背景透明方法
主要就是以下两个好用点。但是有区别。前者不继承透明,后者继承透明。
background:rgba(255,255,255,0.5);
optcity:0.5
参阅资料:https://www.cnblogs.com/-simon/p/5916659.html
这里主要说的是图像设置完毕后怎样处理。
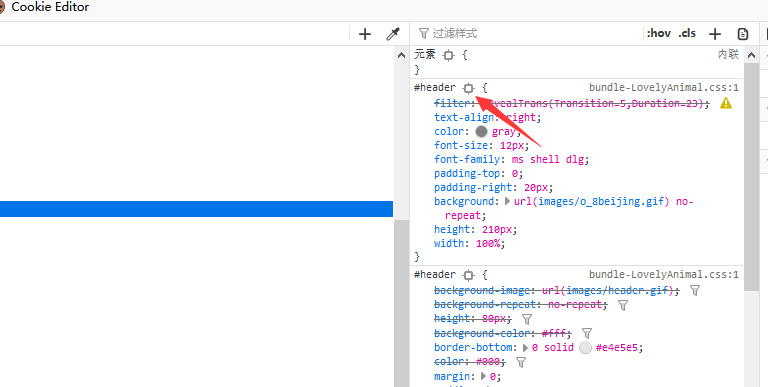
首先通过F12打开控制台,点选查看器,选择页面中的元素。如图:

之后点选页面中适当的位置,获取对应的HTML代码,并找到其对应的CSS样式,获取作用范围,如图:

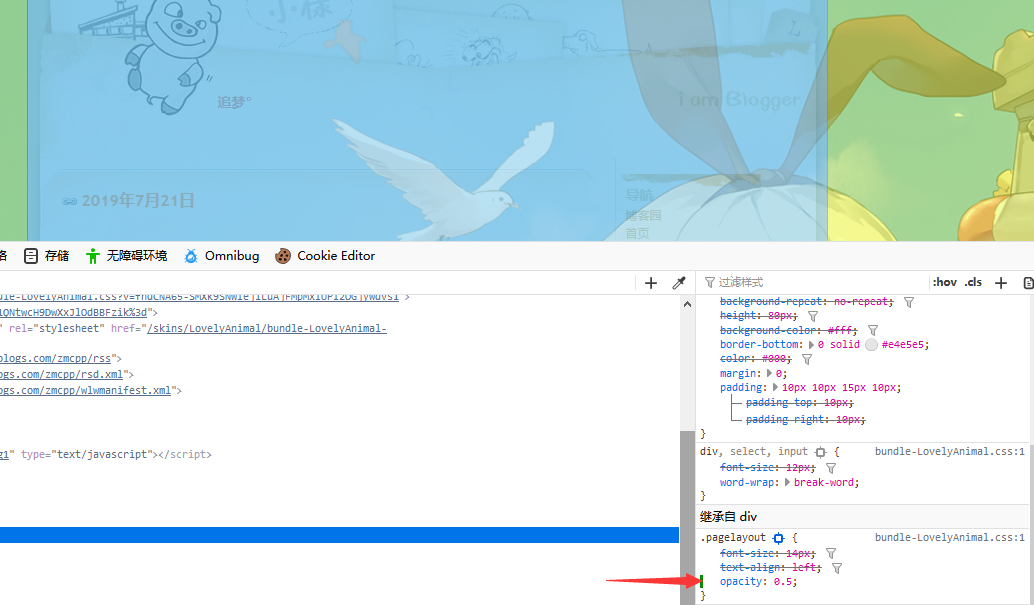
然后根据不同的作用范围下的CSS,选择合适的透明设置方案。直接编辑与测试,最后增加到博客园后台。如图:

早期CSS样式与透明效果
图片在博客园后台相册中添加,然后找到路径。
不是专业做界面的,对着F12的元素审查一个个看得然后覆盖了一些效果,然后,不断调整和对比。
就这样,代码在下面:放后台能用。
body {
background: rgba(12, 100, 129, 1) url('http://images.cnblogs.com/cnblogs_com/bai2018/1456282/o_1328843365068430691.jpg') fixed no-repeat; //修改背景图片
background-position: 50% 5%;
background-size: cover;
}
.day{
background: rgba(255, 255, 255, 0.3);
}
.header{
background: rgba(255, 255, 255, 0);
height: 100px;
1300px;
//opacity:0.5;
}
.headerText{
text-align:left;
float:left;
padding-left: 50px;
}
#main{
1300px;
}
#mytopmenu{
background-image: url();
1060px;
}
#leftcontent{
//float:none;
background: rgba(255, 255, 255, 0);
}
#leftcontentcontainer{
background: rgba(255, 255, 255, 0.3);
}
#centercontent{
1060px;
background: rgba(255, 255, 255, 0.3);
}
.entrylist{
background: rgba(255, 255, 255, 0.3);
}
.post,.gallery,.feedbackItem,.feedbackListSubtitle,.comment_textarea{
background: rgba(255, 255, 255, 0.3) ;
}
body,html{
cursor:url("http://images.cnblogs.com/cnblogs_com/bai2018/1456583/o_Arrow.gif"),default;
}
a:link,button,input[type="submit"],[type="button"],[type="reset"],[type="image"]{
cursor:url("http://images.cnblogs.com/cnblogs_com/bai2018/1456583/o_Hand.gif"),default;
}
input[type="text"],textarea{
cursor:url("http://images.cnblogs.com/cnblogs_com/bai2018/1456583/o_IBeam.gif"),default;
}
随后使用的CSS和JS目录与点击效果
CSS
#navigator, .blogStats {
height: 48px
}
#navigator {
font-size: 16px;
margin-top: 20px;
margin-bottom: 20px;
text-align: center;
background: #55895b
}
#navList li a, .postBody a:hover, a {
text-decoration: none
}
#navList li a {
font-size: 16px;
font-weight: 700
}
#navList li a {
display: -moz-inline-box;
display: inline-block;
padding: 0 30px;
border: 0
}
#navList li {
line-height: 48px;
display: inline-block;
float: left;
margin: 0
}
#navList li:hover {
background: #6da47d
}
#navList li a, .blogStats {
line-height: 48px;
color: #fff
}
#sidebar_search .catListTitle {
display: none;
}
.catListTitle {
padding: 5px;
border: 1px solid #eee;
border-left- 5px;
border-left-color: #55895b;
