场景
Three.js中引入dat.gui库实现界面组件控制动画速度变量:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/119391130
在上面的基础上,实现点击按钮添加和删除立方体。
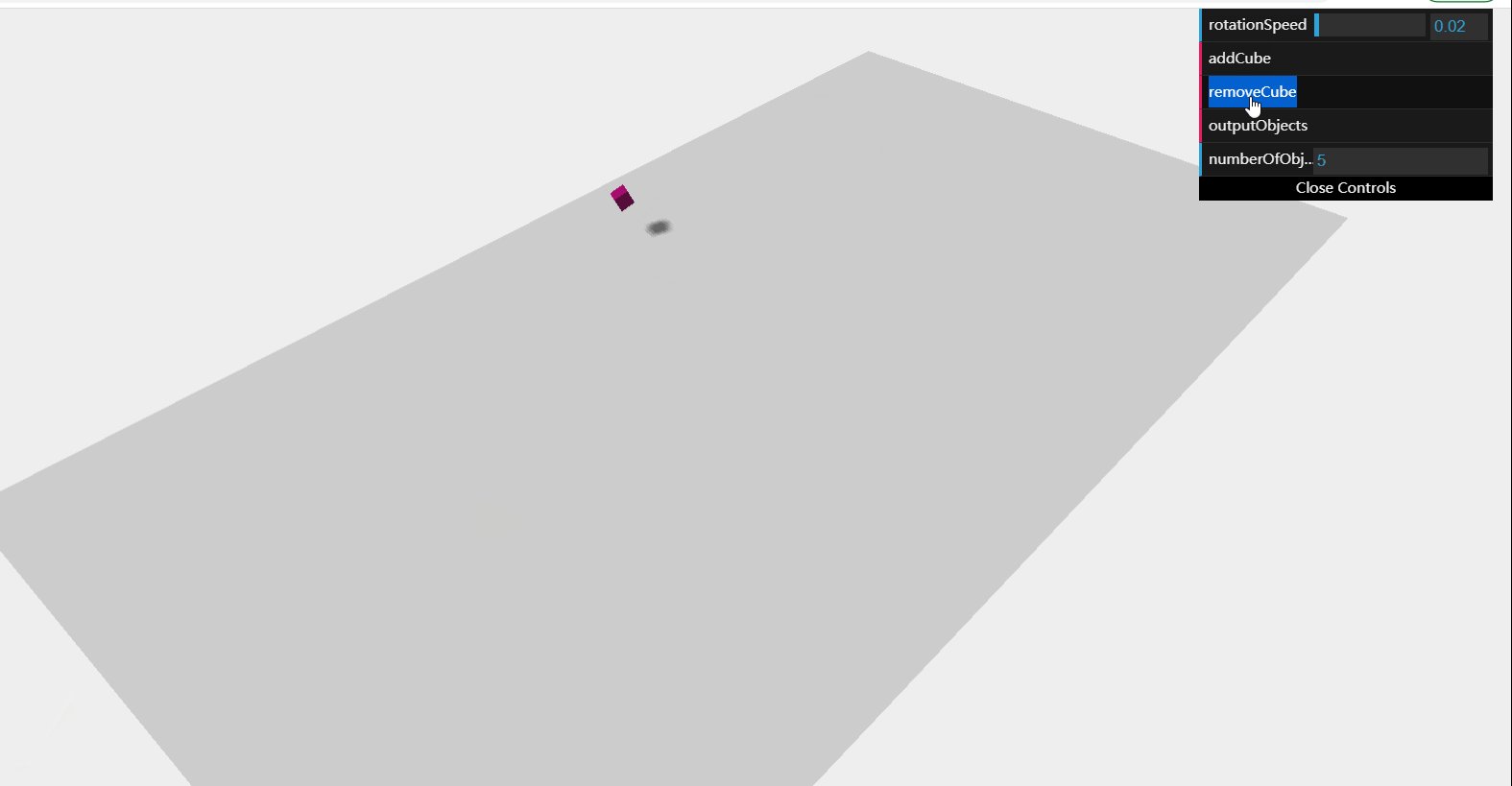
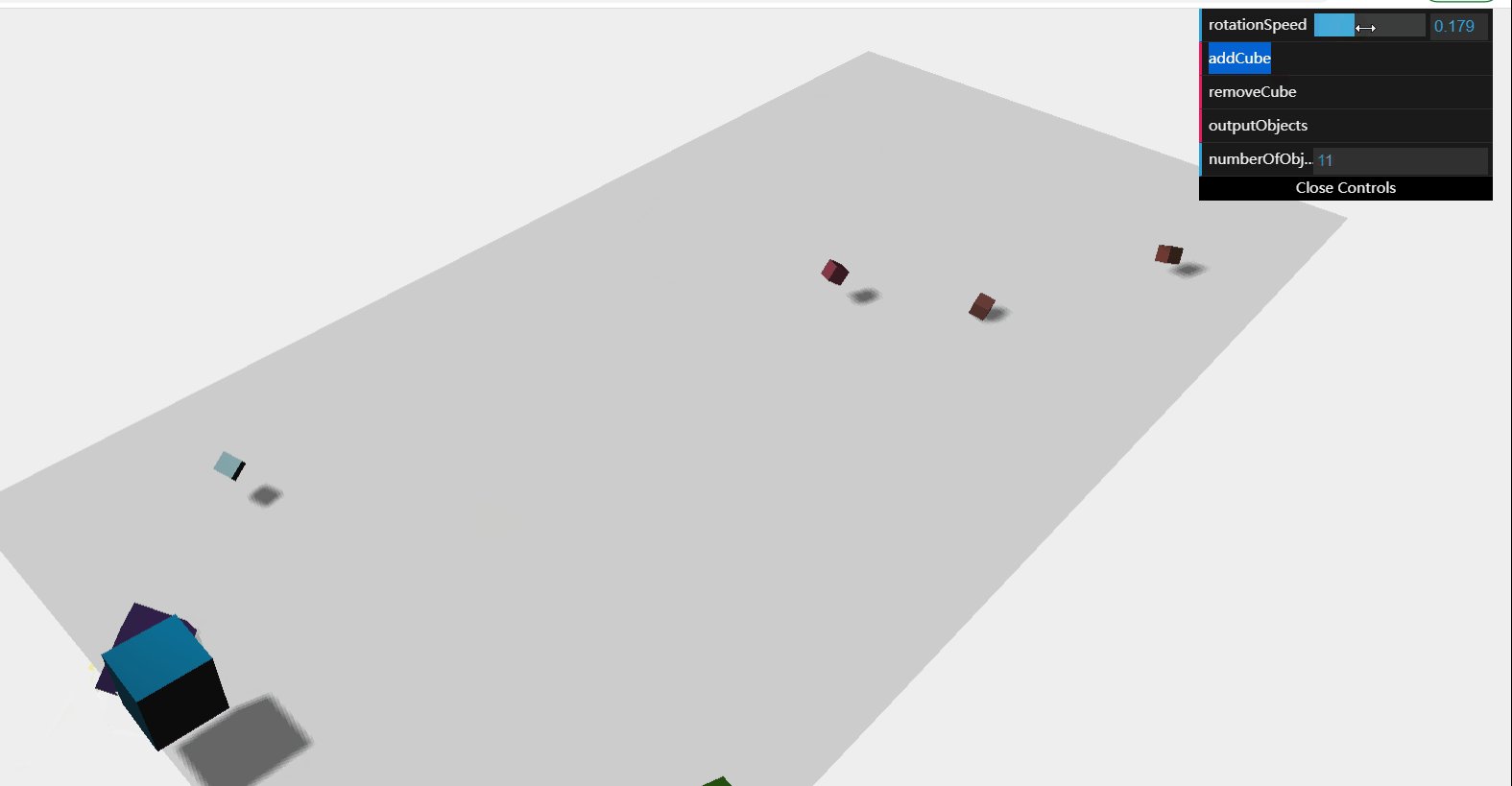
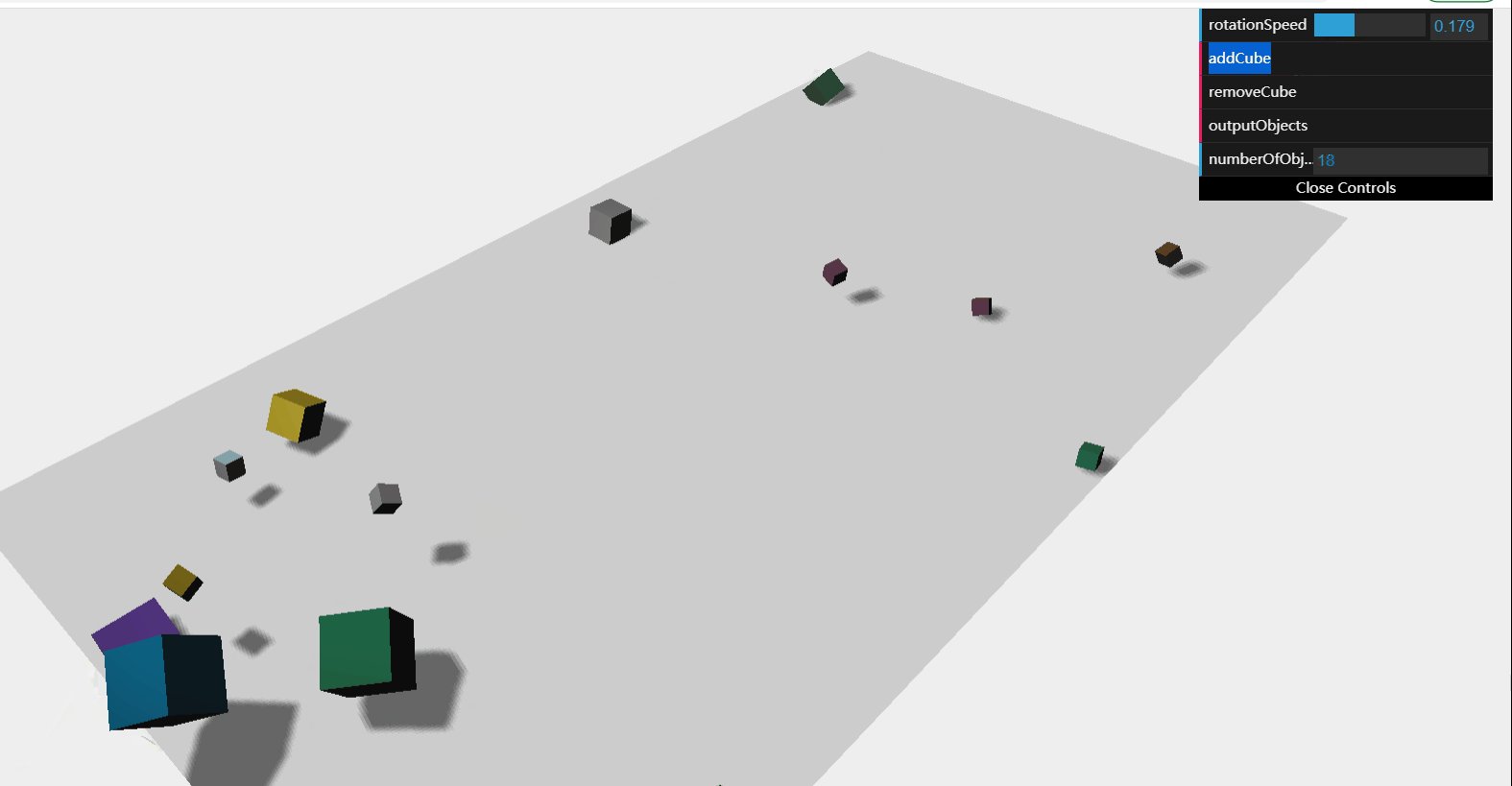
实现效果如下

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
通过dat.gui可以实现控件控制代码中的变量
当点击addCube按钮时,一个新的THREE.CubeGeometry实例就会被创建出来,
其尺寸是0到3之间的随机数。在场景中的颜色和位置也是随机的。
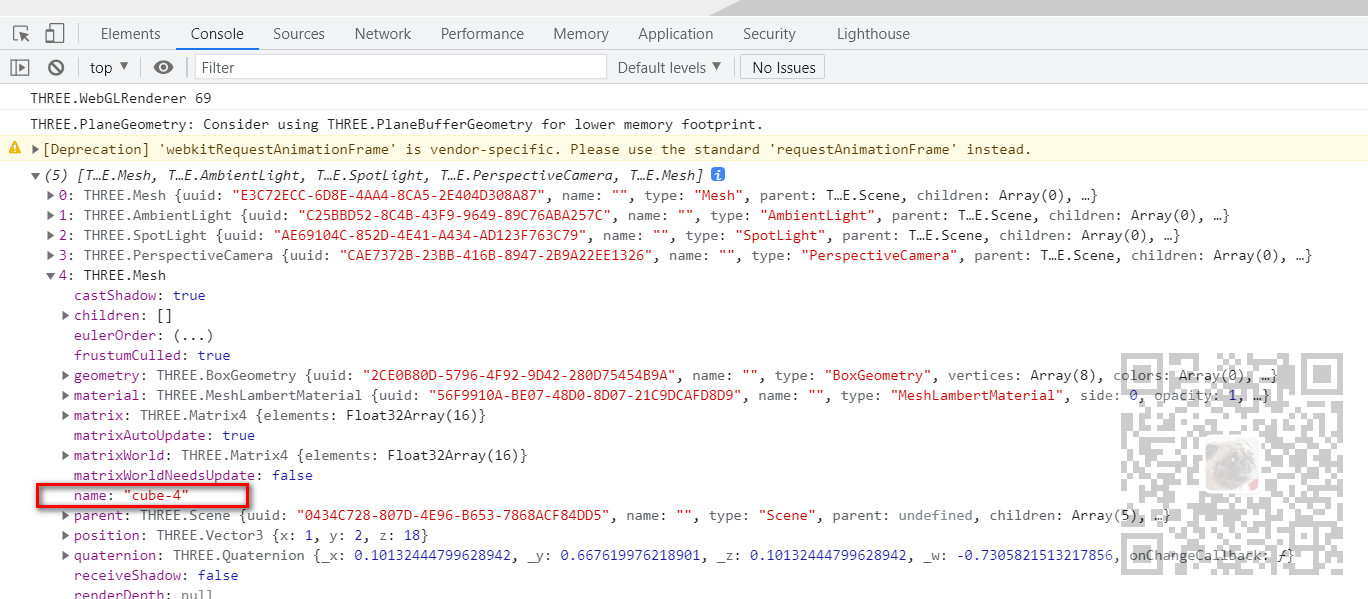
使用name属性为这个方块指定了一个名字。
可以在后面调试的时候看到,方便查找指定的对象

添加控件的方法
this.addCube = function () { //随机大小尺寸 var cubeSize = Math.ceil((Math.random() * 3)); // 生成立方体 var cubeGeometry = new THREE.BoxGeometry(cubeSize, cubeSize, cubeSize); //创建新的MeshLambertMaterial实例,颜色随机 var cubeMaterial = new THREE.MeshLambertMaterial({color: Math.random() * 0xffffff}); //合并 var cube = new THREE.Mesh(cubeGeometry, cubeMaterial); cube.castShadow = true; // 生成随机坐标 cube.position.x = -30 + Math.round((Math.random() * planeGeometry.parameters.width)); cube.position.y = Math.round((Math.random() * 5)); cube.position.z = -20 + Math.round((Math.random() * planeGeometry.parameters.height)); // 方块添加进场景 scene.add(cube); this.numberOfObjects = scene.children.length; };
