CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS语法
CSS实例
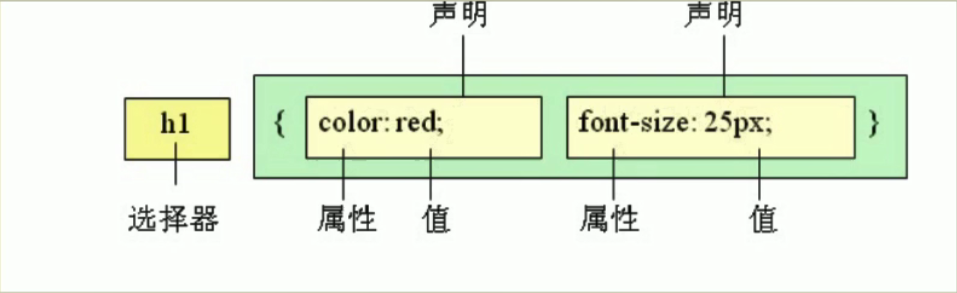
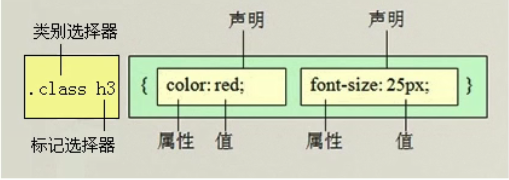
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
语法结构:
# css的语法结构 选择器 { 属性1:值1; 属性2:值2; 属性3:值3; 属性4:值4; }

css注释
/*单行注释*/ /* 多行注释1 多行注释2 多行注释3 */
注释的用处:
通常我们在写css样式的时候也会用注释来划定样式区域(因为HTML代码多所以对呀的css代码也会很多) /*这是博客园首页的css样式文件*/ /*顶部导航条样式*/ ... /*左侧菜单栏样式*/ ... /*右侧菜单栏样式*/ ...
css引入的三种方式
1.内部样式表
概念:
称内嵌式
是将css代码集中写在HTML文档的head头部标签中,并且用style标签定义
语法格式:
<head> <style type="text/css"> 选择器 { 属性1: 属性值1; 属性2: 属性值2; 属性3: 属性值3; } </style> </head>
注意:
style标签一般位于head标签中,当然理论上它可以放在HTML文档的任何地方。
type="text/css" 在html5中可以省略
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> h1 { color: #0c7ede; } </style> </head> <body> <h1>老板好 要上课吗?</h1> </body> </html>
2.link标签引入外部css文件(最正规的方式 解耦合),外部样式表
<link rel="stylesheet" href="mycss.css"> #mycss.css为外部css文件的名称
示例:
目录

test2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="mycss.css">
</head>
<body>
<h1>老板好 要上课吗?</h1>
</body>
</html>
mycss.css
h1 { color: #ff1378; }
3.行内式(一般不用)
语法:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;">内容</标签名>
注意:
- 样式属性和值之间用冒号
- 多组属性值之间用分号隔开
示例:
<div style="font-size: 18px; color: cornflowerblue;">青春不常在,抓紧谈恋爱</div>
css的学习流程
1.先学如何查找标签
css查找标签的方式你一定要学会
因为后面所有的框架封装的查找语句都是基于css来的
2.之后再学如何添加样式
css选择器
基本选择器
基本选择器种类:
# id选择器 # 类选择器 # 元素/标签选择器 # 通用选择器
id选择器
语法:(#号调用,id申明)
#d1 { !*找到id是d1的标签 将文本颜色变成红色*!*/ background-color: red; }
注意:
- 元素的id值是唯一的,只能对应于文档中某一个具体的元素。
- 用法基本和类选择器相同
示例:
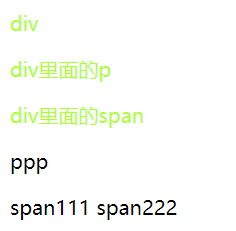
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> /*id选择器*/ #d1 { /*找到id是d1的标签 将文本颜色变成绿黄色*/ color: greenyellow; } </style> </head> <body> <div id="d1" class="c1 c2">div <p>div里面的p</p> <span>div里面的span</span> </div> <p id="d2" class="c1 c2">ppp</p> <span id="d3" class="c2">span111</span> <span id="d4" class="c3">span222</span> </body> </html>
执行效果:

id选择器和类选择器的区别
- W3C标准规定,在同一个页面内,不允许有相同的名字的id对象出现,但是允许相同名字的class。
- 类选择器(class)好比人的名字,是可以多次重复使用的,比如张伟、王伟
- id选择器好比人的身份证号,全中国唯一的,不得重复。只能使用一次。
- id选择器和类选择器最大的不同在于使用次数上。
类选择器
语法:
/*类选择器*/ .c1 { /*找到class值里面包含c1的标签*/ color: red; } div.c1 { /*找到所有div并且class值里面包含c1的标签,将颜色改为红色*/ color: red; }
示例1:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> /*类选择器*/ p.c1 { color: red; } </style> </head> <body> <div id="d1" class="c1 c2">div <p class="c2">div里面的p</p> <span>div里面的span</span> </div> <p id="d2" class="c2">ppp</p> <p id="dd" class="c1">ppp</p> <span id="d3" class="c2">span111</span> <span id="d4" class="c3">span222</span> </body> </html>
执行结果:div中的p不会生效

多类名选择器
多类名示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>google</title> <style> .font100 { font-size: 100px; } .blue { color: rgb(26, 160, 238); } .red { color: rgb(182, 50, 68); } .orange { color: rgb(235, 144, 64); } .green { color: springgreen; } </style> </head> <body> <!-- 在一个标签内部只能有一个class --> <!-- 一个标签要想有多个类名,多个类名需要在class属性值内用空格隔开 --> <span class="blue font100">G</span> <!-- blue和font100两个类名用空格隔开 --> <span class="red font100">o</span> <span class="orange font100">o</span> <span class="blue font100">g</span> <span class="green font100">l</span> <span class="red font100">e</span> </body> </html>
执行结果:

注意:
- 类选择器使用"."(英文点号)进行标识,后面紧跟类名(自定义)。
- 长名称或词组可以使用中横线来为选择器命名
- 不要纯数字、中文等命名,尽量使用英文字母来表示
元素(标签)选择器
语法:
span { /*找到所有的span标签*/ color: red; }
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> /*元素(标签)选择器*/ span { /*找到所有的span标签*/ color: red; } </style> </head> <body> <div id="d1" class="c1 c2">div <p class="c2">div里面的p</p> <span>div里面的span</span> </div> <p id="d2" class="c2">ppp</p> <p id="dd" class="c1">ppp</p> <span id="d3" class="c2">span111</span> <span id="d4" class="c3">span222</span> </body> </html>
执行结果:

通用选择器
语法:
/*通用选择器*/ * { /*将html页面上所有的标签全部找到*/ color: green; }
示例:
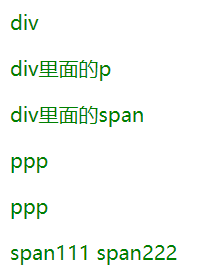
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> /*通用选择器*/ * { /*将html页面上所有的标签全部找到*/ color: green; } </style> </head> <body> <div id="d1" class="c1 c2">div <p class="c2">div里面的p</p> <span>div里面的span</span> </div> <p id="d2" class="c2">ppp</p> <p id="dd" class="c1">ppp</p> <span id="d3" class="c2">span111</span> <span id="d4" class="c3">span222</span> </body> </html>
执行结果:

基础选择器总结

组合选择器
""" 在前端 我们将标签的嵌套用亲戚关系来表述层级 <div>div <p>div p</p> <p>div p <span>div p span</span> </p> <span>span</span> <span>span</span> </div> div里面的p span都是div的后代 p是div的儿子 p里面的span是p的儿子 是div的孙子 div是p的父亲 ... """
# 后代选择器
语法:
父级 子级{属性:属性值;属性:属性值;}

语法示例:
/*后代选择器*/ div span { /*将所有div标签的后代中的span标签设置,ps:不是div中的span不会变*/ color: red; }
示例:
/*样式选择*/ .nav ul li a{ color: coral; } /*代码*/ <div class="nav"> <ul> <li><a href="#">公司首页</a></li> <li><a href="#">公司简介</a></li> <li><a href="#">公司产品</a></li> <li><a href="#">联系我们</a></li> </ul> </div>
# 儿子选择器(子元素选择器)
语法:
.class>h3{color:red;font-size:14px;}
作用:
- 子元素选择器只能选择作为某元素子元素(亲儿子)的元素
- 其写法就是把父标签写在前面,子级标签写在后面,中间跟一个>进行连接
语法示例:
/*儿子选择器*/ div>span { color: red; }
注意:

如果想选中图左侧的title
写法
.article-title>.title { font-size: 36px; }
总结:
css里面的class
前面必须加.
如果使用id
那就是#
示例:
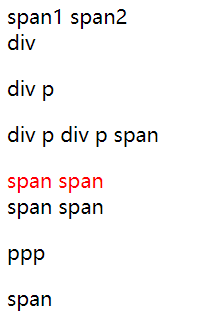
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> /*儿子选择器*/ div>span { color: red; } </style> </head> <body> <span>span1</span> <span>span2</span> <div>div <p>div p</p> <p>div p <span>div p span</span> </p> <span>span</span> <span>span</span> </div> <span>span</span> <span>span</span> <p>ppp</p> <span>span</span> </body> </html>
显示:

# 毗邻选择器
语法示例:
/*毗邻选择器*/ div+span { /*同级别紧挨着的下面的第一个*/ color: aqua; }
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> /*毗邻选择器*/ div+span { /*同级别紧挨着的下面的第一个*/ color: aqua; } </style> </head> <body> <span>span1</span> <span>span2</span> <div>div <p>div p</p> <p>div p <span>div p span</span> </p> <span>span</span> <span>span</span> </div> <span>span1</span> <span>span2</span> <p>ppp</p> <span>span3</span> </body> </html>
显示:

# 弟弟选择器
语法示例:
/*弟弟选择器*/ div~span { /*同级别下面所有的span*/ color: red; }
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> /*弟弟选择器*/ div~span { /*同级别下面所有的span*/ color: red; } </style> </head> <body> <span>span1</span> <span>span2</span> <div>div <p>div p</p> <p>div p <span>div p span</span> </p> <span>span</span> <span>span</span> </div> <span>span1</span> <span>span2</span> <p>ppp</p> <span>span3</span> </body> </html>
显示:

交集选择器:(使用并不多)
条件:交集选择器由两个选择器组成,找到的标签必须满足:既有标签一的特点,也有标签二的特点
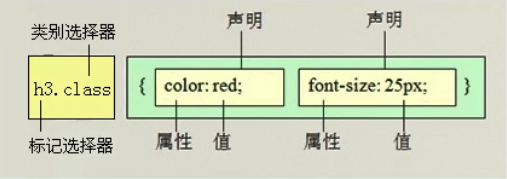
语法:

注意:
语法中第一个标记(元素)选择器,第二个为class选择器,两个选择器之间不能有空格,比如h3.special
记忆技巧:
交集选择器是并且的意思。既...又...的意思
属性选择器
"""
1 含有某个属性
2 含有某个属性并且有某个值
3 含有某个属性并且有某个值的某个标签
"""
# 属性选择器是以[]作为标志的
语法示例:
[username] { /*将所有含有属性名是username的标签背景色改为红色*/ background-color: red; } /*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }

/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green; }
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> /*[username] { !*将所有含有属性名是username的标签背景色改为红色*!*/ /*background-color: red;*/ /*}*/ [username='jason'] { /*找到所有属性名是username并且属性值是jason的标签*/ background-color: orange; } /*input[username='jason'] { !*找到所有属性名是username并且属性值是jason的input标签*!*/ /* background-color: wheat;*/ /*}*/ </style> </head> <body> <input type="text" username> <input type="text" username="jason"> <input type="text" username="kevin"> <p username="tank">水箱老师</p> <div username="egon">矮子老师</div> <span username="jason">jason老师 </span> </body> </html>
显示:

分组与嵌套
分组(并集选择器)
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
语法示例:
div, p { /*为div标签和p标签统一设置字体为红色;逗号表示并列关系*/ color: red; }
通常,我们会分两行来写,更清晰:
div, p { color: red; }
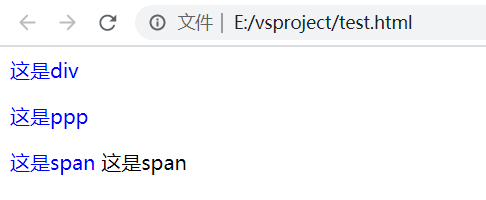
分组代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div,p,#d1{ color: blue; } </style> </head> <body> <div>这是div</div> <p>这是ppp</p> <span id="d1">这是span</span> <span id="d2">这是span</span> </body> </html>

嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
语法示例:
.c1 p { color: red; }
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>分组和嵌套</title> <style> .c1 p{ color: blue; } </style> </head> <body> <div class="c1"> <p id="p1">div中的p1</p> <p id="p2">div中的p2</p> </div> <p>这是ppp</p> <span id="d1">这是span</span> <span id="d2">这是span</span> </body> </html>

链接伪类选择器
语法示例:
/* 未访问的链接 */ a:link { color: #FF0000 } /* 鼠标移动到链接上 悬浮态*/ a:hover { color: #FF00FF } /* 鼠标点击不松开的状态 激活态 */ a:active { color: #0000FF } /* 已访问的链接 */ a:visited { color: #00FF00 } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; } p:hover { color: white; }

代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>分组和嵌套</title> <style> body { background-color: black; } a:link { /*访问之前的状态*/ color: red; } a:hover { /*需要记住*/ color: aqua; /*鼠标悬浮态*/ } a:active { color: black; /*鼠标点击不松开的状态 激活态*/ } a:visited { color: darkgray; /*访问之后的状态*/ } p { color: darkgray; font-size: 48px; } p:hover { color: white; } input:focus { /*input框获取焦点(鼠标点了input框)*/ background-color: red; } </style> </head> <body> <a href="https://www.jd.com/">小轩在不在?</a> <p>点我有你好看哦</p> <input type="text"> </body> </html>
伪元素选择器
first-letter
常用的给首字母设置特殊样式:
p:first-letter { font-size: 48px; color: red; }
before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
before和after多用于清除浮动
选择器优先级
""" id选择器 类选择器 标签选择器 行内式 """
选择器优先级规则
1.选择器相同 书写顺序不同 就近原则:谁离标签更近就听谁的 2.选择器不同 ... 行内 > id选择器 > 类选择器 > 标签选择器 精确度越高越有效
示例:
选择器相同
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>分组和嵌套</title> <style> #d1 { color: aqua; } .c1 { color: orange; } p { color: red; } </style> </head> <body> <p id="d1" class="c1">PEACE AND LOVE</p> </body> </html>

选择器不同
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>分组和嵌套</title> <style> /* 1.选择器相同 书写顺序不同 就近原则:谁离标签更近就听谁的 2.选择器不同 ... 行内 > id选择器 > 类选择器 > 标签选择器 精确度越高越有效 */ #d1 { color: aqua; } /* .c1 { color: orange; } p { color: red; } */ </style> </head> <body> <p id="d1" class="c1" style="color: red;">PEACE AND LOVE</p> </body> </html>

css属性相关
设置宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>宽与高度</title> <style> p { background-color: red; height: 200px; width: 400px; } span { background-color: green; height: 200px; width: 400px; /*行内标签无法设置长宽 就算你写了 也不会生效*/ } </style> </head> <body> <p id="d1" class="c1" >PEACE AND LOVE</p> <span>爱与和平</span> </body> </html>
字体样式
font-family:字体
作用:
font-family属性用于设置哪一种字体。
p {font-family: "微软雅黑";}
- 网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑
- 可以同时指定多个字体,中间用逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
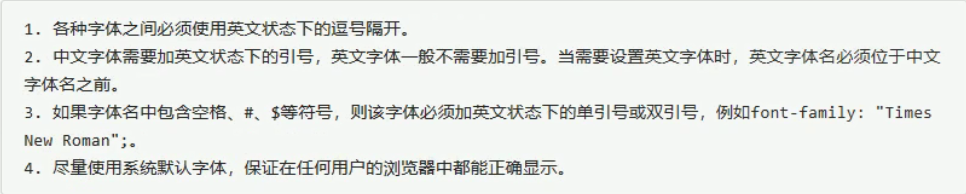
常用技巧:

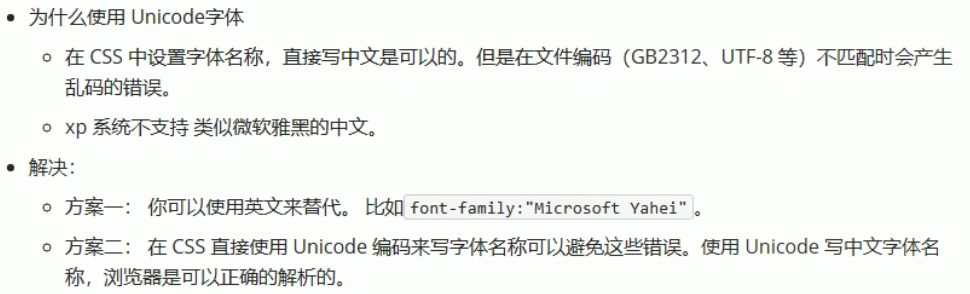
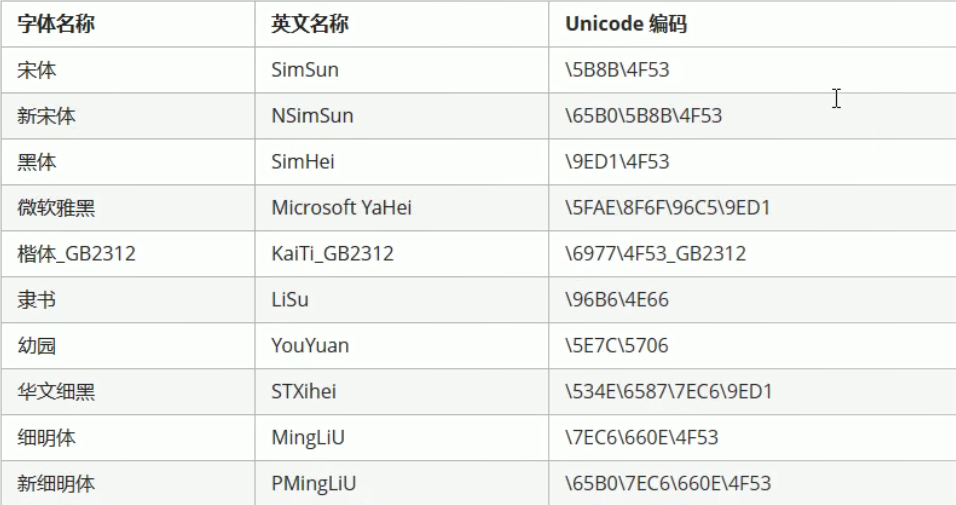
CSS Unicode字体



