1. 基本情况
队名:慵懒的旗山蜗牛
2. 项目汇报
1、过去一周完成了哪些任务:
①文字/口头描述:
网站部署到了服务器上,实现了和数据库的对接,网站拥有用户注册与登录
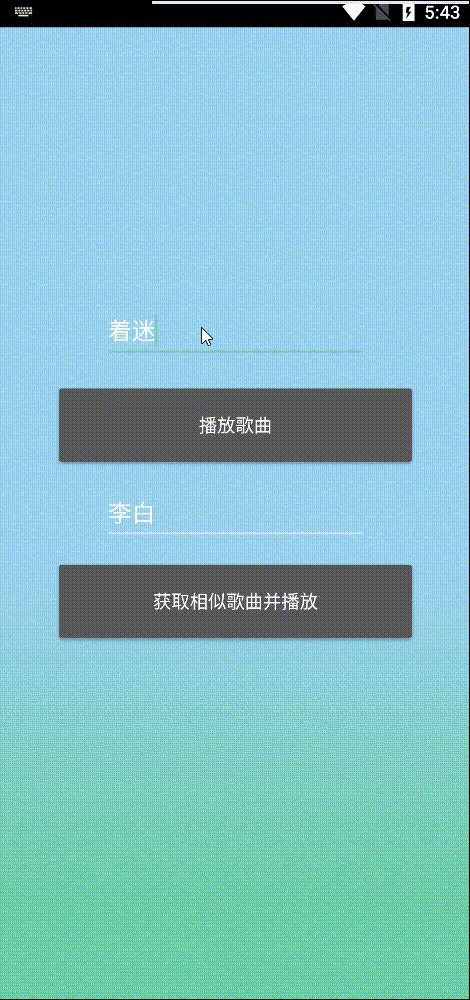
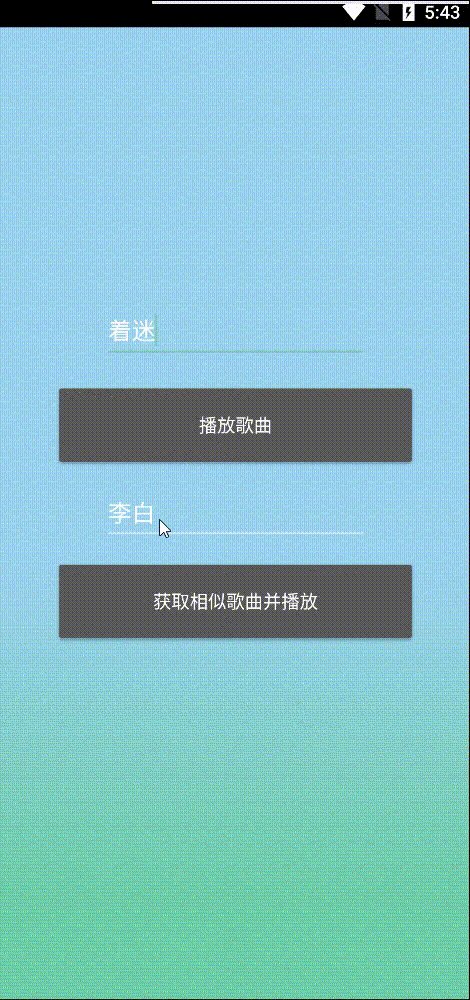
实现歌曲播放、歌曲搜索、用户中心听歌历史查询
完善歌曲输入的规范,解决在使用不同歌曲功能时多首歌曲同时后台播放的问题
