场景
Three.js中使用requestAnimationFrame方法实现立方体转动和小球跳动的动画:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/119390804
在上面实现动画效果的基础上,只需要简单修改就能实现。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
首先在html中引入AsciiEffect.js
<script type="text/javascript" src="./js/AsciiEffect.js"></script>

js下载地址:
https://download.csdn.net/download/BADAO_LIUMANG_QIZHI/20722398
然后将
document.getElementById("WebGL-output").appendChild(renderer.domElement);
修改为
var effect = new THREE.AsciiEffect(renderer); effect.setSize(window.innerWidth,window.innerHeight); document.getElementById("WebGL-output").append(effect.domElement);
再将render循环中
renderer.render(scene, camera);
改为
effect.render(scene, camera);
完整示例代码
<!DOCTYPE html>
<html>
<head>
<title>第一个动画的使用</title>
<script type="text/javascript" src="./js/three.js"></script>
<script type="text/javascript" src="./js/AsciiEffect.js"></script>
<style>
body {
/* 将边距设置为0,溢出设置为隐藏,以实现全屏显示 */
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<!-- 显示的div -->
<div id="WebGL-output">
</div>
<script type="text/javascript">
// 初始化的方法
function init() {
// 创建一个场景,它将包含我们所有的元素,如物体,摄像机和灯光
var scene = new THREE.Scene();
// 创建一个相机,它定义了我们正在看的地方
