场景
Winform中选取指定文件夹,并获取该文件夹下所有文件名,不包含子文件夹。考虑子文件夹可以使用递归实现。

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、新建Winform项目,页面添加Button和TextBox

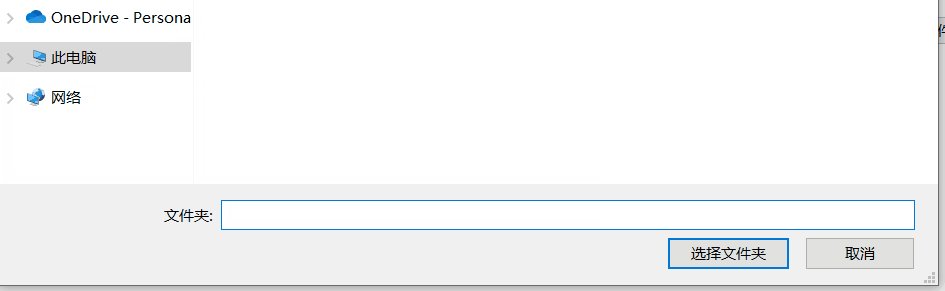
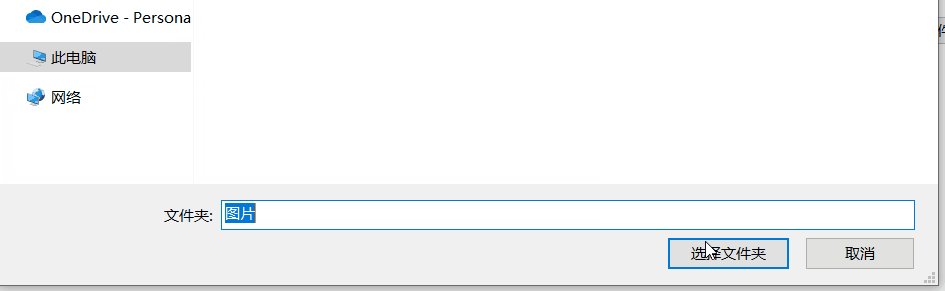
2、选择扫描路径按钮实现
//选择扫描文件路径 private void select_scan_path_Click(object sender, EventArgs e) { FolderBrowserDialog path = new FolderBrowserDialog(); path.ShowDialog(); this.textBox_selected_scan_path.Text = path.SelectedPath; }
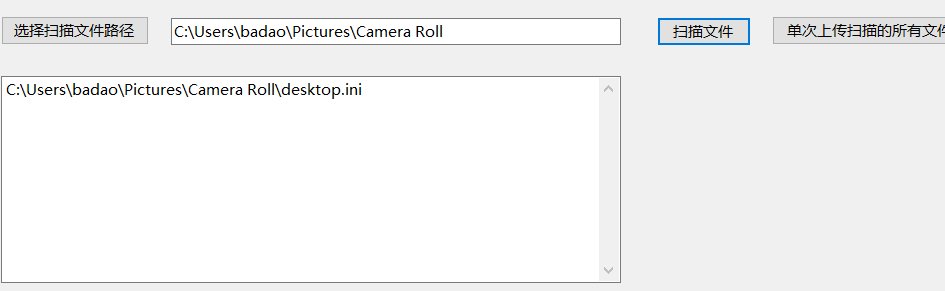
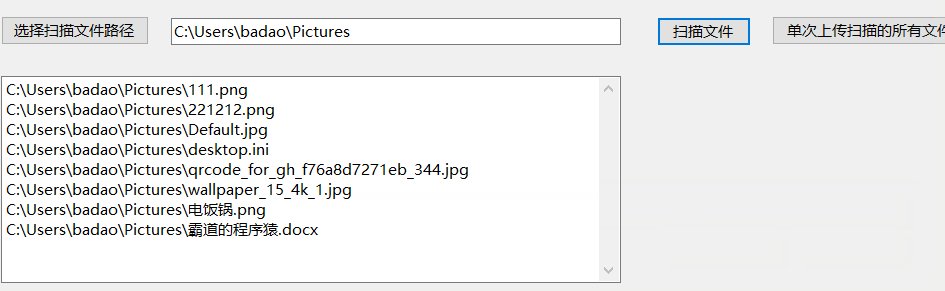
3、扫描文件按钮实现
private void button_scan_file_Click(object sender, EventArgs e) { string scanDirectoryPath = this.textBox_selected_scan_path.Text; if (String.IsNullOrEmpty(scanDirectoryPath)) { MessageBox.Show("扫描文件路径不能为空"); } else { //指定的文件夹目录 DirectoryInfo dir = new DirectoryInfo(scanDirectoryPath); if (dir.Exists == false) { MessageBox.Show("路径不存在!请重新输入"); } else { this.textBox_scan_file_list.Clear(); //检索表示当前目录的文件和子目录 FileSystemInfo[] fsinfos = dir.GetFiles(); //遍历检索的文件和子目录 foreach (FileSystemInfo fsinfo in fsinfos) { this.textBox_scan_file_list.AppendText(fsinfo.Name); this.textBox_scan_file_list.AppendText("\r\n"); } } } }