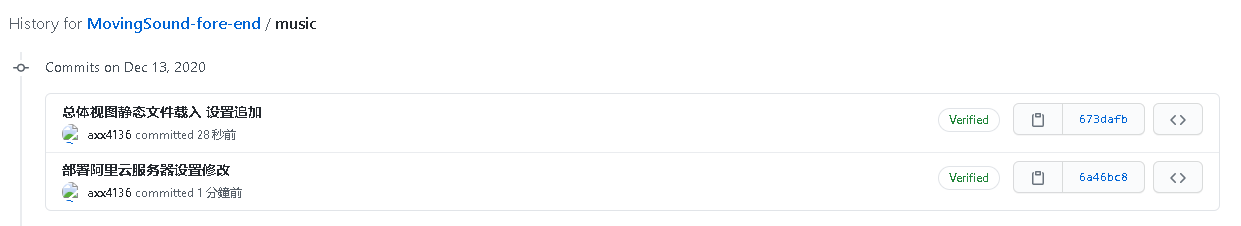
②展示GitHub当日代码/文档签入记录


③做了哪些优化和迭代
实现歌曲切换,解决在使用不同歌曲功能时多首歌曲同时后台播放的问题
利用smallestWidth限定符屏幕适配替换原来的宽高限定符屏幕适配
尝试解决异形屏全屏分布的问题
实现app动、静态界面转化,美化ui设计
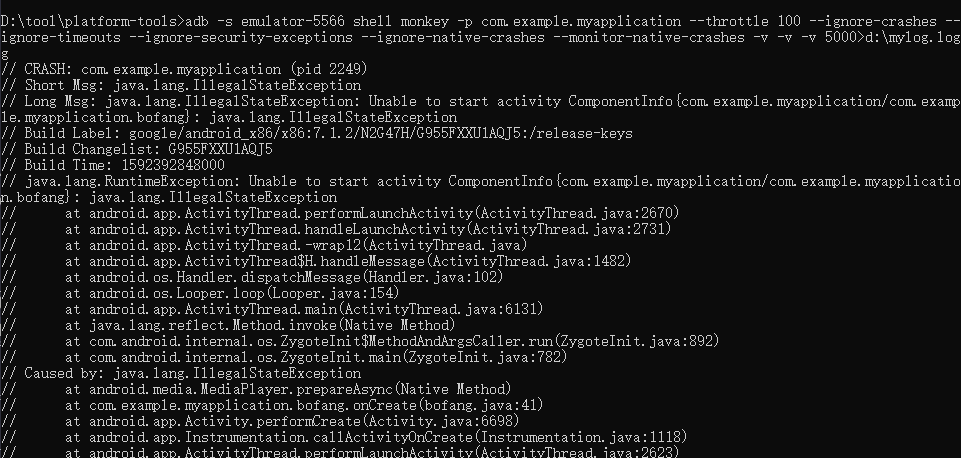