从场景中移除一个对象,通过THREE.Scene()对象的children属性获取最后添加的对象。
还要检查一下这个对象是不是一个Mesh对象,以防移除相机和光源。
删掉这个对象之后,更新控制界面上那个表示场景中对象的属性。
删除控件的方法
this.removeCube = function () { var allChildren = scene.children; var lastObject = allChildren[allChildren.length - 1]; //防止移除相机和光源 if (lastObject instanceof THREE.Mesh) { scene.remove(lastObject); this.numberOfObjects = scene.children.length; } };
使用THREE.Scene.traverse()函数。我们可以将一个函数作为参数传递给traverser()函数。
这个传递过来的函数将会在场景中的每一个子对象上调用一次。
在render()函数,使用traverse()函数类更新每个方块的旋转弧度。
render(); function render() { // 循环每个对象 scene.traverse(function (e) { if (e instanceof THREE.Mesh && e != plane) { e.rotation.x += controls.rotationSpeed; e.rotation.y += controls.rotationSpeed; e.rotation.z += controls.rotationSpeed; } }); // 动画实现 requestAnimationFrame(render); renderer.render(scene, camera); }
完整的示例代码
<!DOCTYPE html>
<html>
<head>
<title>场景中添加删除方块</title>
<script type="text/javascript" src="./js/three.js"></script>
<script type="text/javascript" src="./js/dat.gui.js"></script>