font-size:字大小
作用:设置字的大小
语法:
p { font-size: 14px; }
单位:
- 可以使用相对长度单位,也可以使用绝对长度单位。
- 相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。

注意:
- 基本都用px,其他单位很少使用
- 谷歌浏览器默认的文字大小为16px
- 但是不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。一般在内部样式中给body指定整个页面文字大小
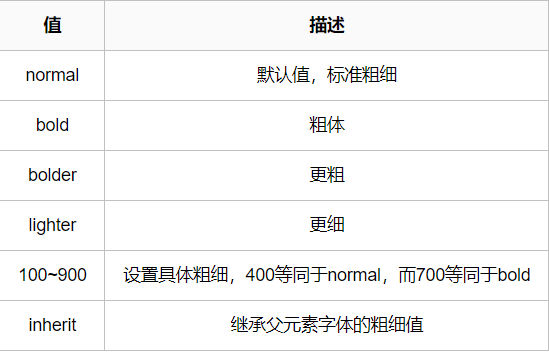
font-weight:字体粗细
- 在html中如何将字体加粗我们可以使用标签来实现
- 使用b标签是文本加粗
- 可以使用css来实现,但是css是没有语义的

ps:
数值设置字体大小时不用加单位
提倡:
用数字来表示加粗和不加粗
font-style:字体风格
- 在html中如何将字体倾斜我们可以使用标签来实现
- 字体倾斜i标签
可以使用css来实现,但是css是没有语义的
font-style属性用于定义字体风格,如设置斜体或正常文字,其可用属性值如下:

让倾斜字体变得不倾斜:
em {font-style: normal;}
font:综合性设置字体样式
font属性用于对字体样式进行综合设置
基本语法:
/*注意这个是有顺序的*/ 选择器 { font: font-style font-weight font-size font-family;}
注意:
- 使用font属性时,必须严格按照上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开
- 其中不需要设置的属性可以省略(取默认值),但必须写font-size和font-family属性,否则font属性将不起作用
css外观属性
text-align:水平对齐方式

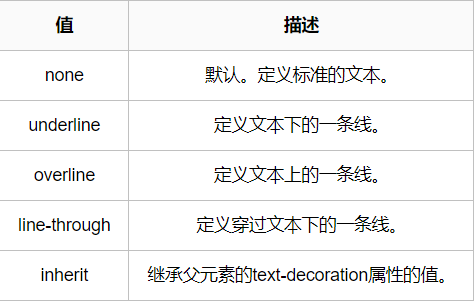
text-decoration:文本修饰

常用的为去掉a标签默认的自划线:
a { text-decoration: none; }
text-indent:首行缩进
属性值:
- 其属性值可为不同单位的数值、em字符宽度倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值
- 建议使用em作为单位设置
1em就是一个字的宽度 如果是汉字的段落,1em就是一个汉字的宽度:
p { /* 行间距 */ line-height: 25px; /* 首行缩进2个字,em 1em就是一个字的大小 */ text-indent: 2em; }
color:文本颜色
作用:定义文本颜色
语法:
.test { color: blue; }
color取值方式有三种:

还有一个rbga(0,0,0,0)
前三个值(红绿蓝)的范围为0到255之间的整数或者0%到100%之间的百分数。这些值描述了红绿蓝三原色在预期色彩中的量。
第四个值,alpha值,制订了色彩的透明度/不透明度,它的范围为0.0到1.0之间,0.5为半透明。
line-height:行高
语法:
line-height:normal|length
参数:
normal:默认行高
length:数字(单位px)
css外观属性总结:


background:背景属性
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url(1.jpg); 路径不用加引号 /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: left top; /*background-position: 200px 200px;*/
background-position: center center; 第一个center水平居中,第二个center垂直居中
/*背景透明*/
background-color:rgba(0,0,0,0.3);
支持简写:(这个没有顺序)

background:#336699 url('1.png') no-repeat fixed left top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> #d1 { height: 500px; background-color: red; } #d2 { height: 500px; background-color: green; } #d3 { height: 500px; background-image: url("222.jpg") ; background-attachment: fixed; } #d4 { height: 500px; background-color: aqua; } </style> </head> <body> <div id="d1"></div> <div id="d2"></div> <div id="d3"></div> <div id="d4"></div> </body> </html>
background背景总结:

边框
边框属性
- border-width 边框宽度
- border-style 边框样式
- border-color 边框颜色
#i1 { border-width: 2px; border-style: solid; border-color: red; }
通常使用简写方式:
#i1 { border: 2px solid red; }
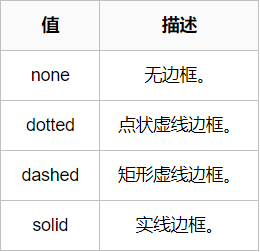
边框样式

除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
height: 100px;
100px;
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
随意设置四面的边框
/*border-left- 5px;*/
/*border-left-color: red;*/
/*border-left-style: dotted;*/
/*border-right- 10px;*/
/*border-right-color: greenyellow;*/
/*border-right-style: solid;*/
/*border-top- 15px;*/
/*border-top-color: deeppink;*/
/*border-top-style: dashed;*/
/*border-bottom- 10px;*/
/*border-bottom-color: tomato;*/
/*border-bottom-style: solid;*/
border: 3px solid red; /*可以连续写,三者位置可以随意写*/
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
示例:
#d1 { background-color: deeppink; width: 400px; height: 400px; border-radius: 50%; /*设置边框圆角,设置为50%时等宽高情况下为圆,否则为椭圆*/ }
如果想要下图的效果

