利用http://www.jsons.cn/Down/jquery.json2xml.js 插件var xml_content = $.json2xml(json_object);即可简单方便
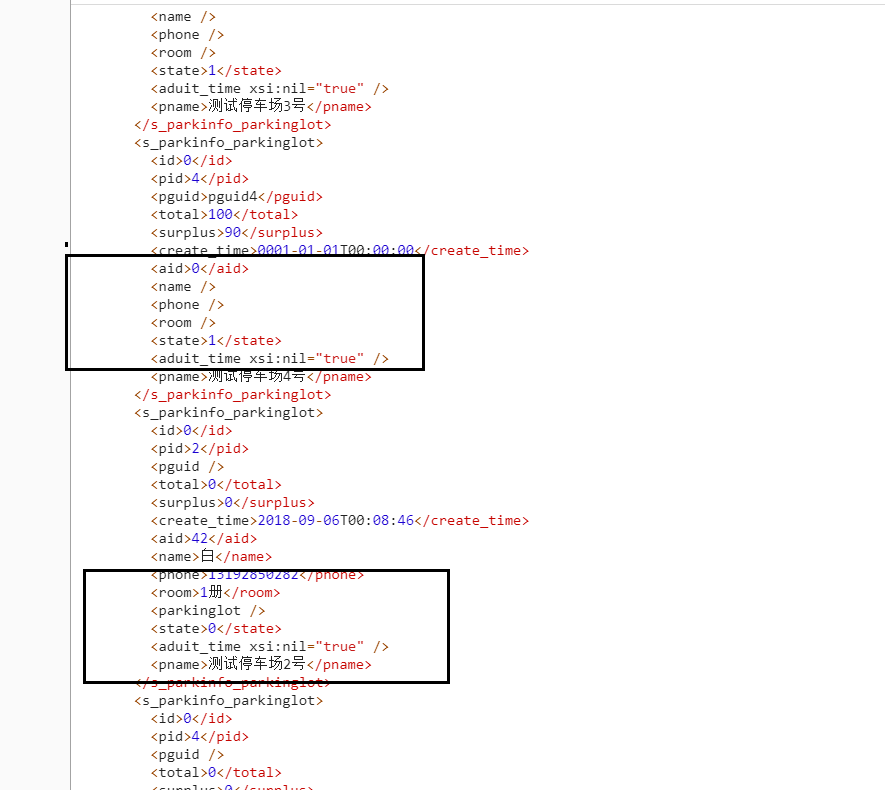
但是复杂的参数就比较混乱,当标签为空的时候要判断是否为空,否则innerHTML 就会报错 如:
这样就需要判断
var name = htmldata[j].getElementsByTagName("name")[0] console.log(name) if(name.innerHTML == ''){ console.log(22) var name = htmldata[j].getElementsByTagName("name") }else{ var name = htmldata[j].getElementsByTagName("name")[0].firstChild.nodeValue }
目的让js不报错阻止进行
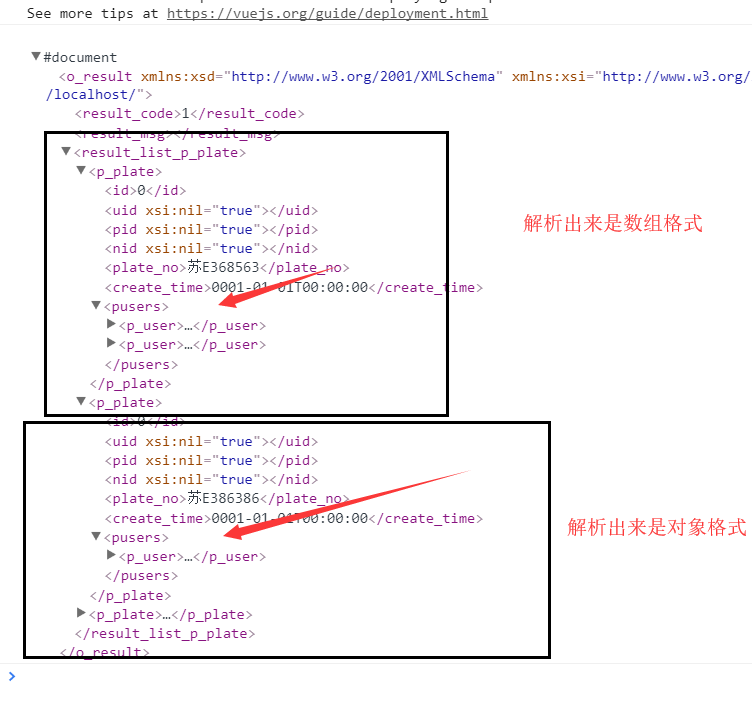
还有就是嵌套多层:


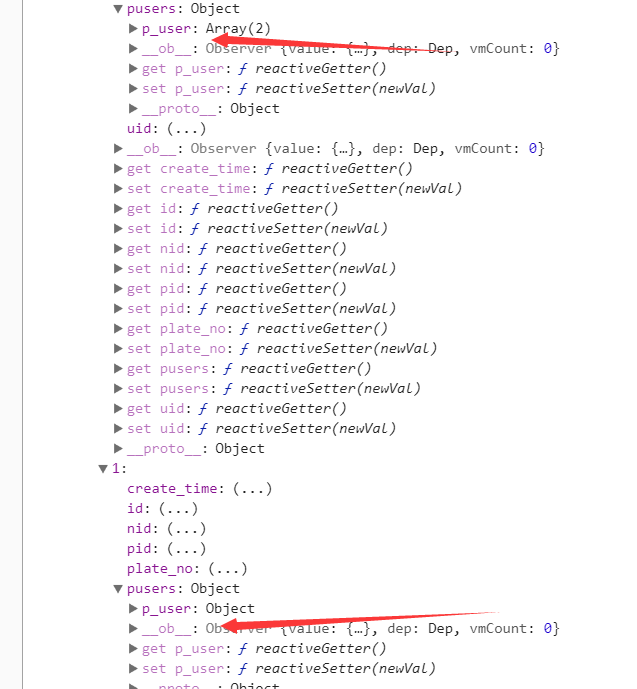
很奇怪的设定。一个数据就是对象,两个以上就是数组,也不知道是插件解析出问题,还是xml的问题
这里我是用到vue做判断,用for循环也是一样的道理
<div class="list-mes" v-for="(index,item) in data"> <h3 class="list-title">{{index.plate_no}}</h3> <div class="list-mes-item" style="display: block;" v-if="index.pusers.p_user.pname == undefined"> <div v-for="(cc,item) in index.pusers.p_user"> <div>{{cc.pname}} 有效期:{{cc.valid_date}}</div> </div> </div> <div class="list-mes-item" style="display: block;" v-else> <div> <div>{{index.pusers.p_user.pname}} 有效期:{{index.pusers.p_user.valid_date}}</div> </div> </div> </div>
当是vue循环出来的时候,判断,如果对象获取是undefined 那就是数组,再二次循环,v-else 用对象格式再渲染出来
第一次用xml做数据,,,坑了我两天