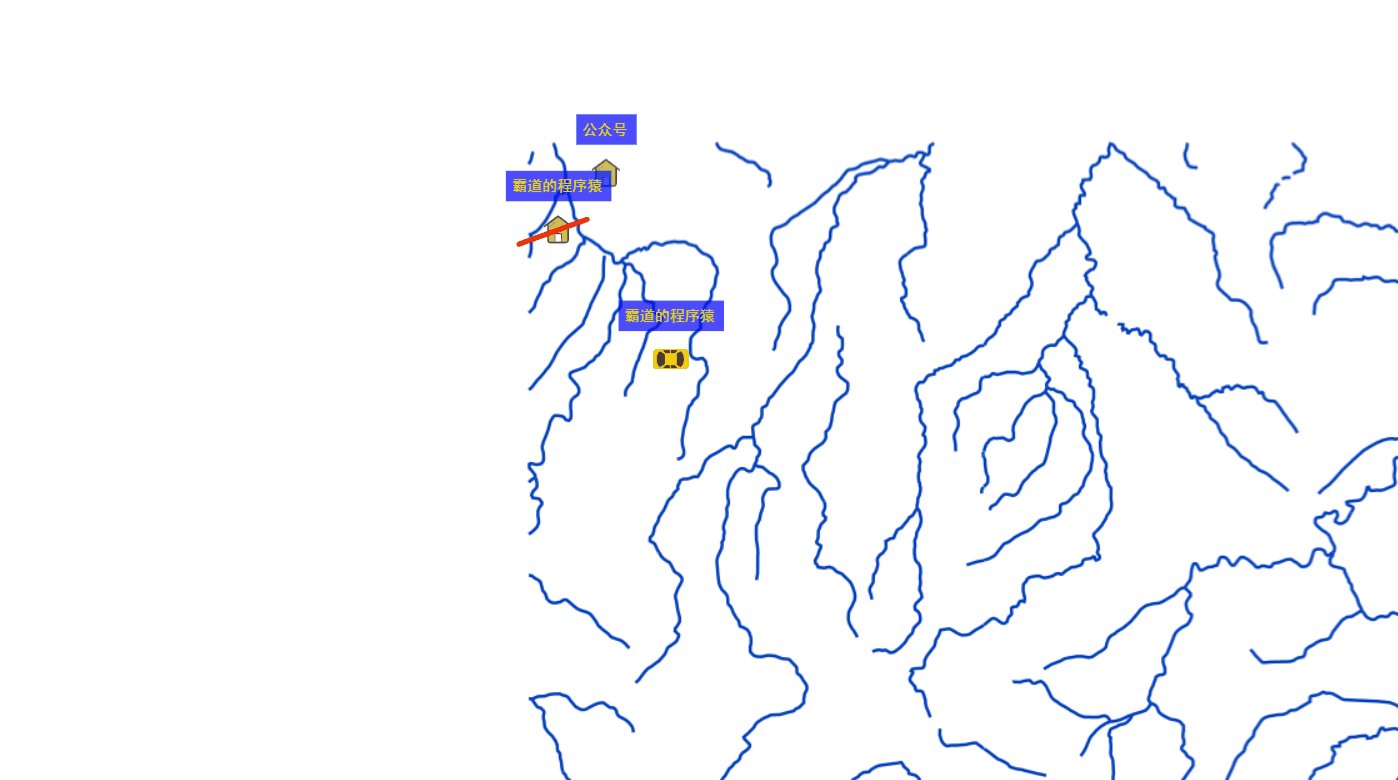
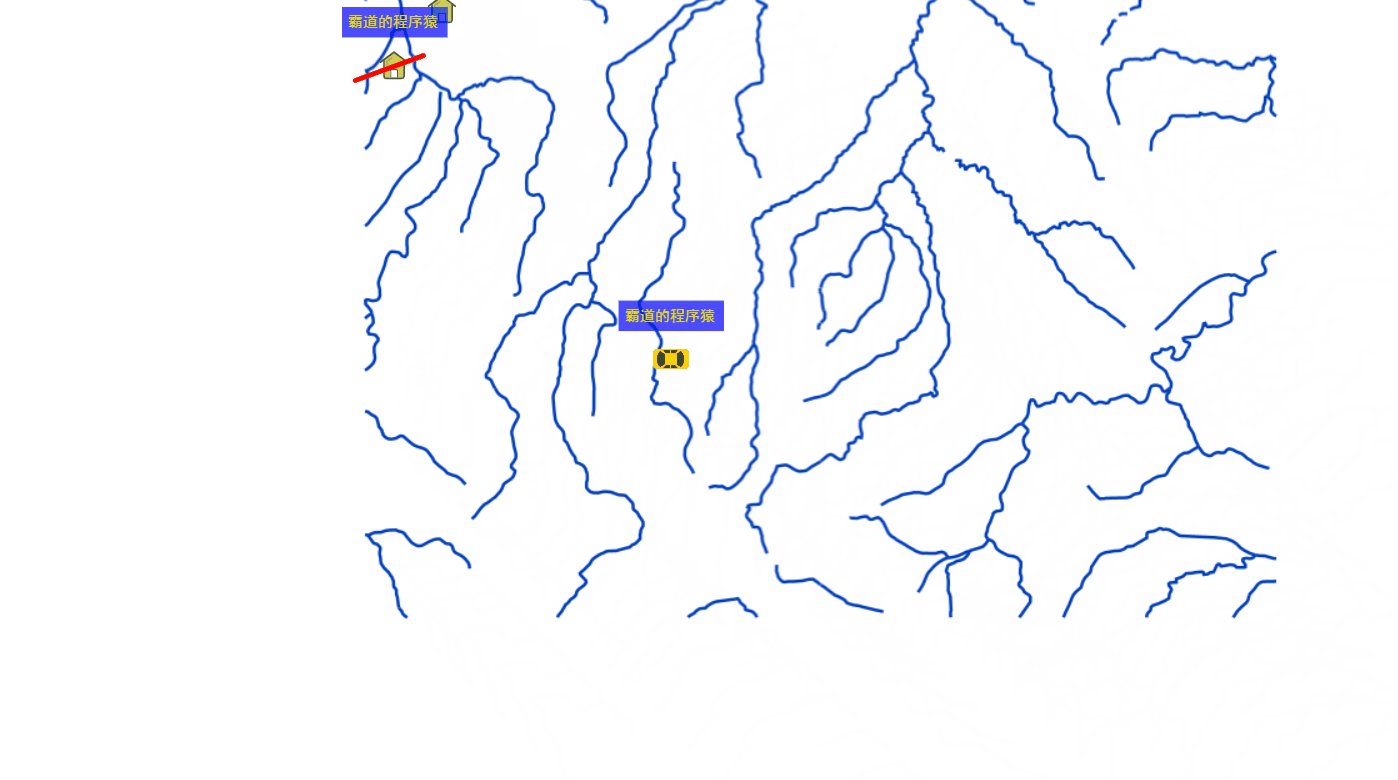
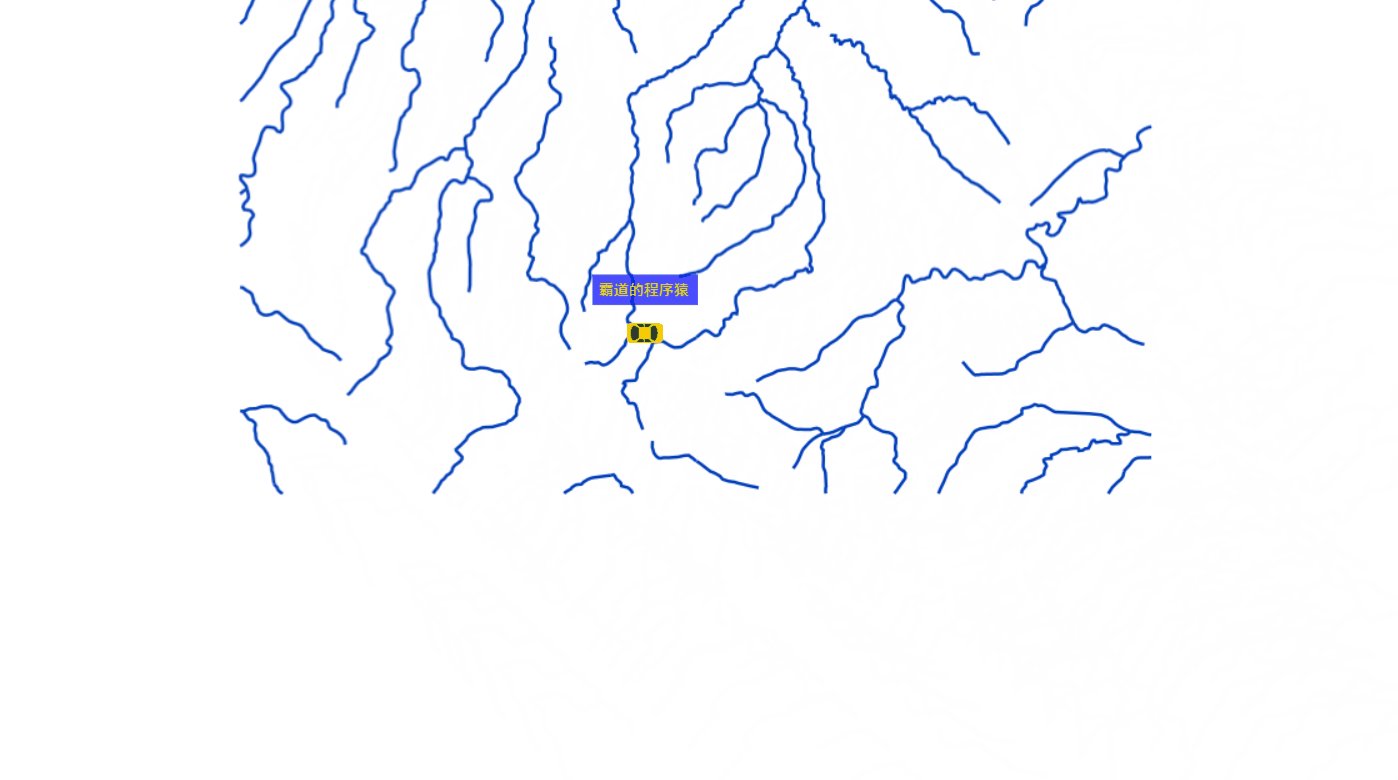
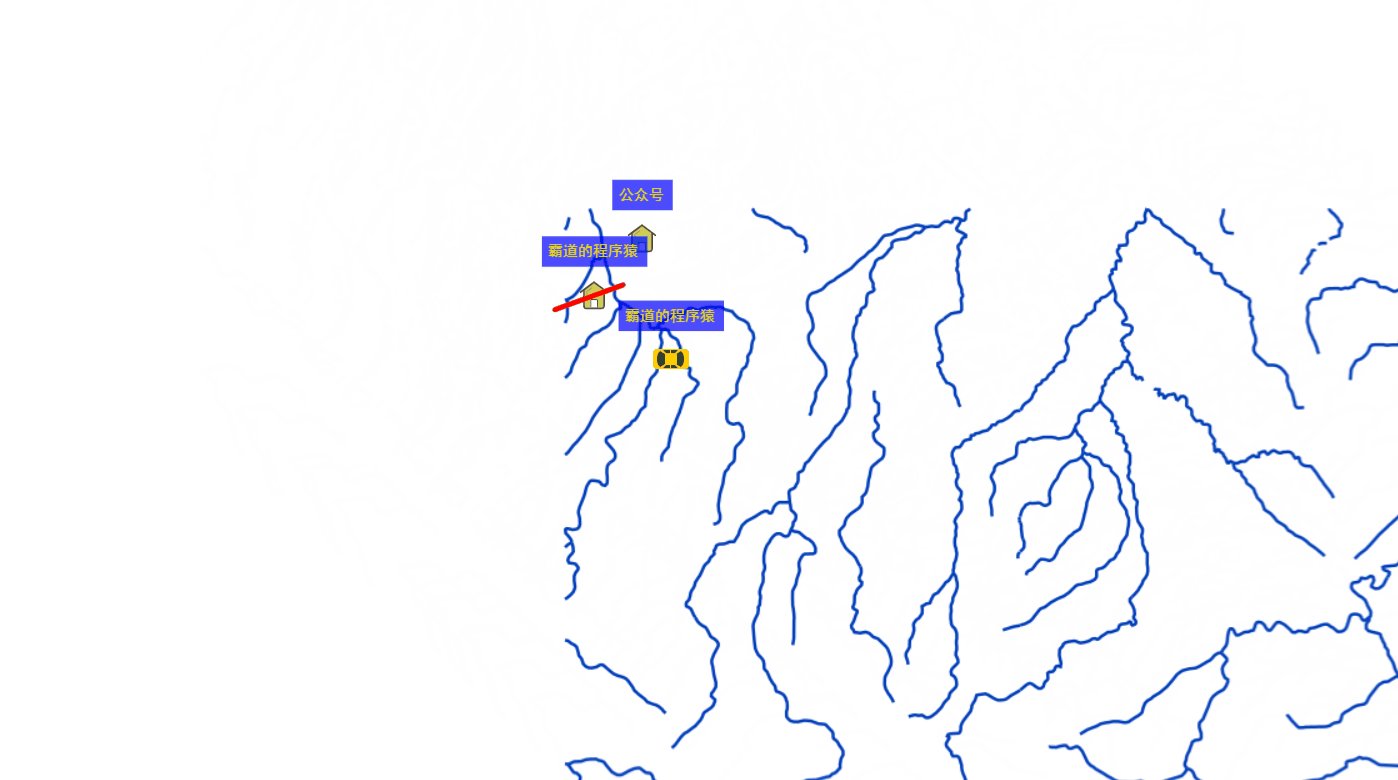
上面实现的导航效果,如果是车辆行驶的点位轨迹X和Y都会改变就会这样

怎样实现车辆的图片带旋转角度,即车辆行驶带转角的效果。
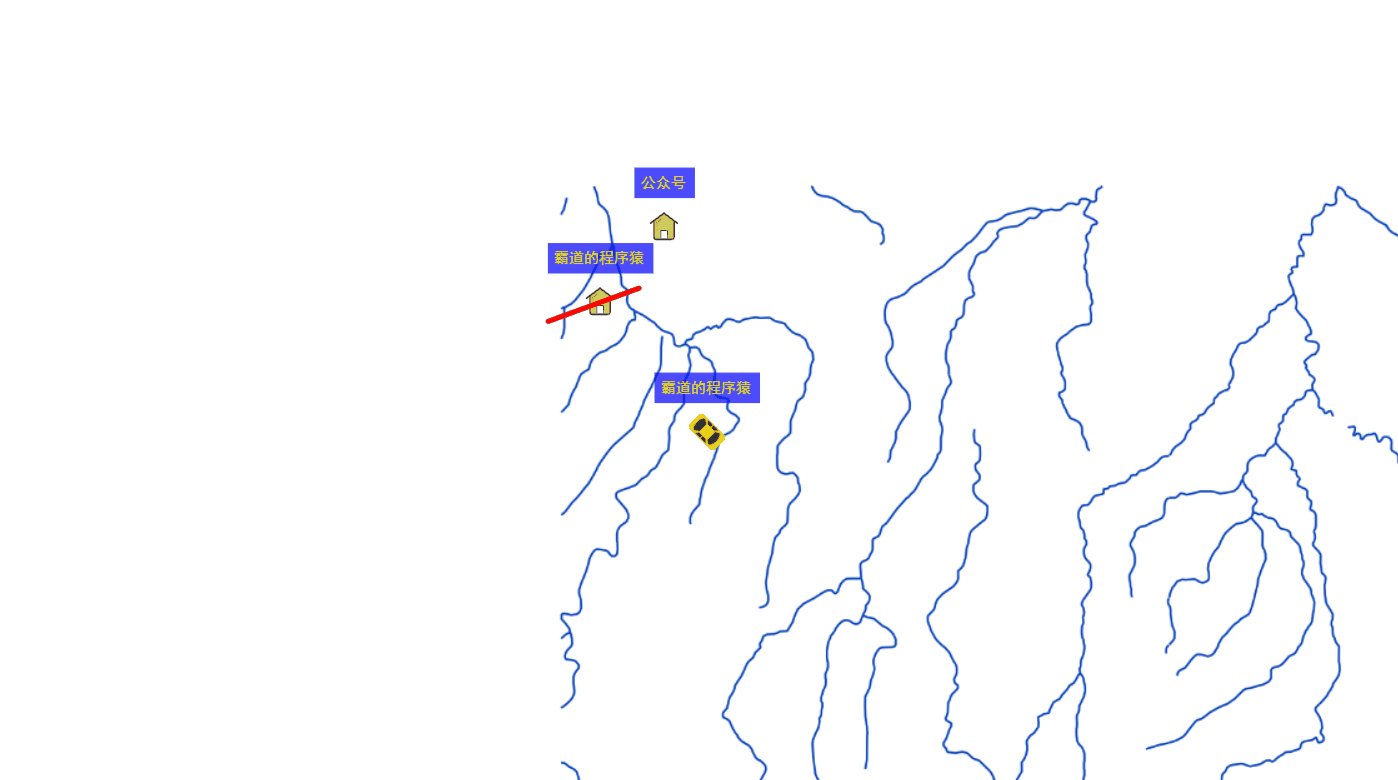
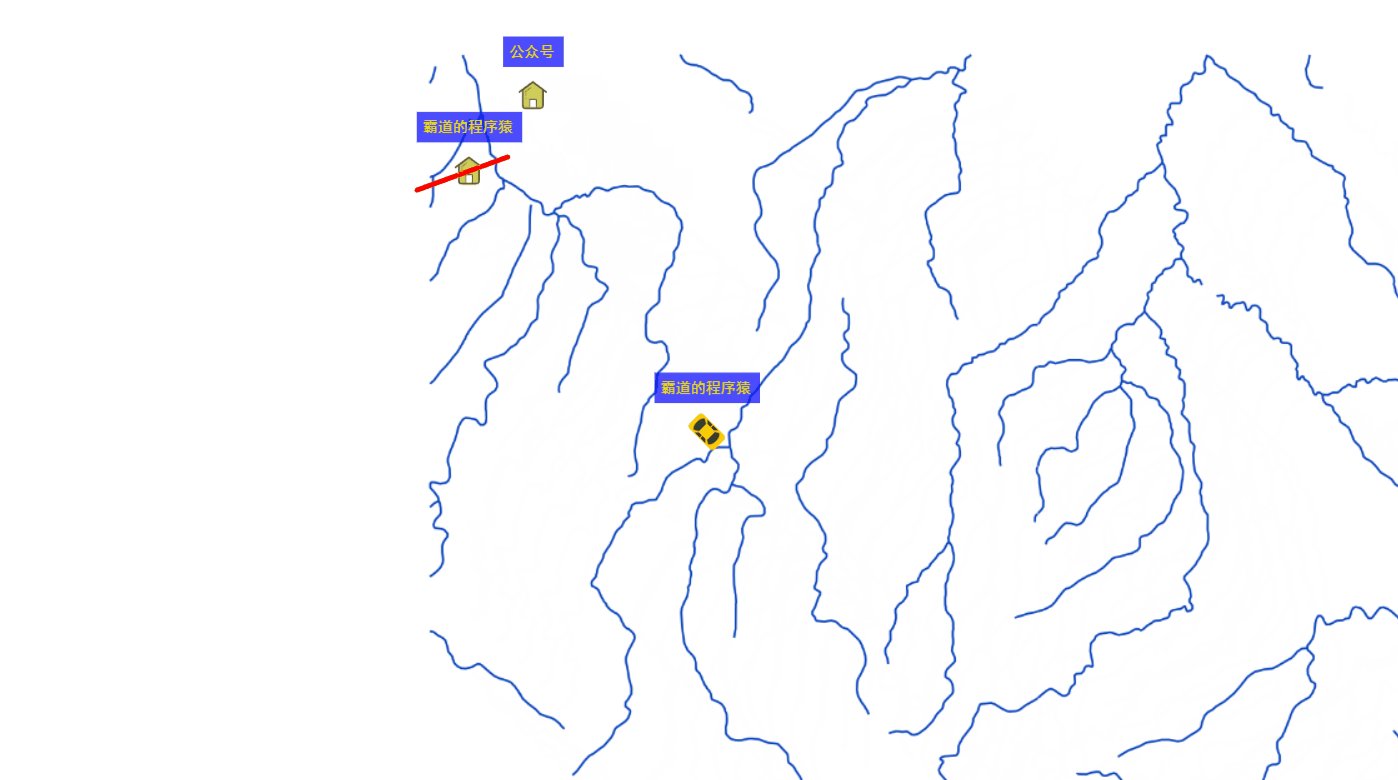
要实现的效果如下

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
首先Style的image有个rotation属性,用来设置图片的旋转角度
要计算图片旋转的角度,就要知道车辆下次和上次的点位去计算角度。
计算角度用到JS中的Math.atan2这个函数
Math.atan2()
返回从原点(0,0)到(x,y)点的线段与x轴正方向之间的平面角度(弧度值),也就是Math.atan2(y,x)