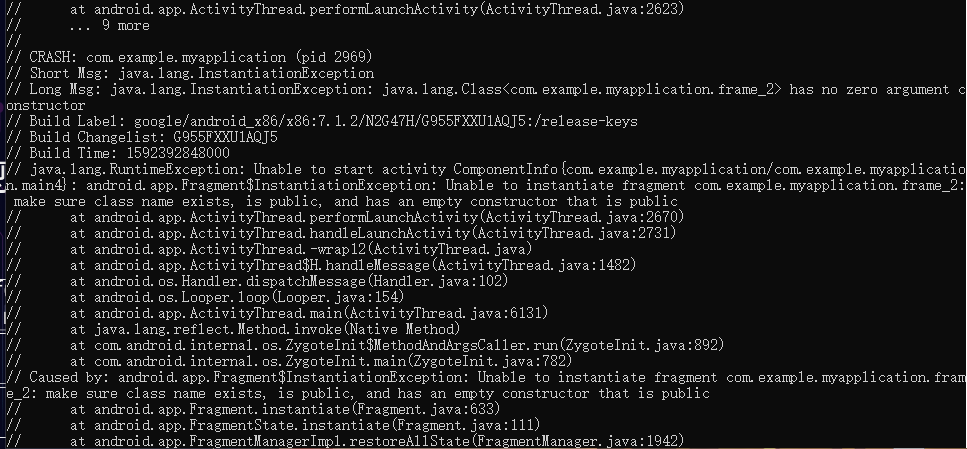
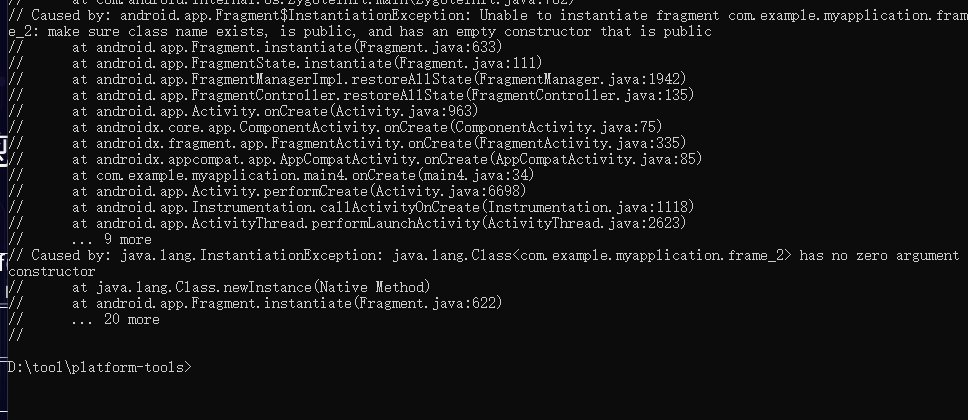
④通过自动化测试测出的bug
django框架的修改和服务器以及部署到服务器上的兼容性问题;解决:数据库的相关设置设定好即可解决
多首歌曲同时后台播放;解决:起初是想返回音乐播放器进行控制,后面用静态修饰的方法解决该问题,同时对原本一些方法进行了修改完善
2、接下来的计划还剩下哪些任务:
原本8888端口的接口功能和10086端口网站用户注册功能连接到android端apk上
用户注册的用户名和手机号逻辑问题
在其他界面的可视操作
3、遇到了哪些困难:
部署过程花了太多时间,考试临近无力分心
对音乐播放的定位节点不知道如何更好的判断
4、团队有哪些收获和疑问:
收获:
学习了django框架网站开发
音乐播放的reset控制
prepareAsync处理
疑问:
未来工作难度未知,剩下的时间不确定够不够
如何解决“瀑布型”手机屏幕的适配问题
怎么在实现定位功能的基础上解决兼容性问题
如何优化新建一个用户时数据库就新建表的问题
3. 成果展示
最新成果:
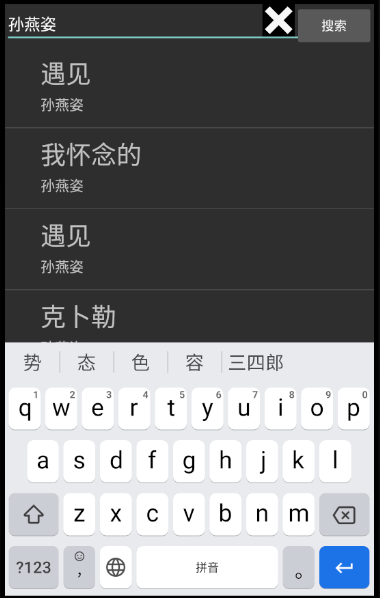
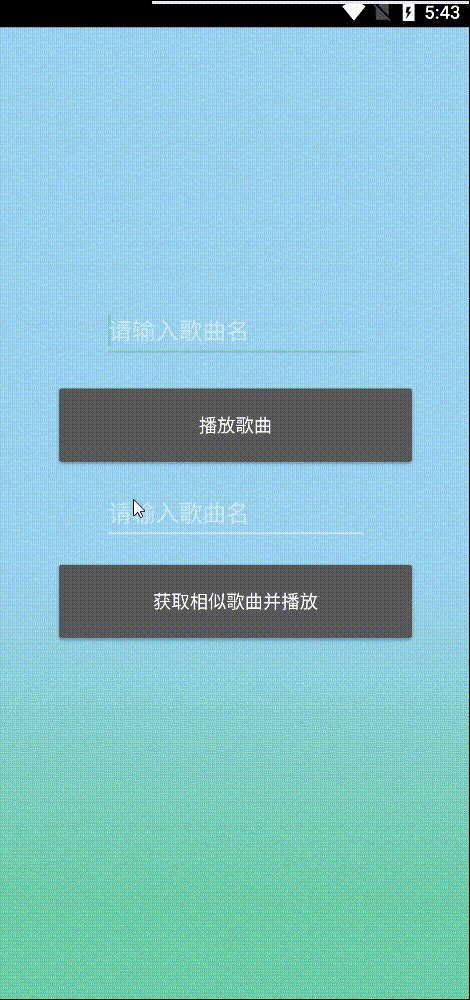
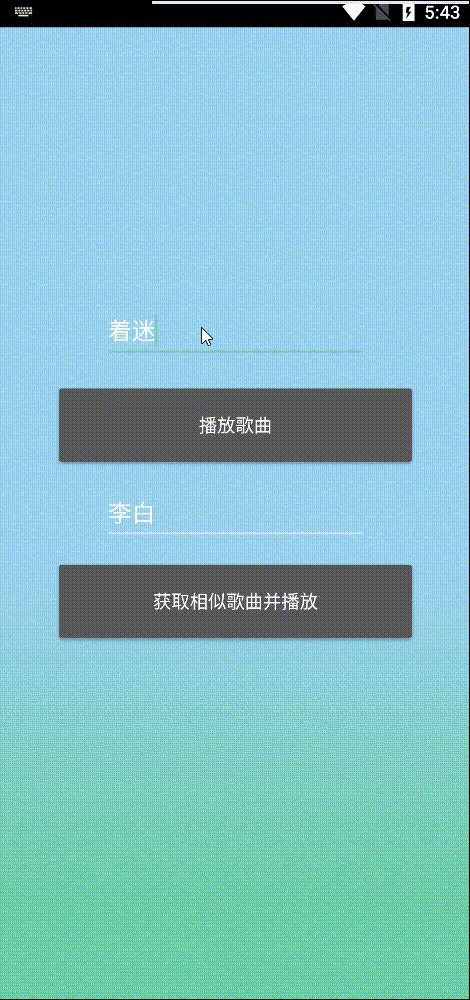
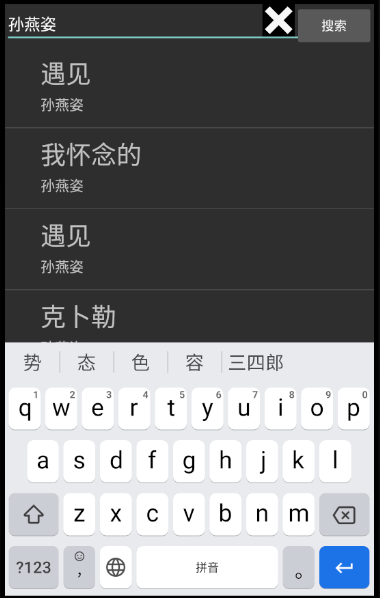
