应用场景:
在大型项目里需要很多图片时,不会直接把图片存储在项目文件夹里,也不推荐直接用数据库存储,而是用第三方存储,cdn,也可以自己搭个存储图片的服务器,等等方式,如果时自己练练手,做做博客,写写小项目,就可以用 jsDelivr + github 的方式把图片先存储在github的仓库里,然后再用jsDelivr的git链接调用图片即可,很方便,当然,如果有条件可以使用其他更好的方式。
步骤:
github:
github仓库的创建:
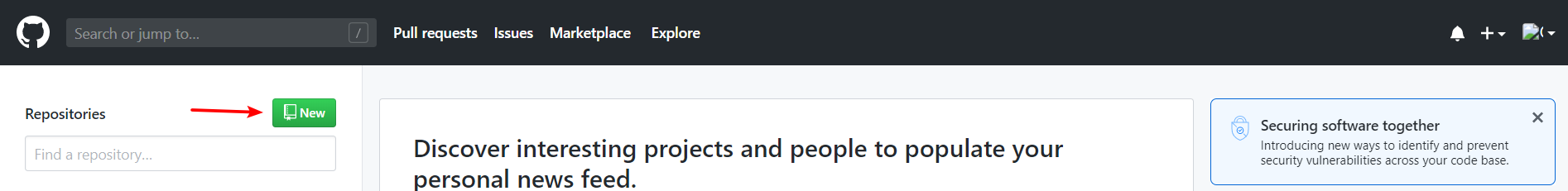
没有github账号的先注册一个github账号,登录进去后,直接点击左上角的猫头,进入图中界面,点击new。

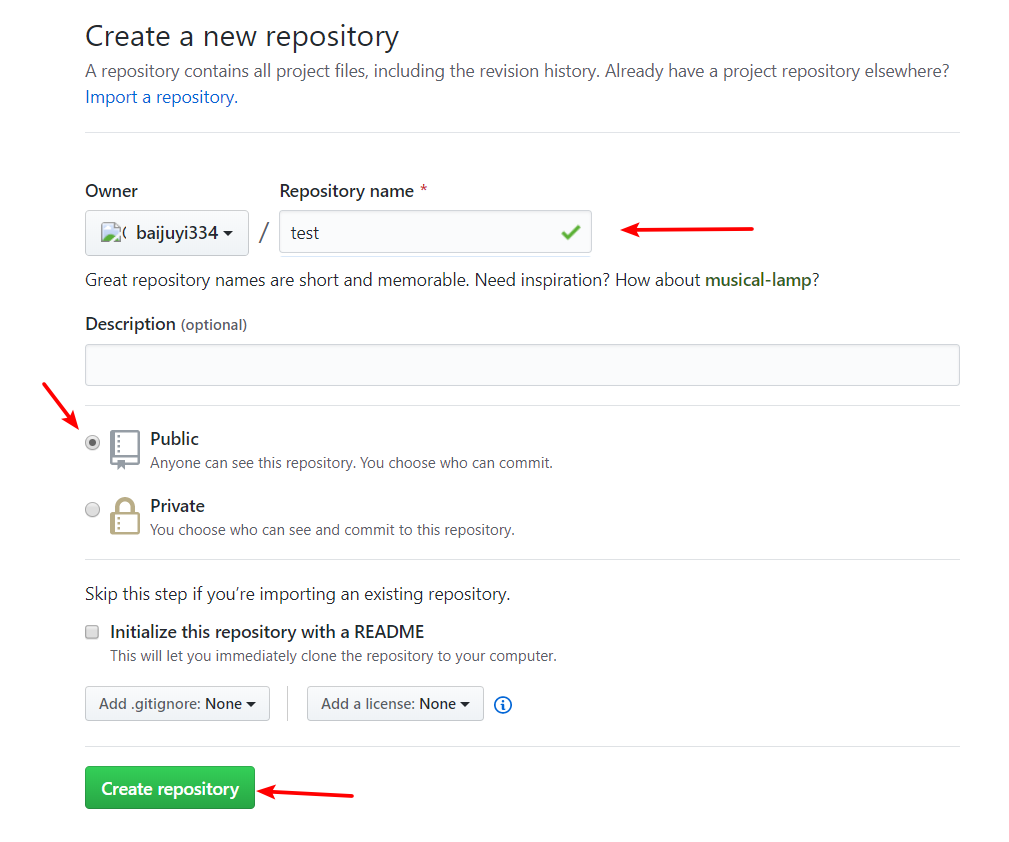
进到新建仓库界面后
Repository name 填写你给这个仓库取的名字
Description 说明(可不填写)
Public 是仓库的访问权限(公开) Private (私有)

