在angular中使用resumable.js遇到的一个问题:大视频上传到99-100%时,此时正在上传最后一片,最后一片的xhr一直是pending状态。原因插件会检查第一片和最后一片的元数据,检测到最后一片后所有片发送完后要组装,要耗时,完成后才返回response,所以导致到了最有一片是 要等待一段时间,可能5秒到10分钟之间。机器性能越好等待时间越短。读了源码把设置做如下更改:
'chunkSize': 3*1024*1024,
'simultaneousUploads': 5,
'prioritizeFirstAndLastChunk': true,
'method': 'octet',
'fileType': ['avi', 'mov', 'asf', 'wmv', 'navi', '3gp', 'rmvb', 'mkv', 'flv', 'mpg', 'mpeg2', 'mpeg4', 'mp4', 'ts']
可能有人加了forceChunkSize:true.这个是强制把片控制在设置的chunkSize范围内,插件默认为false。
var round = $.getOpt('forceChunkSize') ? Math.ceil : Math.floor; var maxOffset = Math.max(round($.file.size/$.getOpt('chunkSize')),1); for (var offset=0; offset<maxOffset; offset++) {(function(offset){ window.setTimeout(function(){ $.chunks.push(new ResumableChunk($.resumableObj, $, offset, chunkEvent)); $.resumableObj.fire('chunkingProgress',$,offset/maxOffset); },0); })(offset)}
此时每片的大小在0-2*trunkSize 之间,官方是建议这样干的,有利于检查最后一片。
我对比过将forceChunkSize设置true和false是的上传耗时,设置为true时反而耗时更长,所以不建议加这个属性,使用默认的就可以了。
至于片的大小和同时上传片个数,官方建议是1MB 5片。
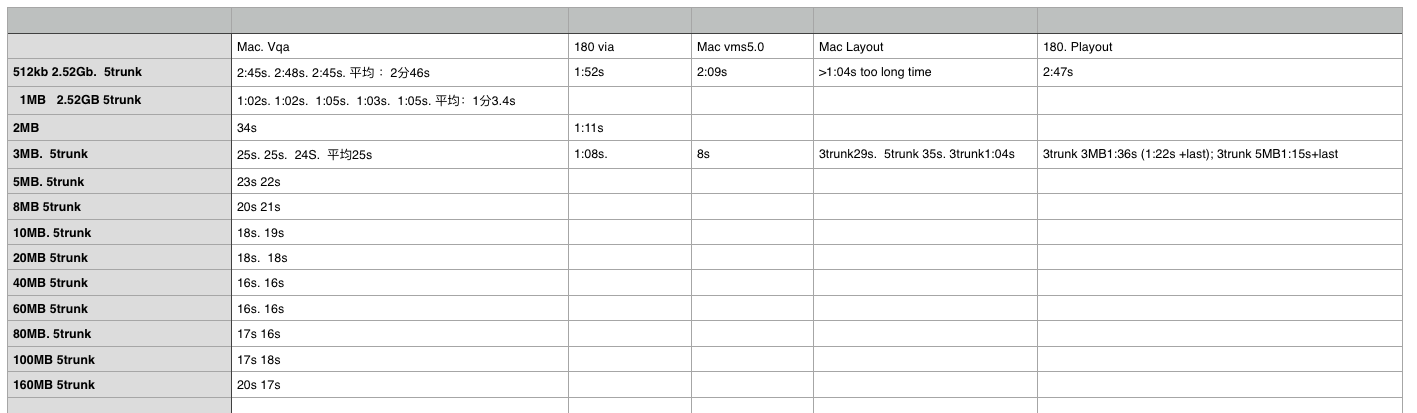
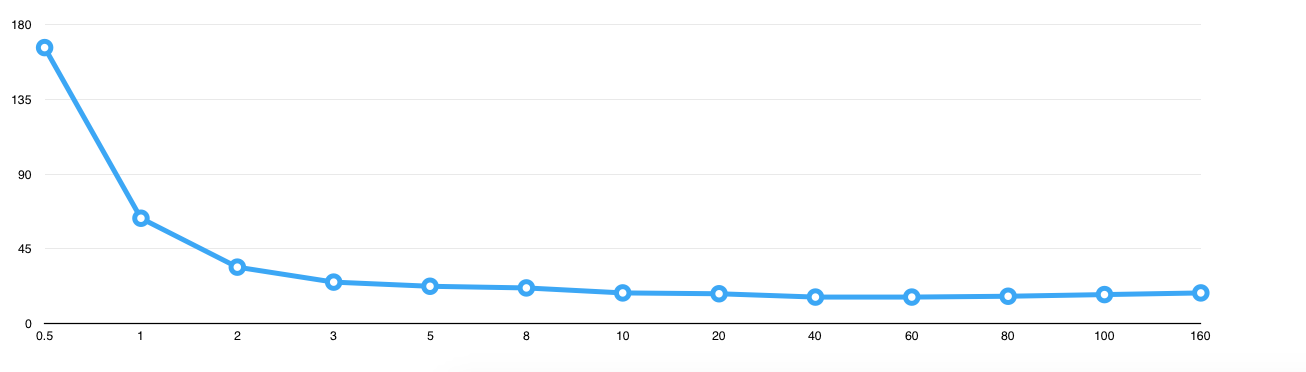
通过自己的对比分析,建议设置为3MB 5片。


第一张图是记录的数据,后面的额趋势图是处理过数据的折线图。当设置为3MB 5片是收益比较高。对于片数的设置建议至少两片,测试中3片和5片基本无区别。
同时片大小和片数和机器性能和网速也成正比,可根据实际情况做调整。
通过读源码和测试对比,总结,做出如上修改,实际上传大文件的时长有明显的缩短,贴出来供需要的小伙伴参考。