前情提要:
jq是简化版本的js 可以把很多很复杂的js 提炼让前端代码更好写
一:jq的使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-1.12.4.js"></script> </head> <body> <script> console.log( $ ); console.log( jQuery ); </script> </body> </html>
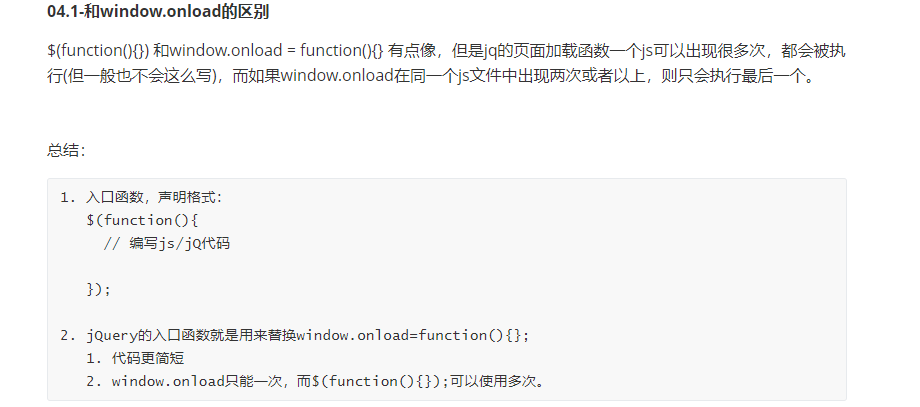
二:jq的入口函数



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-1.12.4.js"></script> <script> // window.onload = function(){ // console.log ( document.getElementById("title").innerHTML ); // }; // window.onload = function(){ // console.log(111); // } // 上面的代码只有最后一个onload里面的代码会被执行,前面的已经被覆盖了, // 在jQuery中可以使用ready入口函数来解决这个问题,ready入口函数可以使用多次, // $(document).ready(function(){ // console.log( document.getElementById("title").innerHTML ); // }); // // $(document).ready(function(){ // console.log("ready"); // }); // 上面的ready函数写法可以简化 $(function(){ console.log( document.getElementById("title").innerHTML ); }); $(function(){ console.log("ready"); }); $(function(){ // 这里编写我们的js/jQuery代码 }); </script> </head> <body> <h1 id="title">标题</h1> </body> </html>
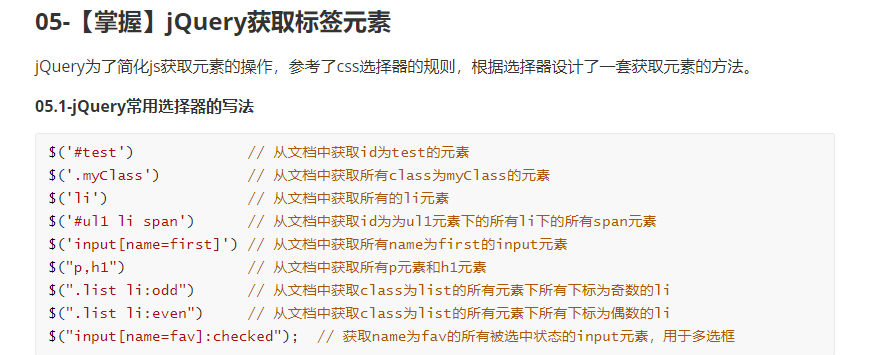
四:jq的选择器(上)


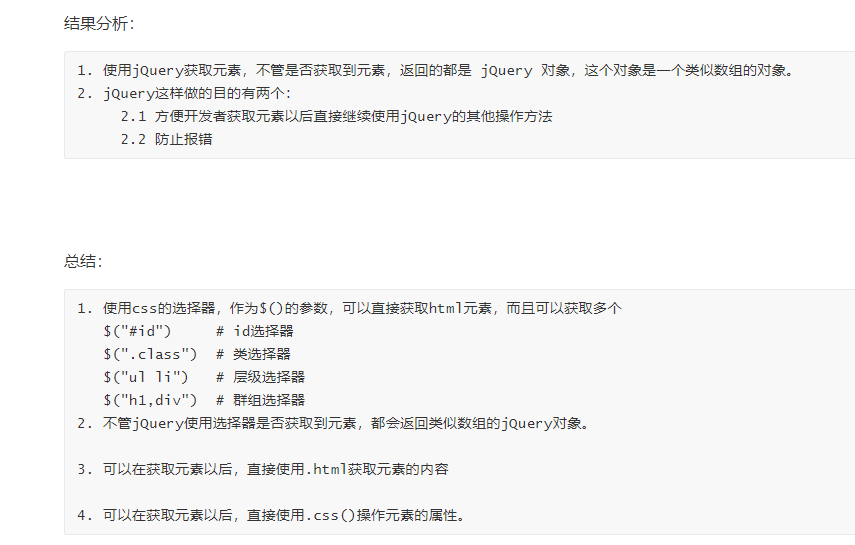
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-1.12.4.js"></script> </head> <body> <p id="first">一个文本</p> <script> // jQuery参照了css操作元素外观的选择器写法,自己内部实现了一套获取js元素的选择器功能, // 这套功能的使用,我们完全可以向之前学习css那样来使用这要选择器功能, // jQuery还额外提供了一些css本来没有的选择器 // document.getElementById() 根据id属性值获取一个元素 // $("#id值") console.log( $("#first") ); // 通过id元素获取元素的内容 // js写法 let f = document.getElementById("first"); console.log( f.innerHTML ); // jQuery写法,下面代码就是上面2行代码的缩写 console.log( $("#first").html() ); // 细节:$()函数获取到的元素,返回值是一个类数组的jQuery对象,并非js那样的一个元素对象 // 这个类数组的jQuery对象拥有数组的操作方法,但是并不具备js元素的操作方法 // 例如: console.log( $("#first").innerHTML ); // 这里根本无法获取内容 </script> <ul class="list"> <li class="num1">第1个列表</li> <li class="num2">第2个列表</li> <li class="num2">第3个列表</li> </ul> <script> // 获取类元素 // document.getElementsByClassName("类名") // $(".类名") console.log( $(".list") ); console.log( $(".list").html() ); // 可以获取多个类元素 console.log( $(".num2") ); // 注意了,如果jQuery对象获取的是多个元素,那么获取内容的时候只会显示第一个成员的内容 console.log( $(".num2").html() ); // 所以如果要获取这些元素所有的内容,则使用数组的遍历即可 // for(let i = 0;i<$(".num2").length;i++){ // console.log( $(".num2").eq(i).html() ); // $(".num2")[i] 在jQuery中可以使用 $(".num2").eq(i) // } </script> <div class="list2"> <p class="num3">第1个列表</p> <p class="num4">第2个列表</p> <p class="num4">第3个列表</p> </div> <p class="num4">第4个列表</p> <script> // 使用标签名选择器 console.log( $("div") ); // 更多的是用使用层级选择器 console.log( $(".list2 .num3") ); console.log( $(".list2 .num4") ); </script> <style> input[name=idcard]{ border:1px solid red; } </style> <input type="text" name="uname"> <input type="text" name="address"> <input type="text" name="idcard"> <script> // 属性选择器 console.log( $("input") ); console.log( $("input[name=idcard]") ); </script> </body> </html>
四:jq的选择器(下)


