关键字:web项目中前后台数据传递问题
在学习web项目的过程中,我们肯定会遇到前后台数据交换问题。这个问题我也思考了很久,今天借此总结一下。由于博主水平有限,如有不当之处,还请大家多多指正,,废话不所说进入正题。
一、HTML页面通过ajax发送http请求
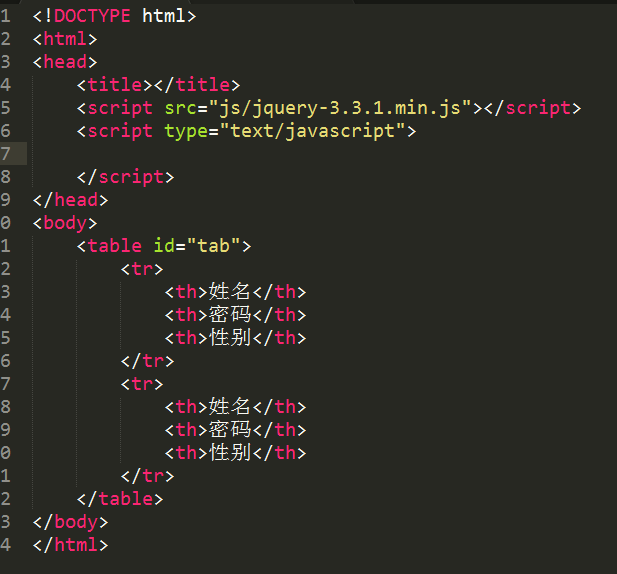
1,前端有个普通的HTML页面,如下。
(页面引入了jquery,页面有个表格)

2,通过ajax发送请求
1 window.onload(function requestData(){ 2 $.ajax({ 3 url: "要访问的地址", 4 type: "post", 5 dataType: "json", 6 success: function(data){ 7 /*这个方法里是ajax发送请求成功之后执行的代码*/ 8 showData(data);//我们仅做数据展示 9 }, 10 error: function(msg){ 11 alert("ajax连接异常:"+msg); 12 } 13 }); 14 });
3,后台的数据
1 @RequestMapping(value="/queryAllStudent") 2 public void query(HttpServletResponse resp) { 3 try { 4 /*list集合中存放的是好多student对象*/ 5 List<Student> students = userService.getAllStudentInfo(); 6 /*将list集合装换成json对象*/ 7 JSONArray data = JSONArray.fromObject(students); 8 //接下来发送数据 9 /*设置编码,防止出现乱码问题*/ 10 resp.setCharacterEncoding("utf-8"); 11 /*得到输出流*/ 12 PrintWriter respWritter = resp.getWriter(); 13 /*将JSON格式的对象toString()后发送*/ 14 respWritter.append(data.toString()); 15 } catch (Exception e) { 16 e.printStackTrace(); 17 } 18 }
1 public class student { 2 private int id;//id 3 private String name;//姓名 4 private String password;//密码 5 6 //省略get set方法。。。 7 }
4,前台展示数据(表格形式)
1 //展示数据 2 function showData(data) { 3 var str = "";//定义用于拼接的字符串 4 for (var i = 0; i < data.length; i++) { 5 //拼接表格的行和列 6 str = "<tr><td>" + data[i].name + "</td><td>" + data[i].password + "</td></tr>"; 7 //追加到table中 8 $("#tab").append(str); } 10 }
5,至此,完成了数据的传递
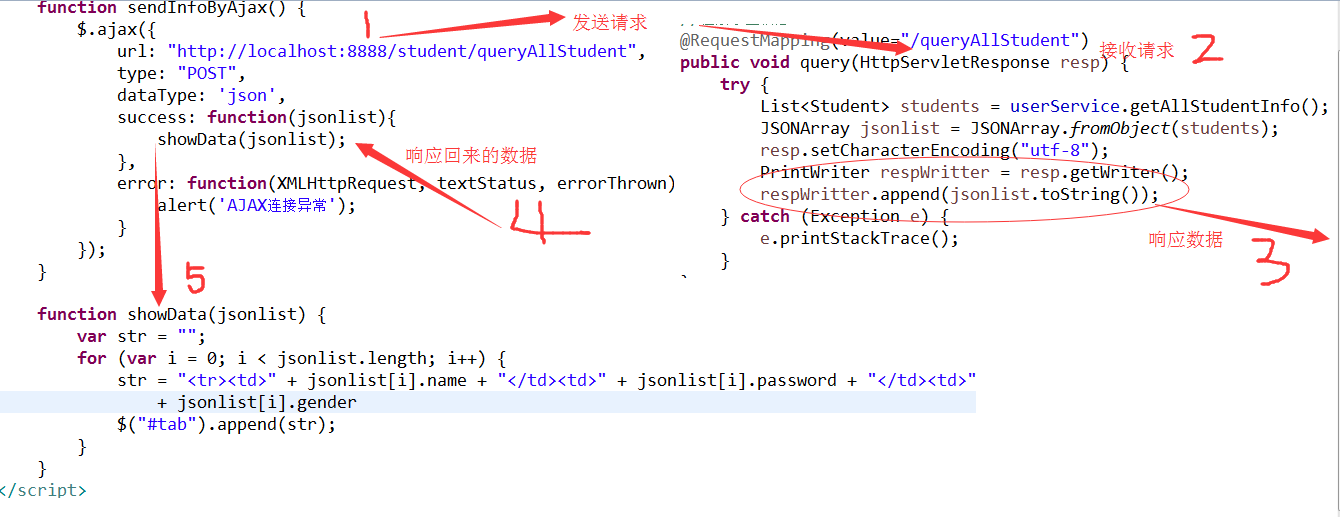
二、数据传送的流程
前台(html)发送ajax请求 --> 后台servlet中接受到请求,然后响应数据(来自数据库或其他) --> 前台(HTML)
ajax接受数据,处理数据(以表格显示).

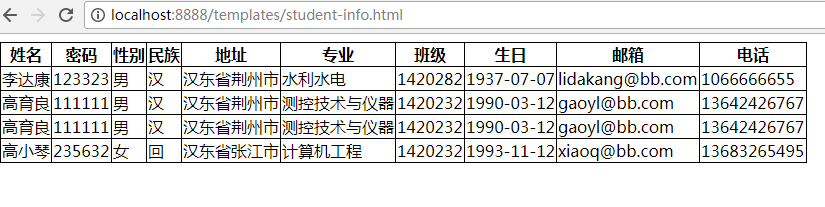
最后测试一下显示效果

谢谢!