border-radius: 3px;
background-color: #fff
}
#blogCalendar a u {
color: #55895B;
display: inline-block;
padding: 0 7px;
border: 1px solid #55895B;
text-decoration: none;
margin-top: 2px;
}
#BlogPostCategory a{
padding: 1px 3px;
text-decoration: none;
color: #fff;
border-radius: 3px;
background-color: #55895b
}
#green_channel {
font-size: 15px;
inherit;
padding: 20px;
color: #fff;
border: none;
border-radius: 4px;
background: #6da47d
}
#green_channel, .feedbackListSubtitle {
font-weight: 400
}
#div_digg {
position: fixed;
right: 100px;
bottom: 20px;
z-index: 9999;
background-color: #fff;
font-size: 12px;
125px;
margin: 10px 0 0;
padding: 5px;
border: 3px solid #55895b;
border-radius: 5px
}
#comment_form {
margin: 10px 0;
padding: 0
}
.commentform {
margin: 10px 0;
padding: 10px 20px;
background: #fff
}
#commentform_title {
font-size: 24px;
margin-bottom: 10px;
padding: 10px 20px 10px 10px;
color: #55895b;
background-image: none;
background-repeat: no-repeat
}
#tbCommentBody {
font-size: 14px;
line-height: 1.42857143;
940px;
height: 200px;
padding: 5px 12px;
-webkit-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
color: #3c763d;
border: 1px solid #ccc;
border-radius: 4px;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075)
}
#btn_comment_submit:hover {
background: #6da47d
}
#btn_comment_submit, .comment_btn {
120px;
height: 48px;
border: none
}
.comment_btn {
font-size: 18px;
position: relative;
background: #55895b
}
#site_nav_under, .c_ad_block, #under_post_news, #under_post_kb,#ad_t2 {
display: none !important;
}
#div_digg, #footer {
text-align: center
}
#footer {
font-size: 12px;
font-size: 14px;
margin: 20px;
padding: 12px;
color: #ddd;
background: #55895b
}
.entrylistTitle{
margin: 0;
font-size: 20px;
font-weight: 700;
padding-bottom: 10px;
}
.postTitle,.entrylistPosttitle {
margin: 0;
font-size: 20px;
font-weight: 700;
padding-bottom: 10px;
padding-left: 30px;
background: url('http://images2015.cnblogs.com/blog/459873/201601/459873-20160127211000395-986505579.gif') 0 3px no-repeat
}
.scrollBtn {
position: fixed;
right: 15px;
bottom: 45px;
54px
}
.scrollBtn a {
display: inline-block;
54px;
-webkit-transition: opacity .5s ease;
transition: opacity .5s ease;
text-align: center;
opacity: .6;
color: #fff;
background: url(http://images2015.cnblogs.com/blog/459873/201601/459873-20160127210900473-1080897398.png) no-repeat;
filter: alpha(opacity=60)
