朋友们,很久不见,甚是想念~
前段时间因公司业务需求要开发小程序,大概做了有十天左右,在此将我使用小程序的一点心得拿出来给大家分享一下~
接触小程序的第一感觉:
第一次写小程序会有点小激动,第一次嘛,你懂的~
翻开小程序的文档你会发现,我透,这简直就是神物啊,各种组件应有尽有,轮播图swiper,滚动容器scroll-view,等等好用的组件(还有map地图组件,你敢信?),还有无穷无尽的小程序自带的API,连上拉加载下拉刷新都已经给你封装好了,它还有自带的模板template以及自定义组件component等等让你享不尽的荣华富贵,我只有一个字,爱了~
由于我开发小程序也就开发了差不多十天左右的样子,此篇仅作为记录我在开发过程中的一些体验以及遇到的一些问题,比如说像怎么用开发者工具去新建一个项目,如何跑一个基本的项目等等这些在此我就不做解释了,所以会有点粗鲁~
一、小程序的目录结构
先说一下小程序的一个基本目录结构以及每个文件的基本作用吧:

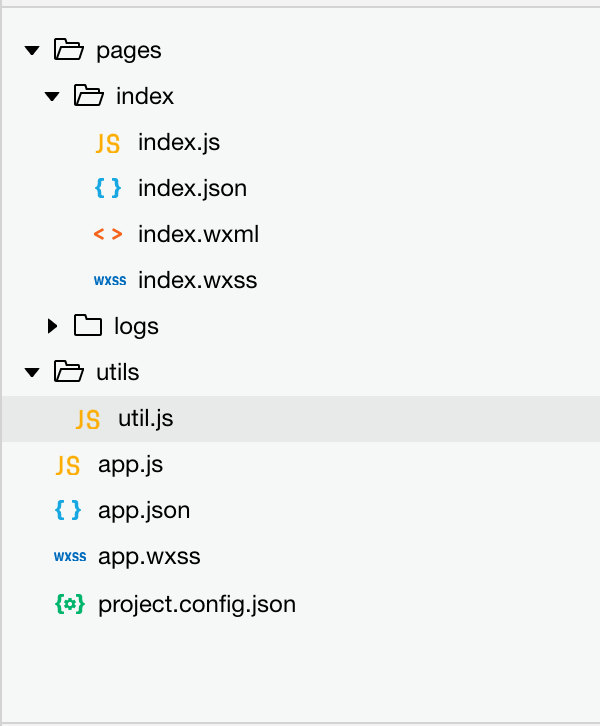
新建的一个处子小程序基本是长这样的,接下来我们一层一层的剥开它的衣服
首先你要掌握以下知识点:①.json为配置文件②.wxml 为模板文件,也就相当于我们的HTML模板③.wxss 为样式文件,相当于HTML的CSS样式表④.js 为JS脚本逻辑文件,相当于HTML的js脚本
别急,接下来就让我们一层一层的脱下它的衣服
①app.js文件:这里面放的是一些小程序逻辑,要注意:App()必须在app.js文件中注册,并且不能注册多个!我们可以在别的页面去调用getApp(),然后去拿我们需要的一些东西(比如我们自己定义的globalData),在此不做过多介绍,文档里面都有~
②app.json文件:这里面放的是一些小程序的公共配置,比如每个页面都需要在这个文件中进行注册,小程序的主题风格,导航栏的背景色等等的一些公共配置
③app.wxss文件:这里面放的是一些小程序的公共样式表,在这个文件中写的样式是一个作为公共样式以供每个页面都去使用的
④project.config.json文件:项目的配置文件,在“微信开发者工具”上做的任何配置都会写入到这个文件,这个文件中会有一些针对各自喜好做的一些个性化配置,例如界面颜色、编译配置、appid等等;所以我们在开发一个项目的时候,这个文件是非常重要的,它决定着你的小程序项目的一生啊~
⑤pages文件夹:你会发现这里面还有两个文件夹,一个是index一个是logs,这个pages文件夹下面其实就是放着你的每一个页面,每个页面对应一个文件夹,然后每个文件夹下面会有四个基本文件:也就是我刚开始说的那四个知识点。
⑥utils文件夹:这个文件夹就是一个共用的逻辑库,也就是我们的一些共用的逻辑文件可以统一放在这个文件夹下面,可以看到现在这个文件夹下面有一个util.js文件,里面放的是一个格式化时间的函数~