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// 创建渲染器并设置大小
var renderer = new THREE.WebGLRenderer();
//将renderer的背景色设置为接近白色
renderer.setClearColorHex();
renderer.setClearColor(new THREE.Color(0xEEEEEE));
//设置大小
renderer.setSize(window.innerWidth, window.innerHeight);
// 创建平面,并定义平面的尺寸
var planeGeometry = new THREE.PlaneGeometry(60, 20);
//创建一个基本材质,并设置颜色
var planeMaterial = new THREE.MeshBasicMaterial({color: 0xcccccc});
//把两个对象合并到Mesh网格对象
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
// 设置平面绕x轴旋转90度
plane.rotation.x = -0.5 * Math.PI;
// 设置平面的坐标位置
plane.position.x = 15;
plane.position.y = 0;
plane.position.z = 0;
// 将平面添加进场景
scene.add(plane);
// 创建一个立方体
var cubeGeometry = new THREE.BoxGeometry(4, 4, 4);
//设置材质
//把线框属性wireframe设置为true
var cubeMaterial = new THREE.MeshBasicMaterial({color: 0xff0000, wireframe: true});
//合并
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
// 设置立方体坐标
cube.position.x = 20;
cube.position.y = 12;
cube.position.z = 2;
// 将立方体添加进场景
scene.add(cube);
// 创建一个球体
var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);
//把线框属性wireframe设置为true
var sphereMaterial = new THREE.MeshBasicMaterial({color: 0x7777ff, wireframe: true});