}
.scrollBtn li {
float: left;
margin-bottom: 5px
}
.scrollBtn a:hover {
opacity: 1;
filter: alpha(opacity=100)
}
.scrollBtn a, .scrollBtn li {
overflow: hidden;
height: 54px
}
JS目录
<div class="scrollBtn" id="scrollBtn">
<ul class="clearfix"><li class="sB-goTop" id="goTop" style="display: list-item;">
<a href="#top" title="回顶部"></a>
</li>
</ul>
</div>
<script language="javascript" type="text/javascript">
//生成目录索引列表
function GenerateContentList() {
var jquery_h3_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h4,只需要将这里的h4换掉即可
if (jquery_h3_list.length > 0) {
var content = '';
content += '<div id="navCategory" style="background-color: #BDBDBD;padding:10px 5px;">';
content += '<p style="font-size:18px;margin:0;line-height:30px;"><b>阅读目录</b></p>';
content += '<ul>';
for (var i = 0; i < jquery_h3_list.length; i++) {
var go_to_top = '<div style="text-align: right; text-align: right;height: 0;padding: 0;visibility: hidden;"><a name="_label' + i + '"></a></div>';
$(jquery_h3_list[i]).before(go_to_top);
var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>';
content += li_content;
}
content += '</ul>';
content += '</div>';
if ($('#cnblogs_post_body').length != 0) {
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
}
GenerateContentList();
</script>
<!-- JiaThis Button BEGIN -->
<script type="text/javascript" src="http://v3.jiathis.com/code/jiathis_r.js?move=0" charset="utf-8"></script>
<!-- JiaThis Button END -->
JS点击效果
中间部分即可
<div class="scrollBtn" id="scrollBtn">
<ul class="clearfix"><li class="sB-goTop" id="goTop" style="display: list-item;">
<a href="#top" title="回顶部"></a>
</li>
</ul>
</div>
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("html").click(function(e) {
var a = new Array("富强","民主","文明","和谐","自由","平等","公正","法治","爱国","敬业","诚信","友善");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
<!-- JiaThis Button BEGIN -->
<script type="text/javascript" src="http://v3.jiathis.com/code/jiathis_r.js?move=0" charset="utf-8"></script>
<!-- JiaThis Button END -->
滑动效果备份
<!DOCTYPE HTML> <HTML lang="zh-cn" xmlns="http://www.w3.org/1999/xhtml"> <HEAD> <STYLE> #canvas { position: absolute; z-index: 10; top: 0; left: 0; bottom: 0; right: 0; cursor: none; } </STYLE> <title>滑动效果</title> </HEAD> <BODY> <CANVAS id="canvas" width="100%"></CANVAS> <SCRIPT src="https://blog-static.cnblogs.com/files/bai2018/hoverTreeWelcome.js"></SCRIPT> </BODY> </HTML>