二、小程序的开发思想:
以我个人开发过程中的体验以及之前对vue和react框架的使用来说,我个人理解小程序的开发思想也是基于MVVM的开发思想去进行开发的(其实本来就是这样的:)),都是用数据去驱动,大概说一下我怼MVVM思想的理解吧:其实就是M模型、V视图、VM视图模型,VM也就是视图模型层,当Model层改变的时候会引起视图模型层的改变,视图层也就会响应式的发生改变,会自动去更新DOM的状态,也会让开发者从频繁的DOM操作中解脱出来~
不熟悉MVVM思想的同学可以戳这个链接,讲的挺好的:https://www.cnblogs.com/xueduanyang/p/3601471.html
三、小程序的一生
小程序也是人,它也有自己的一生,也有属于自己的一套生命周期
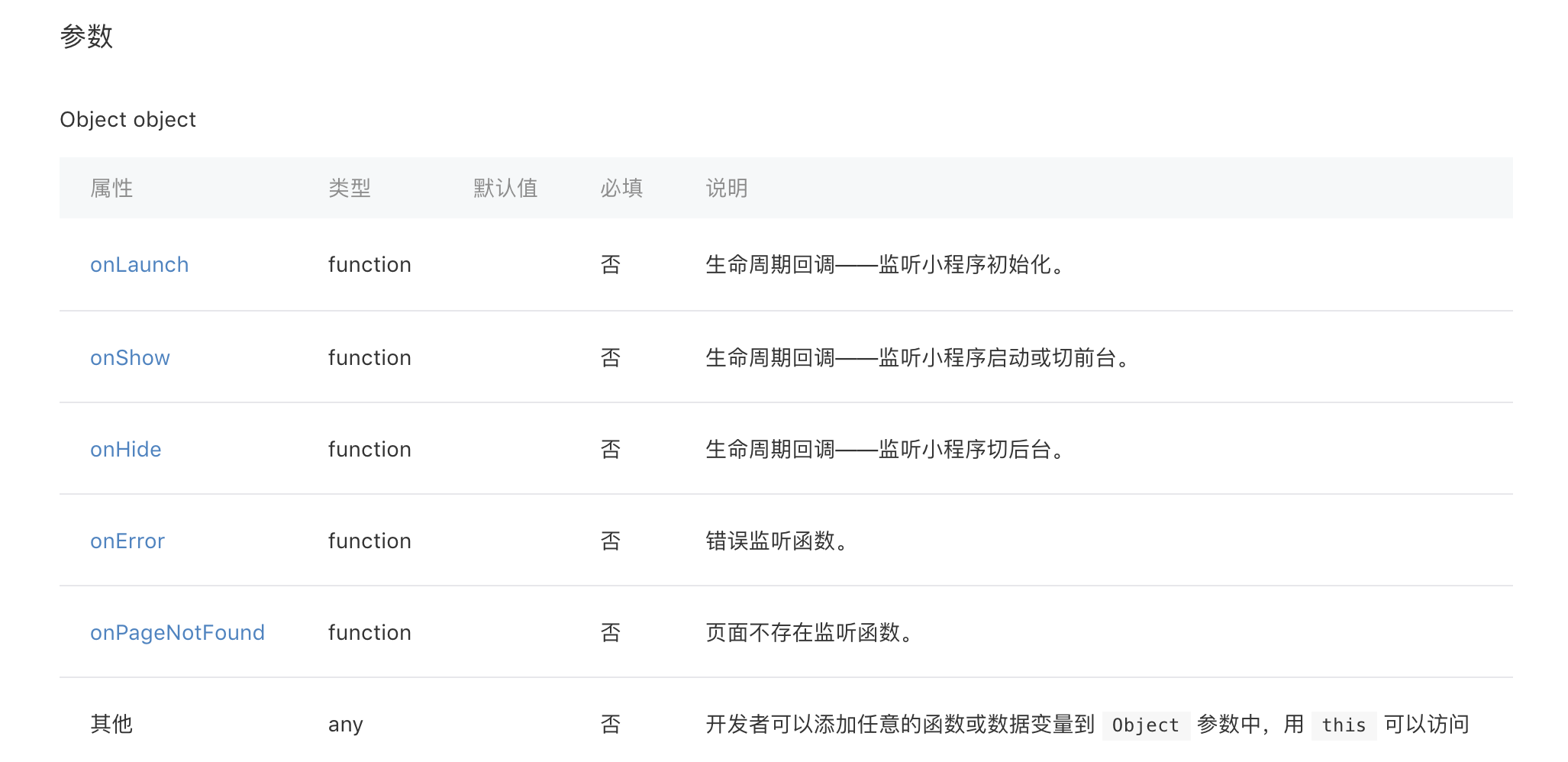
1. 小程序的生命周期是在app.js文件中里面去调用的,
App(Object)函数用来注册一个小程序,接受一个Object参数,指定其小程序的生命周期回调;onLaunch会在小程序初始化的时候触发并且只触发一次,onShow会在小程序启动的时候或者从后台进入前台的时候触发,onHide会在小程序从前台进入后台时触发等等
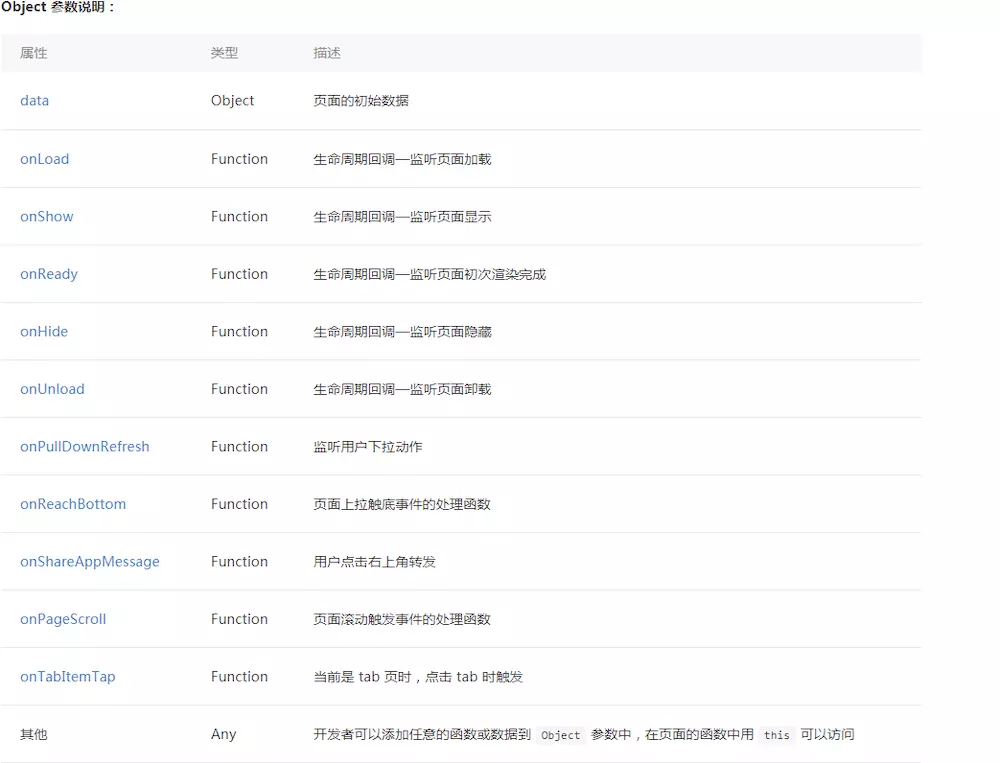
2. 页面的生命周期:
这两张图都是从小程序开发者文档上面扒下来的,最好的理解办法就是自己去打印一遍看一下每个方法都是在哪个阶段去执行的,在此我就不做打印给大家证明了,建议大家自己打印着去理解一下,其实本人目前对小程序的生命周期还不是特别的熟悉,因为项目中用到的不多,等我后期做的时间长了给大家补一篇小程序生命周期的详解~
正如官网所说,https://developers.weixin.qq.com/miniprogram/dev/guide/framework/page-life-cycle.html,嗯~待我再练十年,应该会学会这门武功的
四、 目前用到的小程序的一些货(因为本人最近也在搞vue,所以会觉得小程序的一些东西会和vue比较像)
1. template:小程序有自己的模板,当我们的dom结构比较类似的时候,可以使用template模板去写一套公用的模板,减少代码的冗余度,非常方便
2. 小程序自定义组件:有时候模板可能会满足不了我们的需求,但是小程序可以写自定义组件,每个自定义组件可以写properties去接受传进来的参数,observers里面去写监听某个值的改变(类似于vue中的计算属性),也可以自己去定义自己的数据data,还可以在methods里面写一些方法,通过this.triggerEvent去发送给父组件一些信息(类似于vue中的$emit),等等等等,相信我,小程序的自定义组件,你会爱上它的。