github图片的上传:
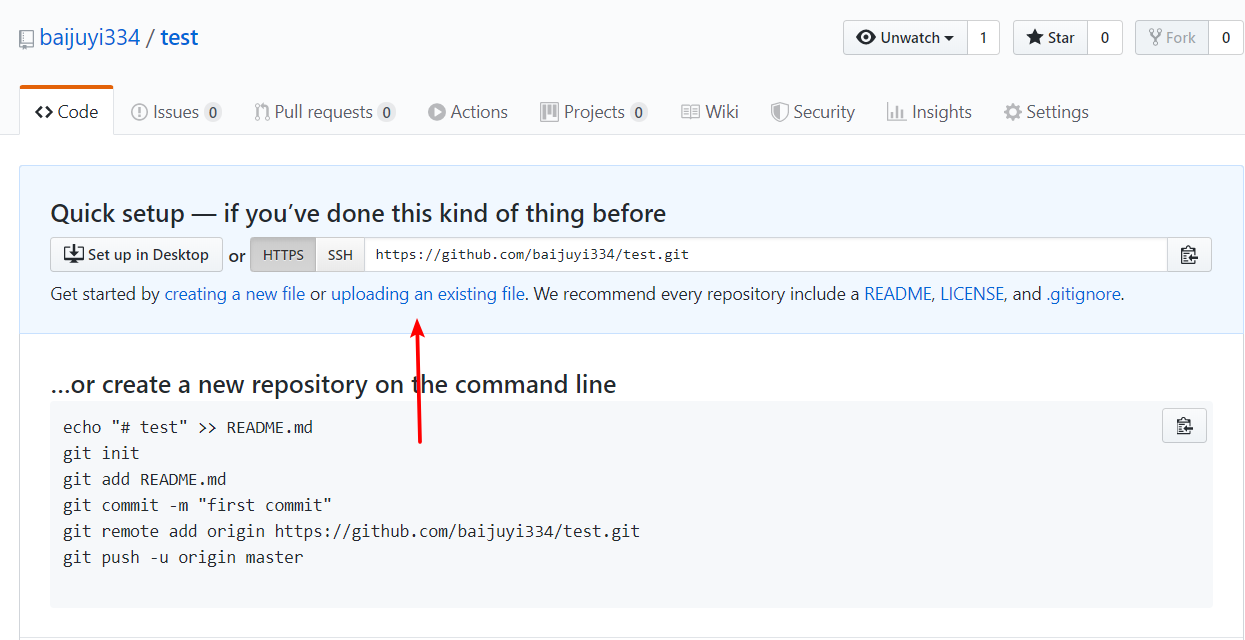
新建好仓库后,是如下图界面,上传图片的实现我没有使用命令行,而是使用的方便简单拖拽
点击uploading and existing file(上传和现有文件) 进入文件上传界面

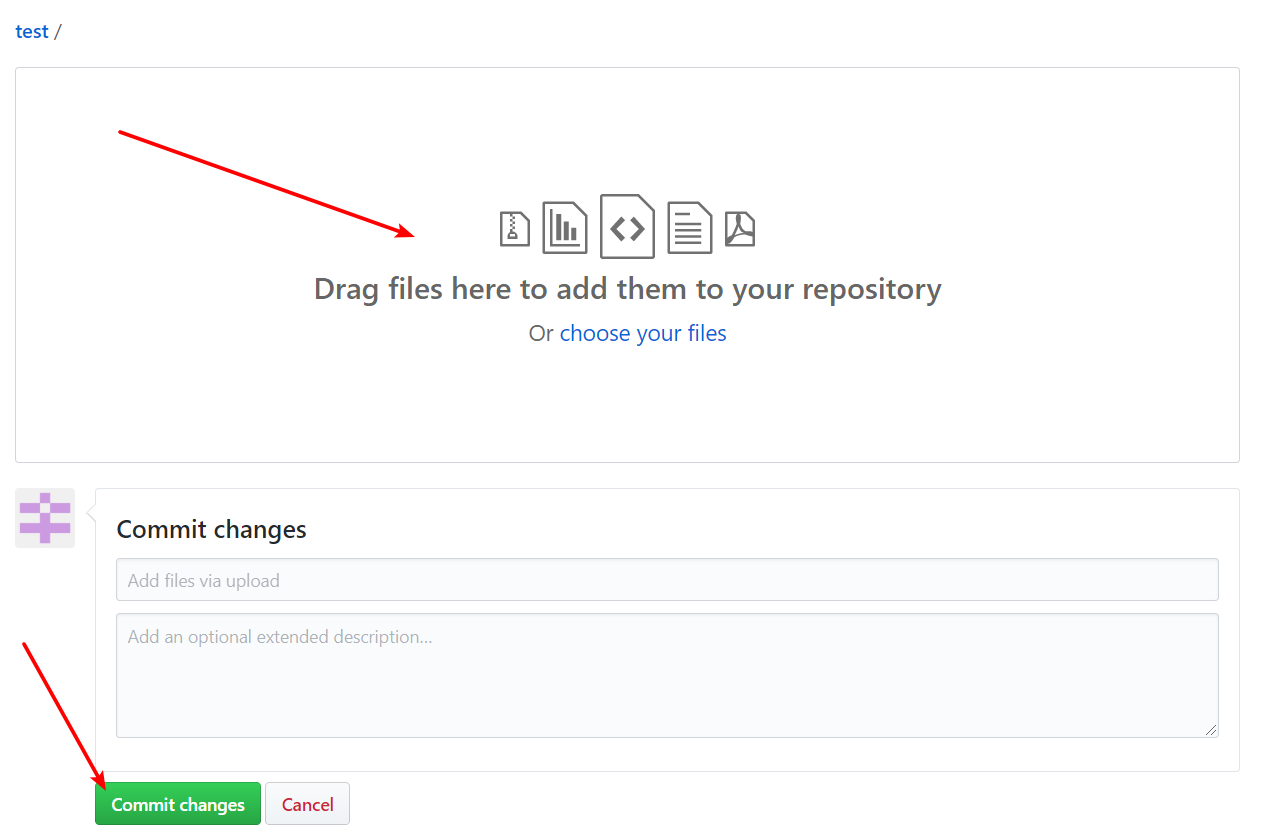
进入上传界面后,如下图,把想要的图片拖入指示处,等待文件上传,上传完成后点击Commit changes(提交更改)