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
// 设置球体的坐标
sphere.position.x = 20;
sphere.position.y = 4;
sphere.position.z = 2;
// 添加进场景
scene.add(sphere);
// 定义相机的坐标,即悬挂在场景的上方
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
//为了确保相机能够拍摄到这些物体,使用lookat函数指向场景的中心
camera.lookAt(scene.position);
// 将renderer的输出挂接到HTML终点div元素
var effect = new THREE.AsciiEffect(renderer);
effect.setSize(window.innerWidth,window.innerHeight);
document.getElementById("WebGL-output").append(effect.domElement);
// 渲染场景
var step = 0;
renderScene();
function renderScene() {
// 方块绕坐标轴旋转
//在每个坐标轴的rotation 属性上增加0.02,其效果就是
//使得这个方块绕所有的轴旋转
cube.rotation.x += 0.02;
cube.rotation.y += 0.02;
cube.rotation.z += 0.02;
// 修改球体的坐标使其按照一条曲线跳跃
//要修改在x轴上的position 和y 轴上的positon
//定义弹跳的速度
step += 0.04;
sphere.position.x = 20 + ( 10 * (Math.cos(step)));
sphere.position.y = 2 + ( 10 * Math.abs(Math.sin(step)));
// 使用requestAnimationFrame定时渲染场景
requestAnimationFrame(renderScene);
effect.render(scene, camera);
}
}
window.onload = init;
</script>
</body>
</html>
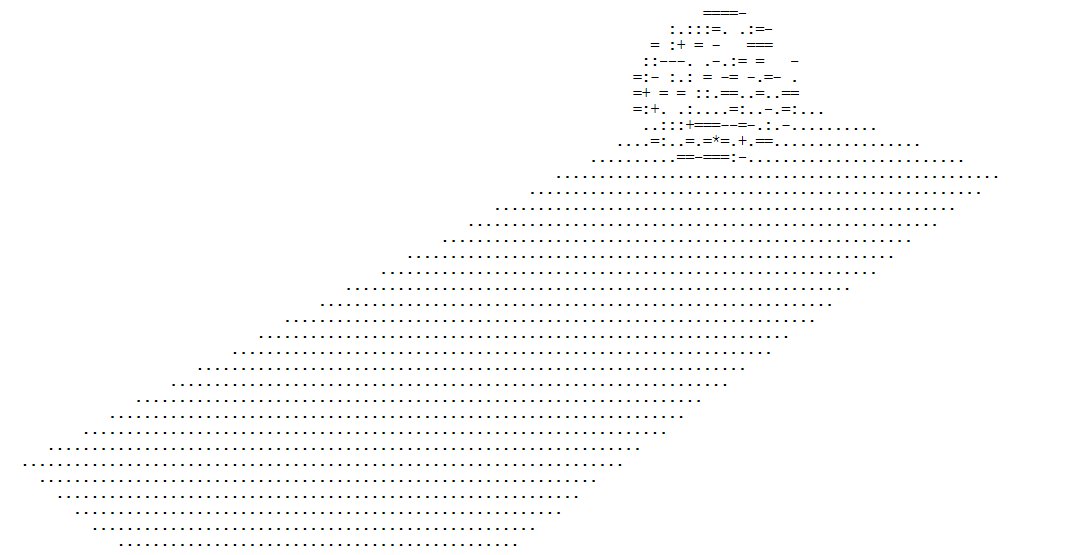
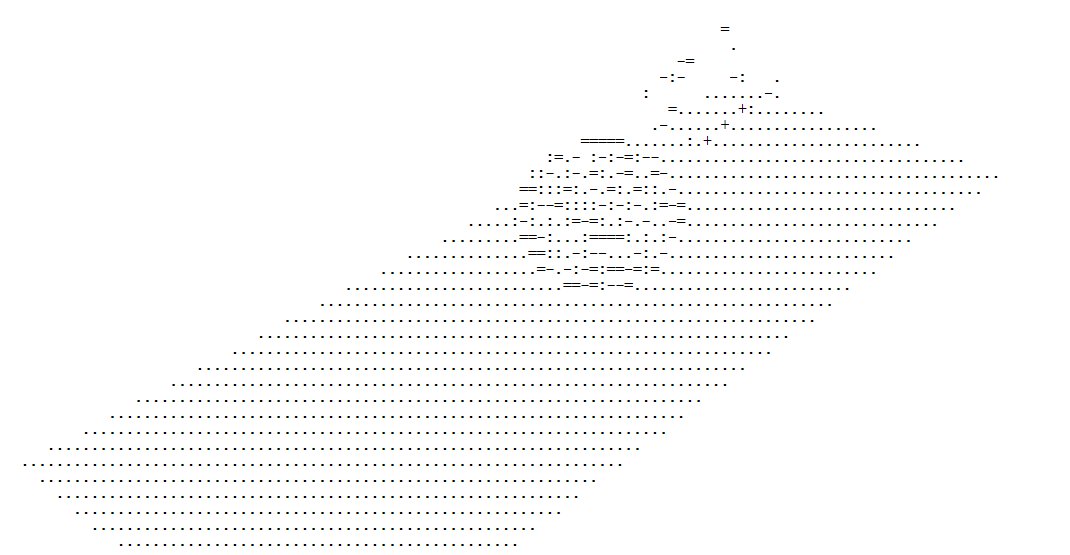
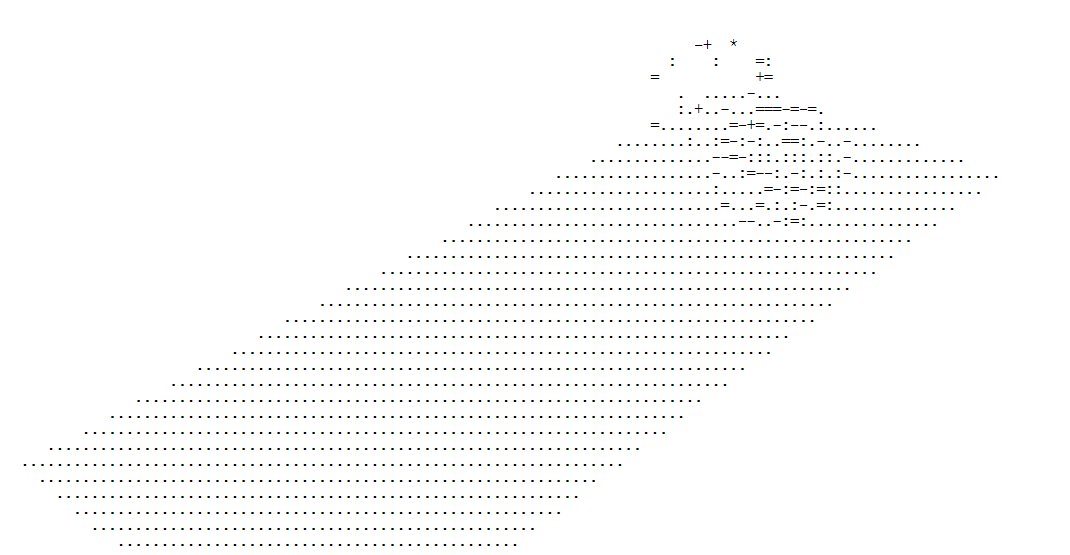
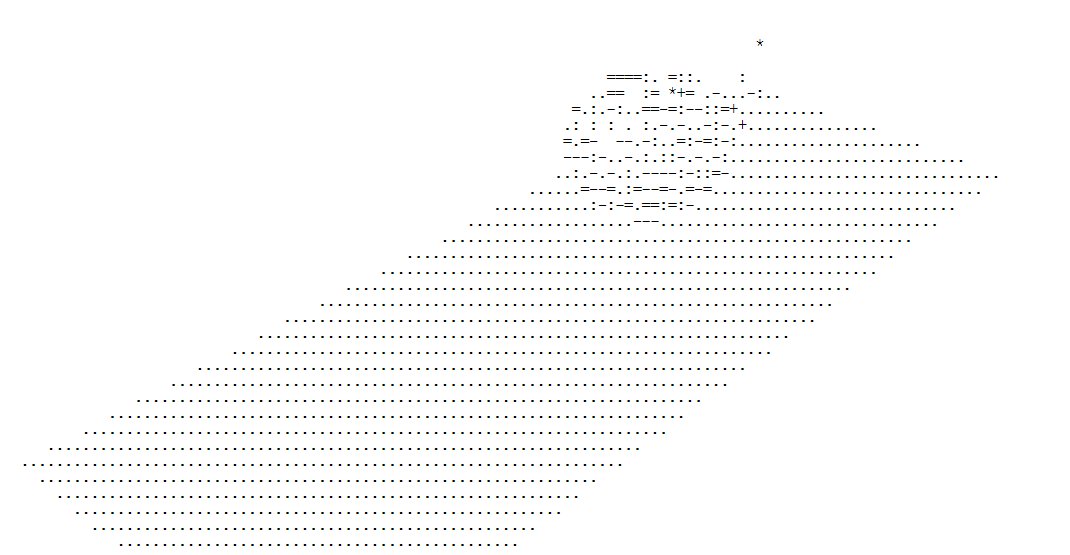
运行效果