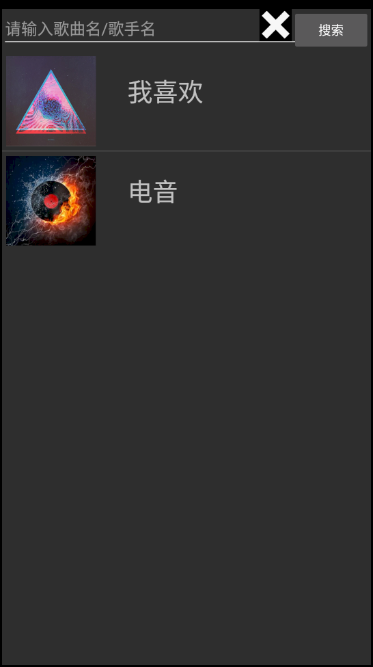
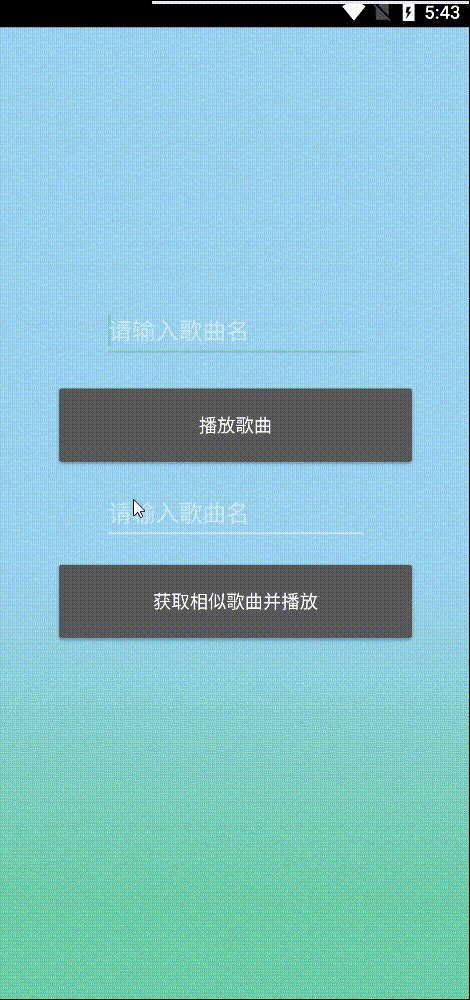
搜索歌曲功能:

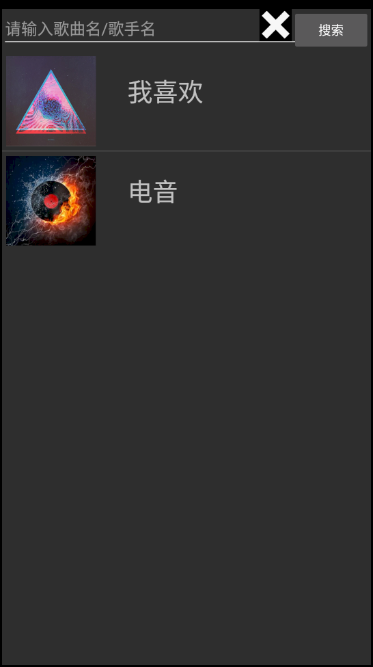
用户创建歌单功能:

用户注册与登录:

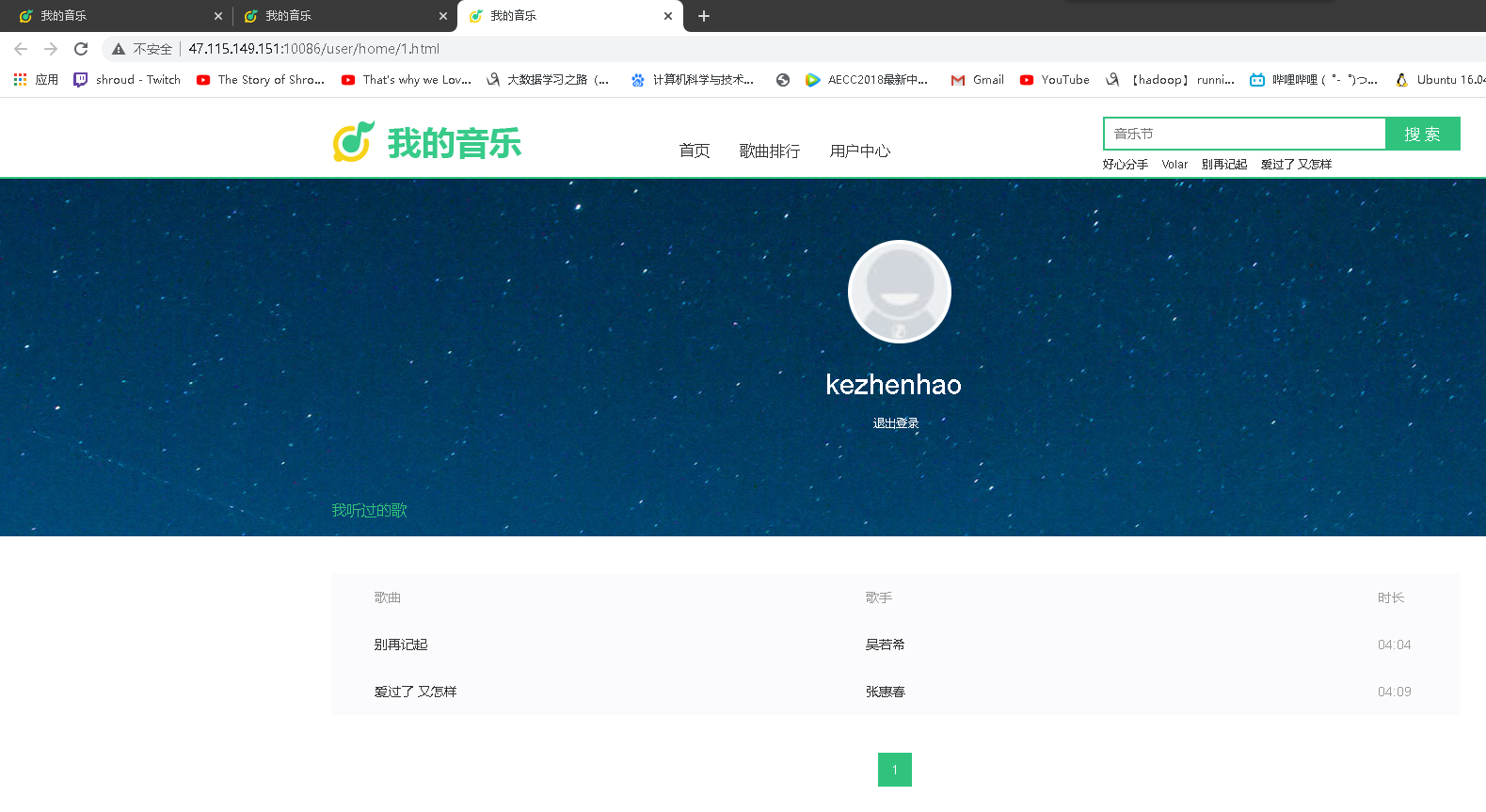