只用 用 高度的一半就好了。精确单位
#d1 {
background-color: deeppink;
200px;
height: 40px;
border-radius: 20px;
}
border边框写法总结

注意:
表格的细线边框
-
通过表格的
cellspacing="0",将单元格与单元格之间的距离设置为0, -
但是两个单元格之间的边框会出现重叠,从而使边框变粗
-
通过css属性:
table{ border-collapse:collapse; }-
collapse 单词是合并的意思
-
border-collapse:collapse; 表示相邻边框合并在一起。
-
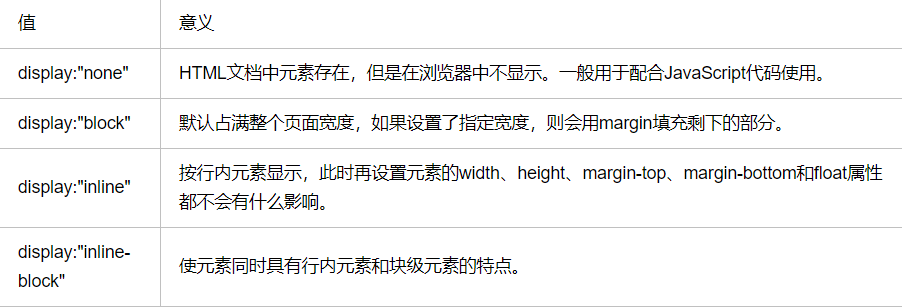
display属性(转换元素显示类型)
用于控制HTML元素的显示效果。

display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> /*#d1 {*/ /* !*display: none; !*隐藏标签不展示到前端页面并且原来的位置也不再占有了 但是还存在于文档上*!*!*/ /* display: inline; !*将标签设置为行内标签的特点*!*/ /*}*/ /*#d2 {*/ /* display: inline;*/ /*}*/ /*#d1 {*/ /* display: block; !*将标签设置成块儿级标签的特点*!*/ /*}*/ /*#d2 {*/ /* display: block;*/ /*}*/ /*#d1 {*/ /* display: inline-block;*/ /*}*/ /*#d2 {*/ /* display: inline-block; !*标签即可以在一行显示又可以设置长宽*!*/ /*}*/ </style> </head> <body> <div style="display: none">div1</div> <div>div2</div> <div style="visibility: hidden">单纯的隐藏 位置还在</div> <div>div4</div> <!--<div id="d1" style="height: 100px; 100px;background-color: red">01</div>--> <!--<div id="d2" style="height: 100px; 100px;background-color: greenyellow">02</div>--> <!--<span id="d1" style="height: 100px; 100px;background-color: red">span</span>--> <!--<span id="d2" style="height: 100px; 100px;background-color: greenyellow">span</span>--> <!--<div id="d1" style="height: 100px; 100px;background-color: red">01</div>--> <!--<div id="d2" style="height: 100px; 100px;background-color: greenyellow">02</div>--> </body> </html>
css三大特性
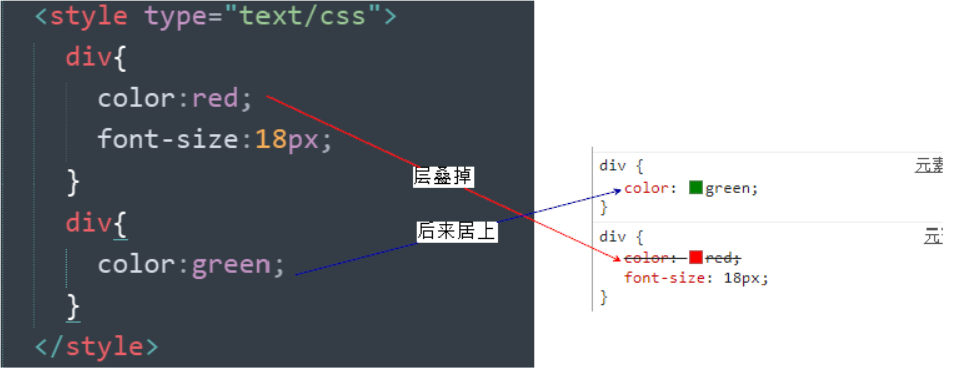
css层叠性

-
所谓层叠性是指多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
-
原则:
-
样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
-
-
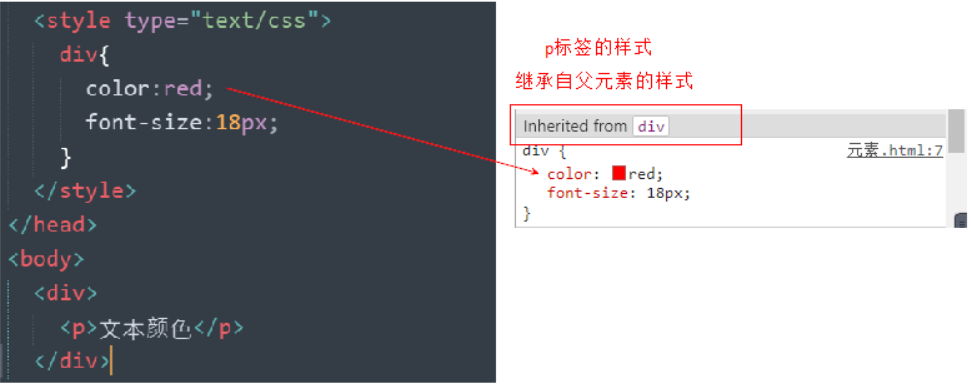
css继承性

-
概念:
子标签会继承父标签的某些样式,如文本颜色和字号。
想要设置一个可继承的属性,只需将它应用于父元素即可。
简单的理解就是: 子承父业。
-
注意:
-
恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
-
子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
-
css优先级