Commif changes成功后,再次点击左上角的猫头,左侧会有你的仓库,点击刚才创建的仓库,进入就会看见你刚才上传的文件
仓库版本的设置:
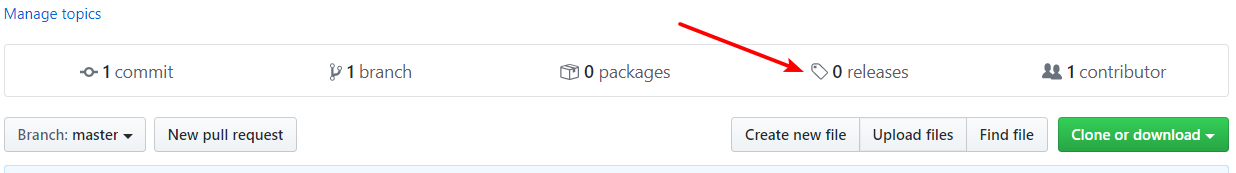
接着上一步(进入新建的仓库)
点击releases(发布)

进入发布界面后
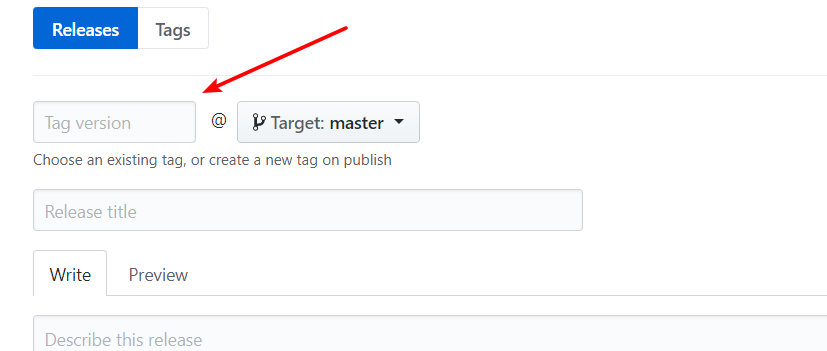
点击中央的 Create a new release(创建新版本)后进入发布界面,如下图
指示处 填写版本号
点击底部按钮 Publish release(发布)

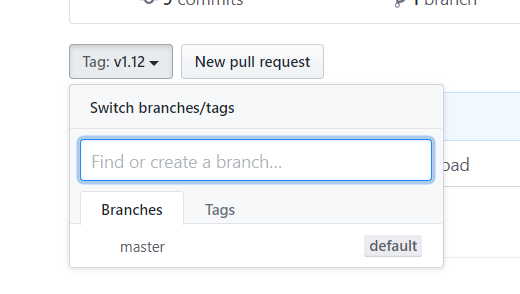
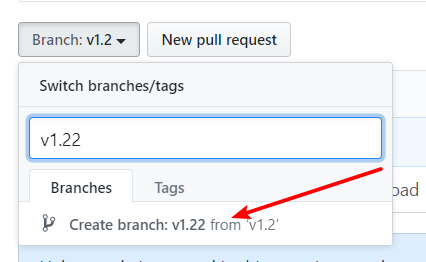
最后再回到自己仓库,输入框里填写 上一步设置的版本号,然后点击箭头指示处