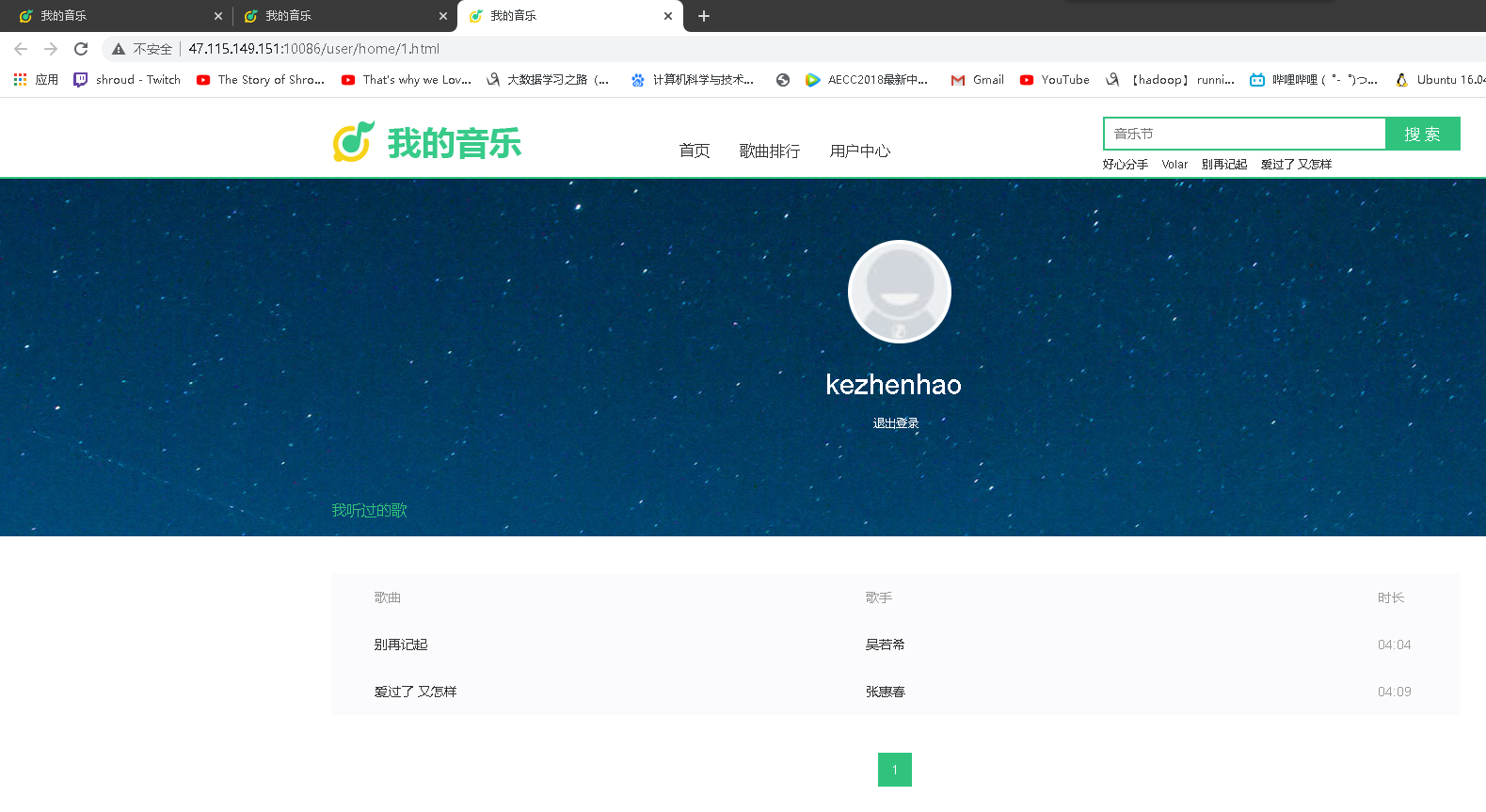
用户中心:

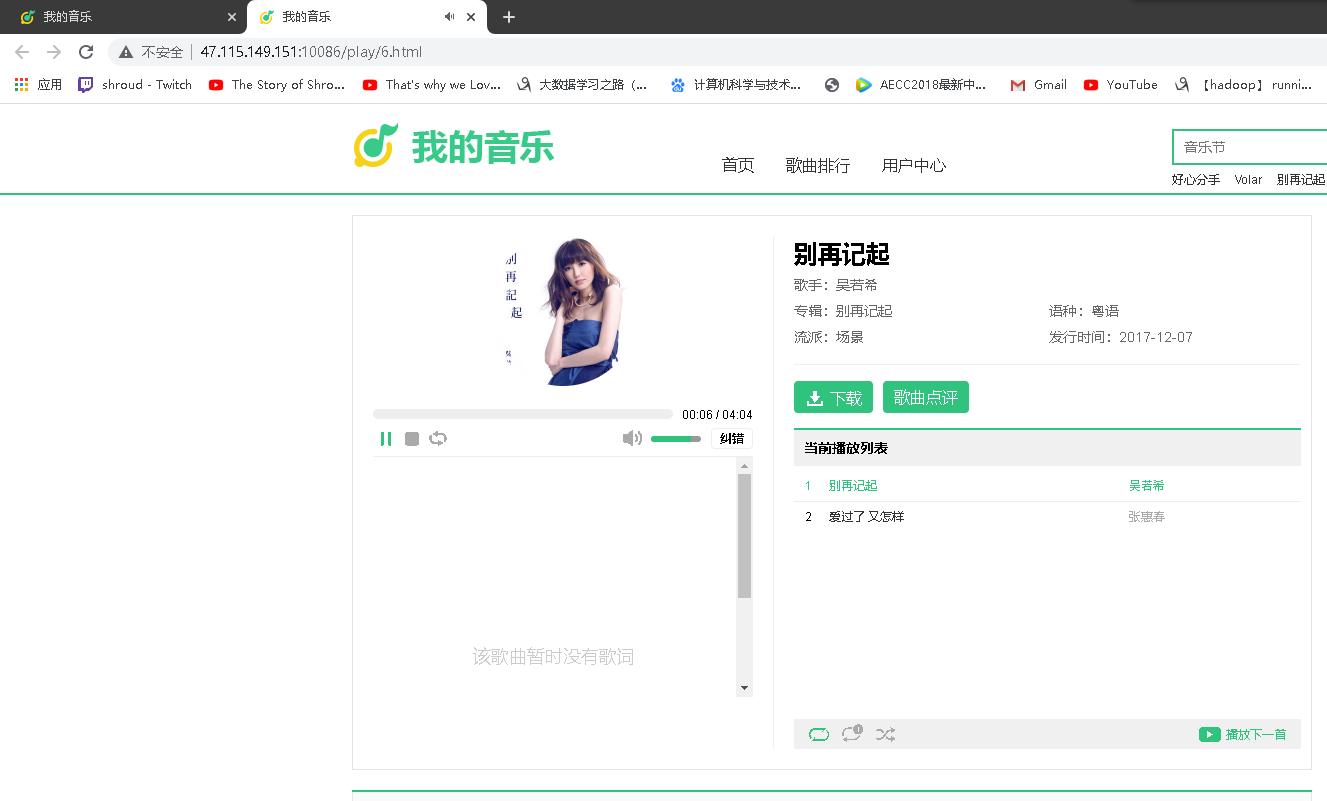
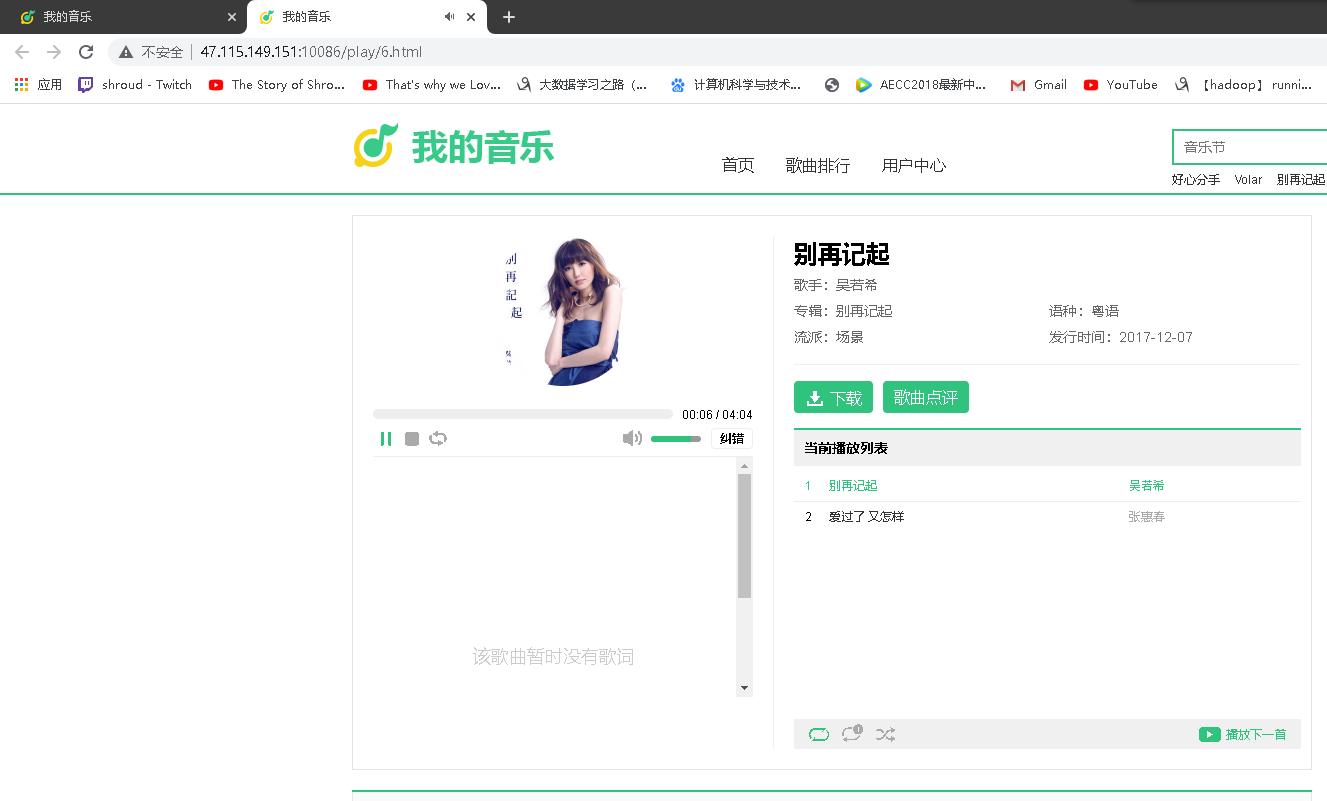
网站播放界面:

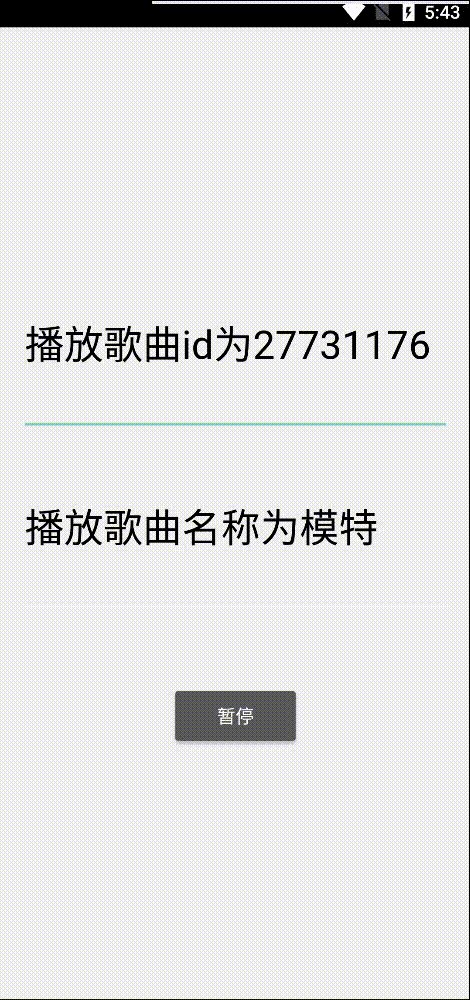
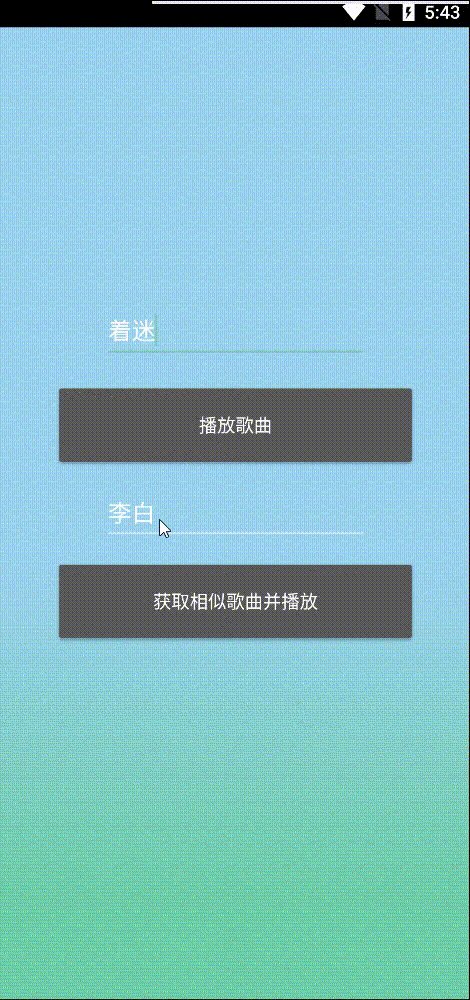