-
概念:
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
-
选择器相同,则执行层叠性
-
选择器不同,就会出现优先级的问题。
-
1). 权重计算公式
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style="" | 1,0,0,0 |
| 每个!important 重要的 | ∞ 无穷大 |
-
值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
-
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
-
div { color: pink!important; }
2). 权重叠加
我们经常用交集选择器,后代选择器等,是有多个基础选择器组合而成,那么此时,就会出现权重叠加。
就是一个简单的加法计算
-
div ul li ------> 0,0,0,3
-
.nav ul li ------> 0,0,1,2
-
a:hover -----—> 0,0,1,1
-
.nav a ------> 0,0,1,1
注意:
-
数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
3). 继承的权重是0
这个不难,但是忽略很容易绕晕。其实,我们修改样式,一定要看该标签有没有被选中。
1) 如果选中了,那么以上面的公式来计权重。谁大听谁的。 2) 如果没有选中,那么权重是0,因为继承的权重为0.
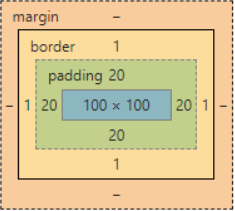
css盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
看图吧:

margin外边距
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; }
推荐使用简写:
.margin-test { margin: 5px 10px 15px 20px; }
顺序:上右下左
常见居中:
.mycenter { margin: 0 auto; }
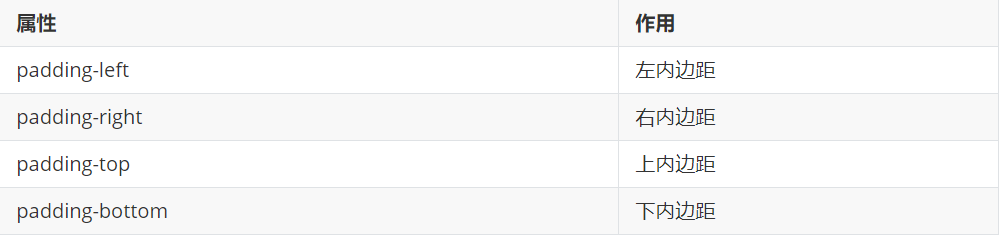
padding内填充(内边距)

设置:

当我们给盒子指定padding值之后, 发生了2件事情:
-
内容和边框 有了距离,添加了内边距。
-
盒子会变大了。
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; }
推荐使用简写:
.padding-test { padding: 5px 10px 15px 20px; }
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;

示例:
/*浏览器会自带8px的margin,一般情况下我们在写页面的时候,上来就会先将body的margin去除*/ body{ margin: 0; 上下左右全是0 margin: 10px 20px; !* 第一个上下 第二个左右*! margin: 10px 20px 30px; !*第一个上 第二个左右 第三个下*! margin: 10px 20px 30px 40px; !*上 右 下 左*! } p { margin-left: 0; margin-top: 0; margin-right: 0; margin-bottom: 0; margin: 20px auto; /*只能做到标签的水平居中,上下外简介为20px,左右空白自适应并且相等*/
p{ padding-left: 10px; padding-top: 20px; padding-right: 20px; padding-bottom: 50px; padding: 10px; padding: 10px 20px; padding: 10px 20px 30px; padding: 10px 20px 30px 40px; /*规律和margin一模一样*/ }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { margin: 0; /*上下左右全是0 /*margin: 10px 20px; !* 第一个上下 第二个左右*!*/ /*margin: 10px 20px 30px; !*第一个上 第二个左右 第三个下*!*/ /*margin: 10px 20px 30px 40px; !*上 右 下 左*!*/ } /*p {*/ /* margin-left: 0;*/ /* margin-top: 0;*/ /* margin-right: 0;*/ /* margin-bottom: 0;*/ /*}*/ #d1 { margin-bottom: 50px; } #d2 { margin-top: 20px; /*不叠加 只取大的*/ } #dd { margin: 0 auto; /*只能做到标签的水平居中*/ } p { border: 3px solid red; /*padding-left: 10px;*/ /*padding-top: 20px;*/ /*padding-right: 20px;*/ /*padding-bottom: 50px;*/ /*padding: 10px;*/ /*padding: 10px 20px;*/ /*padding: 10px 20px 30px;*/ /*padding: 10px 20px 30px 40px;*/ /*规律和margin一模一样*/ } </style> </head> <body> <!-- <p style="border: 1px solid red;" id="d1">ppp</p>--> <!-- <p style="border: 1px solid orange;" id="d2">ppp</p>--> <!--<div style="border: 3px solid red;height: 400px; 400px">--> <!-- <div id='dd' style="border: 1px solid orange;height: 50px; 50px;background-color: blue;"></div>--> <!--</div>--> <p>ppp</p> </body> </html>
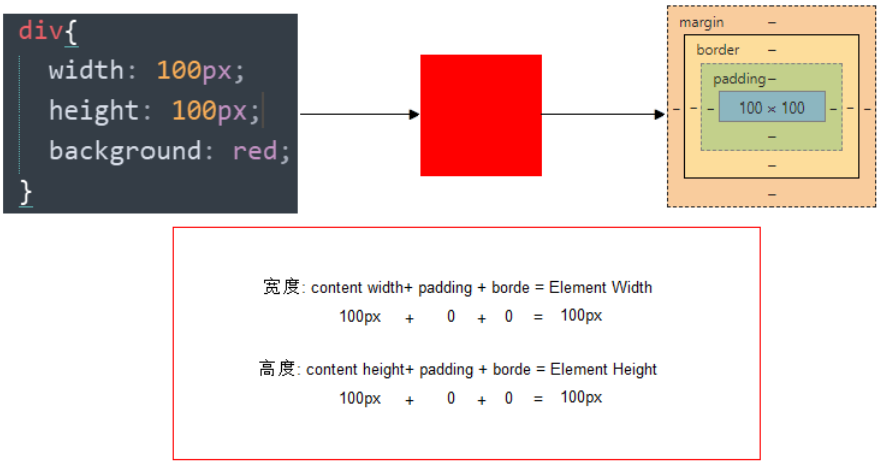
内盒尺寸计算(元素实际大小)

-
Element Height = content height + padding + border (Height为内容高度)
-
高度
Element Width = content width + padding + border (Width为内容宽度)
-
内边距产生的问题
问题:


-
-
解决:


padding不影响盒子大小情况
如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子。
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { height: 200px; width: 200px; background-color: pink; } p { height: 30px; background-color: purple; padding-left: 30px; } </style> </head> <body> <div> <p>哒哒哒</p> </div> </body> </html>
块级盒子水平居中
-
可以让一个块级盒子实现水平居中必须:
-
盒子必须指定了宽度(width)
-
然后就给左右的外边距都设置为auto,
-
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ 960px; margin:0 auto;}
常见的写法,以下下三种都可以。
-
margin-left: auto; margin-right: auto;
-
margin: auto;
-
margin: 0 auto;
插入图片和背景图片区别
-
插入图片 我们用的最多 比如产品展示类 移动位置只能靠盒模型 padding margin
-
背景图片我们一般用于小图标背景 或者 超大背景图片 背景图片 只能通过 background-position
img { width: 200px;/* 插入图片更改大小 width 和 height */ height: 210px; margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */ margin-left: 50px; /* 插入当图片也是一个盒子 */ } div { width: 400px; height: 400px; border: 1px solid purple; background: #fff url(images/sun.jpg) no-repeat; background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */ }
为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除
代码:
* { padding:0; /* 清除内边距 */ margin:0; /* 清除外边距 */ }
注意:
-
行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距。
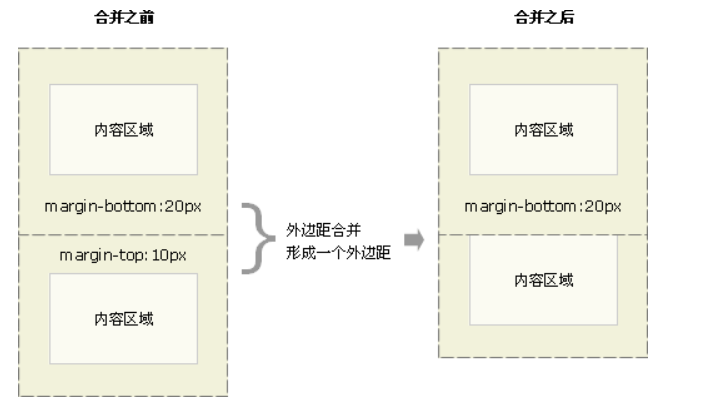
外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
(1). 相邻块元素垂直外边距的合并
-
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
-
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
-
取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案:尽量给只给一个盒子添加margin值。
(2). 嵌套块元素垂直外边距的合并(塌陷)
-
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
-
父元素的上外边距会与子元素的上外边距发生合并
-
合并后的外边距为两者中的较大者

解决方案:
-
可以为父元素定义上边框。(给父元素加一个透明的上边框)
-
可以为父元素定义上内边距
-
可以为父元素添加overflow:hidden。
注意:方案1,2会改变盒子本身大小,3不会
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .father { width: 500px; height: 500px; background-color: pink; /*嵌套关系 垂直外边距合并 解决方案 */ /*1. 可以为父元素定义上边框 transparent 透明*/ /*border-top: 1px solid transparent;*/ /*2. 可以给父级指定一个 上 padding值*/ /*padding-top: 1px; */ /*3. 可以为父元素添加overflow:hidden。*/ overflow: hidden; } .son { width: 200px; height: 200px; background-color: purple; margin-top: 100px; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>
float浮动
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
clear属性规定元素的哪一侧不允许其他浮动元素。

注意:clear属性只会对自身起作用,而不会影响其他元素。
清除浮动
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after { content: ""; display: block; clear: both; }
overflow溢出属性

- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
示例:圆形头像设置
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body { margin: 0; background-color: #4e4e4e; } .header-img { height: 120px; width: 120px; border-radius: 50%; border: 5px solid white; margin: 0 auto; overflow: hidden; } .header-img>img { max-width: 100%; /* 100%; 或者用这个 */ /* 图片占制作的圆形框100%比例 */ } </style> </head> <body> <div class="header-img"> <img src="111.jpg" alt=""> </div> </body> </html>
定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绝对定位</title> <style> .c1 { height: 100px; width: 100px; background-color: red; float: left; } .c2 { height: 50px; width: 50px; background-color: #ff6700; float: right; margin-right: 400px; position: relative; } .c3 { height: 200px; width: 200px; background-color: green; position: absolute; top: 50px; } </style> </head> <body> <div class="c1"></div> <div class="c2"> <div class="c3"></div> </div> </body> </html>
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>返回顶部示例</title> <style> * { margin: 0; } .d1 { height: 1000px; background-color: #eeee; } .scrollTop { background-color: darkgrey; padding: 10px; text-align: center; position: fixed; right: 10px; bottom: 20px; } </style> </head> <body> <div class="d1">111</div> <div class="scrollTop">返回顶部</div> </body> </html>
是否脱离文档流

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .c1 { height: 50px; width: 100px; background-color: dodgerblue; } .c2 { height: 100px; width: 50px; background-color: orange; position: relative; left: 300px; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div style="height: 100px; 200px;background-color: black"></div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .c1 { height: 50px; width: 100px; background-color: red; position: relative; } .c2 { height: 50px; width: 200px; background-color: green; position: absolute; left: 150px; } </style> </head> <body> <div class="c1">购物车</div> <div class="c2">空空如也~</div> <div style="height: 50px; 100px;background-color: deeppink"></div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .c1 { height: 50px; width: 500px; background-color: black; } .c2 { position: fixed; height: 50px; width: 100px; background-color: red; right: 10px; bottom: 20px; } .c3 { height: 50px; width: 500px; background-color: green; } </style> </head> <body> <div class="c1" ></div> <div class="c2" ></div> <div class="c3" ></div> </body> </html>
总结:
脱离文档流:
绝对定位
固定定位
不脱离文档流:
相对定位
z-index模态框
#i2 { z-index: 999; }
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { margin: 0; } .cover { position: fixed; left: 0; top: 0; right: 0; bottom: 0; background-color: rgba(0,0,0,0.5); z-index: 99; } .modal { background-color: white; height: 200px; width: 400px; position: fixed; left: 50%; top: 50%; z-index: 100; margin-left: -200px; margin-top: -100px; } </style> </head> <body> <div>这是最底层的页面内容</div> <div class="cover"></div> <div class="modal"> <h1>登陆页面</h1> <p>username:<input type="text"></p> <p>password:<input type="text"></p> <button>提交</button> </div> </body> </html>
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> #d1 { background-color: rgba(0,0,0,0.5); } #d2 { background-color: rgb(0,0,0); opacity: 0.6; color: rgb(142, 142, 146); } </style> </head> <body> <p id="d1">111</p> <p id="d2">22asdasdasd2</p> </body> </html>
综合示例:
顶部导航菜单