jsDelivr:
进入jsDelivr:
点击 https://www.jsdelivr.com/ 进入jsDelivr首页面
点击 GitHub
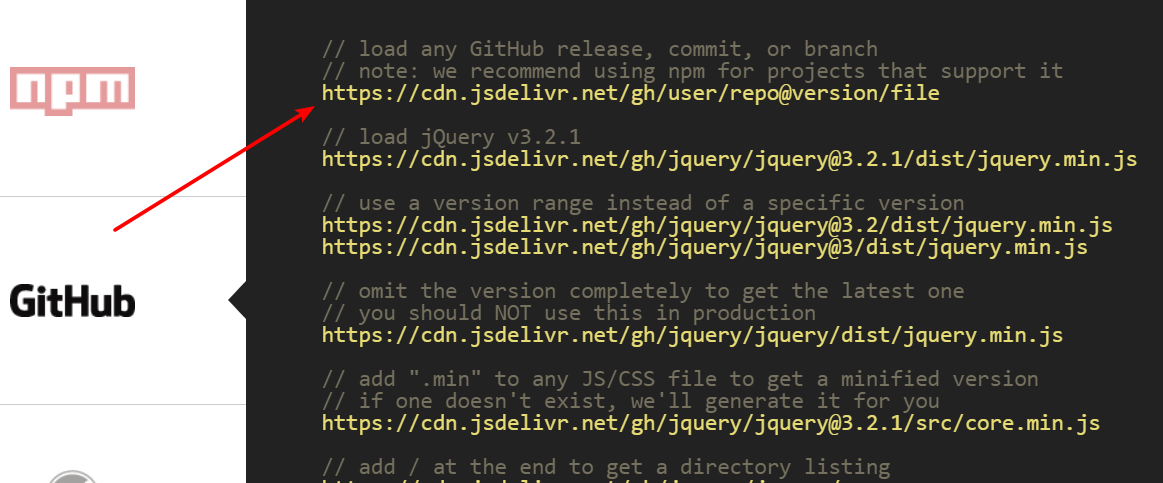
直接复制指示链接

jsDelivr的GitHub第一条链接参数:
user : github用户名
repo : 存储需要访问资源的仓库名
version :版本号
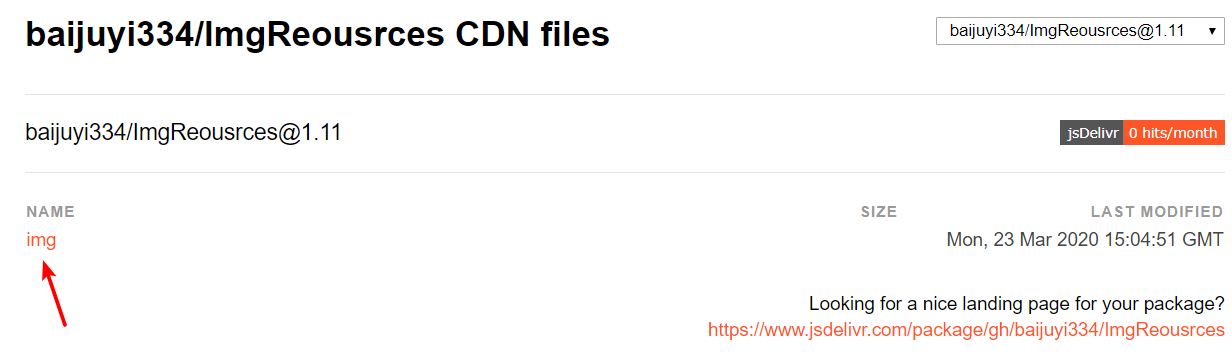
填好相应的参数后,复制到地址栏访问,如果进入了如下图界面,则成功

图片资源的调用:
箭头处是你访问仓库的资源文件夹,在你的项目中需要的图片可以直接用jsDelivr链接调用

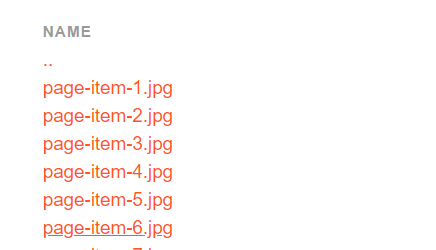
找到你需要的图片,点击进入查看,复制地址栏链接,粘贴到你的src就行了
结尾:
通过这种方式调用自己的资源还是挺好用的,不过,也不是任何场景都适合使用这种方式,要活学活用。
谢谢观看