3. 小程序路由:小程序的路由其实很简单,和vue差不多,可以通过组件navigator去直接进行跳转,也可以写成编程式导航去进行跳转,这是本人在学习过程中做的一些很基本的总结(http://note.youdao.com/noteshare?id=14e2651402bbb641738af242447c8ea1),或者大家直接去开发者文档看就行,有页面之间的跳转、传参等等,反正你需要的文档中都有的~
4. rich-text富文本组件:当你想要像使用vue中的v-html那种可以解析html字符串的功能的时候,可以考虑来看看它,它就在原地等你~
5. view、text、scroll-view组件等:小程序里面是没有div、p、span这种标签的,他们使用的是自己的组件,类似于原生的那种,就像本人在RN的时候那样,目前本人基本也就用用view和text组件了~
6. 小程序的一些API:获取dom节点的一些信息
wx.createSelectorQuery().select('#the-id').boundingClientRect(function (rect) { rect.id // 节点的ID rect.dataset // 节点的dataset rect.left // 节点的左边界坐标 rect.right // 节点的右边界坐标 rect.top // 节点的上边界坐标 rect.bottom // 节点的下边界坐标 rect.width // 节点的宽度 rect.height // 节点的高度 }).exec()还有获取wx.request,类似于localstorage那种的本地存储功能wx.setStorage以及wx.getStorage,还有一些路由跳转的API等等,打电话wx.makePhoneCall,获取当前地理位置wx.getLocation,获取系统信息wx.getSystemInfo,等等等等~反正你需要的,它都有,就是这么的帅气,,,不用记,开发者文档在手,需要哪个找哪个,妈妈再也不用担心我学不好小程序啦
7. 小程序中的wx:if,wx:el,wx:for,wx:。。。。。。。。。,和vue都差不多,用起来也挺好用的,小程序也是在两个花括号{{}}中去写变量的,但是花括号中不支持一些函数比如数字类型转换啊等等,期待小程序后期会支持吧~
8. 要注意小程序中模块只有通过 module.exports 或者 exports 才能对外暴露接口
9. 小程序中的data以及setData:小程序中的data值可以通过setData({})去进行相应,setData支持传入第二个参数,传一个回调函数,可以在里面拿到更新后的data,类似于react中的setState的那一个套路