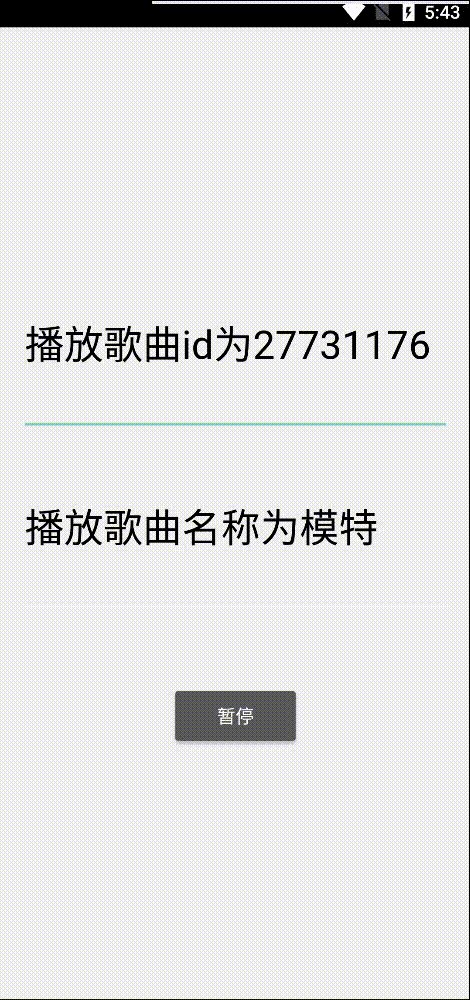
歌曲切换:

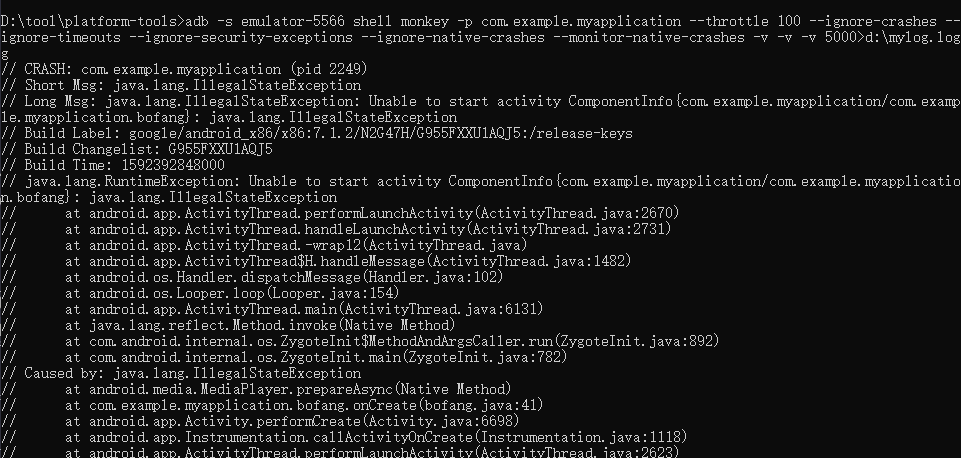
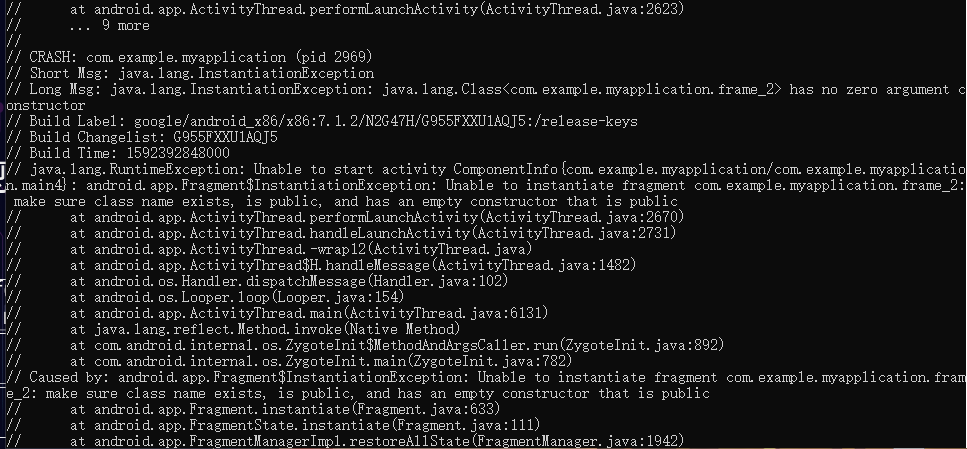
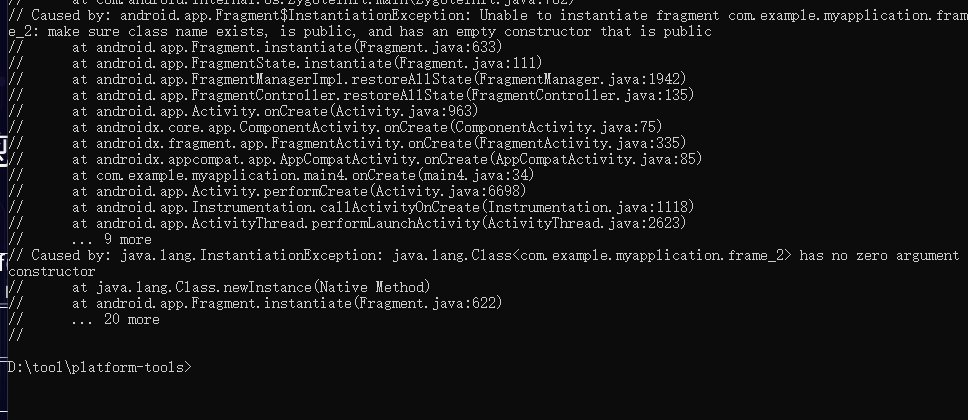
自动化测试结果:
相较于上次自动化测试,本次测试通过五千次用户行为模拟,从而找到了歌曲搜索功能输入不规范将会导致应用崩溃的问题,并进行解决