<style>
body {
/* 将边距设置为0,溢出设置为隐藏,以实现全屏显示 */
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<!-- 显示的div -->
<div id="WebGL-output">
</div>
<script type="text/javascript">
// 初始化的方法
function init() {
// 创建一个场景,它将包含我们所有的元素,如物体,摄像机和灯光
var scene = new THREE.Scene();
// 创建一个相机,它定义了我们正在看的地方
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// 创建渲染器并设置大小
var renderer = new THREE.WebGLRenderer();
//将renderer的背景色设置为接近白色
renderer.setClearColor(new THREE.Color(0xEEEEEE,1.0));
//设置大小
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMapEnabled = true;
// 创建平面,并定义平面的尺寸
var planeGeometry = new THREE.PlaneGeometry(80, 40,1,1);
//创建一个基本材质,并设置颜色
var planeMaterial = new THREE.MeshBasicMaterial({color: 0xcccccc});
//把两个对象合并到Mesh网格对象
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.receiveShadow = true;
// 设置平面绕x轴旋转90度
plane.rotation.x = -0.5 * Math.PI;
// 设置平面的坐标位置
plane.position.x = 15;
plane.position.y = 0;
plane.position.z = 0;
// 将平面添加进场景
scene.add(plane);
// 定义相机的坐标,即悬挂在场景的上方
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