10. 小程序中绑定事件用bind:tap,还有很多什么冒泡啊捕获啊,这些都直接翻文档就行,用到哪个找哪个,美得很~
11. 好吧,其实也没用到太多东西,未完待续~~~~~
五、在小程序中遇到的一些坑:
俗话说的好,没踩过坑的人不是好人,嗯,我是个大好人~~~,记录下我在开发小程序的过程中遇到的一些坑:
1. 注意小程序中的背景图片只能用线上的,不能使用本地图片当背景图
2. 相信我,当你感觉自己的代码没错,逻辑没错,什么都没错的时候,看看你用的是不是text组件,是的话就换成view组件试试,你会回来赞我的
3. 在我使用rich-text的时候,就很纳闷,怎么到我这就解析不了html了呢,好吧,看了文档才发现,它不支持view和text组件,它居然要写div和span这种标签类型的,嗯,蒂花之秀~
4. 注意,小程序的组件和vue的组件不一样,vue解析出来就是你组件中的结构,小程序的最外层会有一个你的组件,这个组件是不能加样式的~
5. 有时候你如果感觉是很奇葩的bug,打开手机,真机调试,你会发现其实是正常的,有些东西小程序开发者工具解析是有问题的,或者尝试把组件换成view试试也行~
6. 当你跳转路由的时候,如果跳转的页面他不是一个纯纯的男孩儿,比如他是底部tabbar的页面,你会发现,根本跳不过去,这个时候你可以使用wx.switchtab的方式去进行跳转,不成功我吃屎好吧~
目前遇到的坑暂时这么些,有的想不起来了,等我,后续我会回来继续补坑的~
六、个人的一些看法:
1. 小程序中没有类似于vuex那种配套的状态管理,不过可以把类似于redux或者mox这样的状态管理库接入小程序,期待小程序能出一套自身的状态管理,要不然数据的存储和流动有时候还是很不方便的,需要借助外部的力量,你懂的,我只想用你自己,答应我别让我用别人的东西好吗,求你了小程序~
2. 自定义组件用着没有想vue中组件用着方便~
3. 小程序不支持sass,我们需要通过像gulp这样的东西去编译sass然后解析打包才能解析成小程序支持的wxss
4. 希望能出一个类似于vue中的computed计算属性这样的东西,要不然数据的处理有时候会很恶心很恶心
以上只是我自己的一些使用后的想法而已,还是好评的(畏惧脸)~
七、写在最后:
因为本人目前对小程序的开发还只是刚开始,待以后有时间了使用多了以后会回来更新这篇文章的,整体来说在使用的过程中还是挺顺手的,包括它的思想啊,绑定事件的套路,生命周期,组件等等,只不过有的地方可能是因为第一次用所以会觉得不好用,还有一些坑需要继续去踩~
最后,答应我,作为一个程序员不要总是熬夜好吗,要不然会像我一样头发越来越多的,没事多喝喝酒多抽抽烟,做一个自律的程序员,一切都会好起来的~
这篇文章后期使用小程序多了以后我会回来继续添加内容的,等我~