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>li标签的float示例</title> <style> /*清除浏览器默认外边距和内填充*/ * { margin: 0; padding: 0; } a { text-decoration: none; /*去除a标签默认的下划线*/ } .nav { background-color: black; height: 40px; width: 100%; position: fixed; top: 0; } ul { list-style-type: none; /*删除列表默认的圆点样式*/ margin: 0; /*删除列表默认的外边距*/ padding: 0; /*删除列表默认的内填充*/ } /*li元素向左浮动*/ li { float: left; } li > a { display: block; /*让链接显示为块级标签*/ padding: 0 15px; /*设置左右各15像素的填充*/ color: #b0b0b0; /*设置字体颜色*/ line-height: 40px; /*设置行高*/ } /*鼠标移上去颜色变白*/ li > a:hover { color: #fff; } /*清除浮动 解决父级塌陷问题*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"> <ul class="clearfix"> <li><a href="">玉米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">ioT</a></li> <li><a href="">云服务</a></li> <li><a href="">水滴</a></li> <li><a href="">金融</a></li> <li><a href="">优品</a></li> </ul> </div> <!-- 顶部导航栏 结束 --> </body> </html>
box-shadow :盒子阴影
语法:
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
示例:
/*向 div 元素添加阴影:*/ div { box-shadow: 10px 10px 5px #888888; }
语法
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。

示例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .header-img { height: 100px; width: 100px; background-color: rgb(78, 73, 73); margin: 20px 40px 10px 10px; /* 向 div 元素添加阴影 */ box-shadow: 5px 5px 5px rgba(0,0,0,0.5); } </style> </head> <body> <div class="header-img"> </div> </body> </html>
显示:

CSS书写规范
开始就形成良好的书写规范,是你专业的开始。
空格规范
【强制】 选择器 与 { 之间必须包含空格。
示例:
.selector {
}
【强制】 属性名 与之后的 : 之间不允许包含空格, : 与 属性值 之间必须包含空格。
示例:
font-size: 12px;
选择器规范
【强制】 并集选择器,每个选择器声明必须独占一行。
示例:
/* good */ .post, .page, .comment { line-height: 1.5; } /* bad */ .post, .page, .comment { line-height: 1.5; }
【建议】 一般情况情况下,选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确。
示例:
/* good */ #username input {} .comment .avatar {} /* bad */ .page .header .login input {} .comment div * {}
属性规范
【强制】 属性定义必须另起一行。
示例:
/* good */ .selector { margin: 0; padding: 0; } /* bad */ .selector { margin: 0; padding: 0; }
【强制】 属性定义后必须以分号结尾。
示例:
/* good */ .selector { margin: 0; } /* bad */ .selector { margin: 0 }
CSS属性书写顺序(重点)
建议遵循以下顺序:
-
布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
-
自身属性:width / height / margin / padding / border / background
-
文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
-
其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
.jdc { display: block; position: relative; float: left; width: 100px; height: 100px; margin: 0 10px; padding: 20px 0; font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif; color: #333; background: rgba(0,0,0,.5); -webkit-border-radius: 10px; -moz-border-radius: 10px; -o-border-radius: 10px; -ms-border-radius: 10px; border-radius: 10px; }
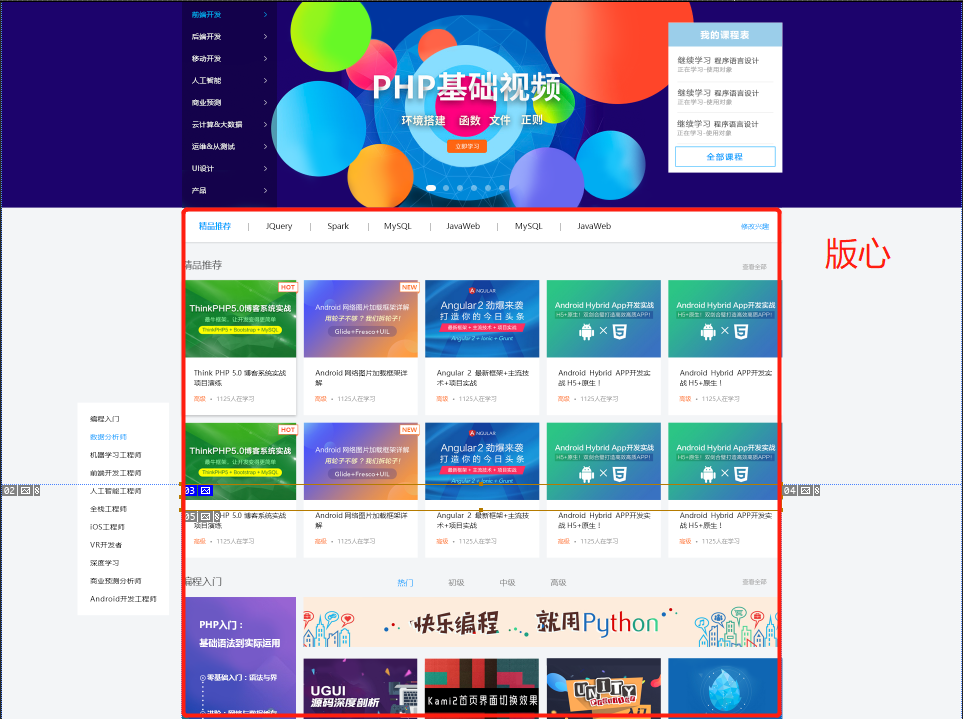
布局流程
为了提高网页制作的效率,布局时通常有以下的布局流程,具体如下:
1、必须确定页面的版心(可视区), 我们测量可得知。

版心代码示例:
.w { width: 1200px; margin: auto; }
2、分析页面中的行模块,以及每个行模块中的列模块。其实页面布局,就是一行行罗列而成
3、制作HTML结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要。
4、然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块。