//为了确保相机能够拍摄到这些物体,使用lookat函数指向场景的中心
camera.lookAt(scene.position);
// 添加环境光
var ambientLight = new THREE.AmbientLight(0x0c0c0c);
scene.add(ambientLight);
// spotLight光源是聚光灯光源,类似手电筒,会形成一种锥形效果的光,可以产生阴影
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-40, 60, -10);
spotLight.castShadow = true;
scene.add(spotLight);
// 将renderer的输出挂接到HTML终点div元素
document.getElementById("WebGL-output").appendChild(renderer.domElement);
var step = 0;
var controls = new function () {
//速度值
this.rotationSpeed = 0.02;
//立方体个数
this.numberOfObjects = scene.children.length;
this.removeCube = function () {
var allChildren = scene.children;
var lastObject = allChildren[allChildren.length - 1];
//防止移除相机和光源
if (lastObject instanceof THREE.Mesh) {
scene.remove(lastObject);
this.numberOfObjects = scene.children.length;
}
};
this.addCube = function () {
//随机大小尺寸
var cubeSize = Math.ceil((Math.random() * 3));
// 生成立方体
var cubeGeometry = new THREE.BoxGeometry(cubeSize, cubeSize, cubeSize);
//创建新的MeshLambertMaterial实例,颜色随机
var cubeMaterial = new THREE.MeshLambertMaterial({color: Math.random() * 0xffffff});
//合并
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.castShadow = true;
cube.name = "cube-"+scene.children.length;
// 生成随机坐标
cube.position.x = -30 + Math.round((Math.random() * planeGeometry.parameters.width));
cube.position.y = Math.round((Math.random() * 5));
cube.position.z = -20 + Math.round((Math.random() * planeGeometry.parameters.height));
// 方块添加进场景
scene.add(cube);
this.numberOfObjects = scene.children.length;
};
//输出场景中的对象
this.outputObjects = function () {
console.log(scene.children);
}
};
var gui = new dat.GUI();
gui.add(controls, 'rotationSpeed', 0, 0.5);
gui.add(controls, 'addCube');
gui.add(controls, 'removeCube');
gui.add(controls, 'outputObjects');
gui.add(controls, 'numberOfObjects').listen();
render();
function render() {
// 循环每个对象
scene.traverse(function (e) {
if (e instanceof THREE.Mesh && e != plane) {
e.rotation.x += controls.rotationSpeed;
e.rotation.y += controls.rotationSpeed;
e.rotation.z += controls.rotationSpeed;
}
});
// 动画实现
requestAnimationFrame(render);
renderer.render(scene, camera);
}
}
window.onload = init;
</script>
</body>
</html>