atan2 方法返回一个 -pi 到 pi 之间的数值,表示点 (x, y) 对应的偏移角度。这是一个逆时针角度,以弧度为单位,正X轴和点 (x, y) 与原点连线 之间。注意此函数接受的参数:先传递 y 坐标,然后是 x 坐标。
atan2 接受单独的 x 和 y 参数,而 atan 接受两个参数的比值。
由于 atan2 是 Math 的静态方法,所以应该像这样使用:Math.atan2(),而不是作为你创建的 Math 实例的方法。
示例
Math.atan2(90, 15) // 1.4056476493802699 Math.atan2(15, 90) // 0.16514867741462683 Math.atan2( ±0, -0 ) // ±PI. Math.atan2( ±0, +0 ) // ±0. Math.atan2( ±0, -x ) // ±PI for x > 0. Math.atan2( ±0, x ) // ±0 for x > 0. Math.atan2( -y, ±0 ) // -PI/2 for y > 0. Math.atan2( y, ±0 ) // PI/2 for y > 0. Math.atan2( ±y, -Infinity ) // ±PI for finite y > 0. Math.atan2( ±y, +Infinity ) // ±0 for finite y > 0. Math.atan2( ±Infinity, x ) // ±PI/2 for finite x. Math.atan2( ±Infinity, -Infinity ) // ±3*PI/4. Math.atan2( ±Infinity, +Infinity ) // ±PI/4.
所以这里需要计算模拟数据下个坐标相对与上个坐标的角度值
//定义角度 var rotation = 0; //如果是最后一个点 if (index == this.positionData.length - 1) { rotation = setAngle(this.positionData[index], this.positionData[index]); } else { rotation = setAngle(this.positionData[index], this.positionData[index + 1]); }
其中this.positionData是模拟定位坐标数据
//定位数据源 var positionData = [{ x: '-11560139.941628069', y: '5538515.7834814', carNumber: '霸道的程序猿' }, { x: '-11560039.941628069', y: '5537515.7834814', carNumber: '霸道的程序猿' }, { x: '-11559039.941628069', y: '5536515.7834814', carNumber: '霸道的程序猿' }, { x: '-11558039.941628069', y: '5535515.7834814', carNumber: '霸道的程序猿' }, { x: '-11557039.941628069', y: '5534515.7834814', carNumber: '霸道的程序猿' }, { x: '-11556039.941628069', y: '5533515.7834814', carNumber: '霸道的程序猿' }, { x: '-11555039.941628069', y: '5532515.7834814', carNumber: '霸道的程序猿' }, { x: '-11554039.941628069', y: '5531515.7834814', carNumber: '霸道的程序猿' }, { x: '-11553039.941628069', y: '5530515.7834814', carNumber: '霸道的程序猿' }, { x: '-11552039.941628069', y: '5529515.7834814', carNumber: '霸道的程序猿' }, { x: '-11551039.941628069', y: '5528515.7834814', carNumber: '霸道的程序猿' }, { x: '-11550039.941628069', y: '5527515.7834814', carNumber: '霸道的程序猿' }, { x: '-11549039.941628069', y: '5526515.7834814', carNumber: '霸道的程序猿' }, { x: '-11548039.941628069', y: '5525515.7834814', carNumber: '霸道的程序猿' }, { x: '-11547039.941628069', y: '5524515.7834814', carNumber: '霸道的程序猿' }, { x: '-11546039.941628069', y: '5523515.7834814', carNumber: '霸道的程序猿' } ];
计算角度时调用了
// 点位转角 function setAngle(first, second) { var dx = second.x - first.x var dy = second.y - first.y var rotation = Math.atan2(dy, dx) return rotation }
然后在feature的style中的image设置rotation
var style = new ol.style.Style({ image: new ol.style.Icon({ scale: 0.8, src: './icon/car.png', anchor: [0.48, 0.52], //设置旋转角度 rotation: -rotation, }), text: new ol.style.Text({ font: 'normal 12px 黑体', // // 对其方式 textAlign: 'center', // 基准线 textBaseline: 'middle', offsetY: -35, offsetX: 0, backgroundFill: new ol.style.Stroke({ color: 'rgba(0,0,255,0.7)', }), // 文本填充样式 fill: new ol.style.Fill({ color: 'rgba(236,218,20,1)' }), padding: [5, 5, 5, 5], text: `${item.carNumber}`, }) });
这里设置的的rotation为负的,取决于车辆图标车头的朝向是左还是右。