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-1.12.4.js"></script> </head> <body> <ul class="list"> <li>0</li> <!-- 索引下标从0开始 --> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <script> // $(".list li") // 获取所有.list下面的li console.log( $(".list li:odd") ); // 获取所有.list下面的索引下标为奇数的li console.log( $(".list li:even") ); // 深入学习,实现一个换色效果 // .css() 给jQuery元素添加css外观 $(".list li:odd").css({ // "color":"red", color:"red", // 对象的属性也可以是没有引号的 // "background-color":"gray" backgroundColor:"gray", // 如果样式属性是多个单词组成的,那么不要引号的话就要改成驼峰式 }); </script> <ul> <li><input type="checkbox" checked></li> <li><input type="checkbox"></li> <li><input type="checkbox" checked></li> <li><input type="checkbox"></li> </ul> <script> // 获取多选框中具有勾选状态的所有标签,一般用于完成反选,全选或者全不选 console.log( $("li input:checked") ); </script> </body> </html>
五:对jq的查询结果的过滤操作


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-1.12.4.js"></script> </head> <body> <ul class="list"> <li>1</li> <li class="last num">2</li> <li class="last">3</li> <li class="last num"></li> </ul> <script> // 获取所有元素li中的第二个[索引下标为1] console.log( $(".list li") ); console.log( $(".list li").eq(1) ); // eq表示从查询结果的数组提取指定下标的成员 // 获取除了指定元素意外的所有其他li元素 // not() 表示排除指定选择器对应的元素,提取结果中的其他元素 console.log( $(".list li").not(".last") ); // 在所有li.last元素中找出内部具有.num类名的元素 // has() 表示从结果中提取具有指定选择器对应的元素出来 // console.log( $(".list .last").has(".num") ); // 这里.last和.num是同一个级别,同一个元素了。所以无法获取 </script> <ul class="list2"> <li><a href="">第0个</a></li> <li><a class="link" href="">第1个</a></li> <li><a href="">第2个</a></li> <li><a class="link" href="">第3个</a></li> <li><a href="">第4个</a></li> </ul> <script> // 在所有li元素中找出内部具有.link类名的元素 // 可以使用has console.log( $(".list2 li").has(".link") ); // 注意,这里是返回元素 </script> </body> </html>
六:选择器的关系操作(上)


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-1.12.4.js"></script> </head> <body> <p>第1个文本</p> <p class="p2">第2个文本</p> <div class="box"> <p class="p3">第3个文本</p> <a href="">链接</a> </div> <a href="">链接</a> <script> // 获取div所有的兄弟元素 // siblings 获取当前元素的所有兄弟元素 console.log( $(".box").siblings() ); // 获取div元素前面的所有兄弟元素 // prevAll() console.log( $(".box").prevAll() ); // 获取div元素后面的所有兄弟元素 // nextAll() console.log( $(".box").nextAll() ); // 获取div元素前面的一个兄弟元素 console.log( $(".box").prev() ); // 获取div元素后面的一个兄弟元素 // next() 下一个元素 // next().next() 下2个元素 console.log( $(".box").next() ); // 获取当前元素自身下标,可以使用index(); console.log( $(".box").index() ); </script> </body> </html>
七:选择器的关系操作(下)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-1.12.4.js"></script> </head> <body> <p>第1个文本</p> <p class="p2">第2个文本</p> <div class="box"> <p class="p3">第3个文本 <span> <a href="" class="move"></a> </span> </p> <a href="">链接</a> </div> <a href="">链接</a> <script> // 获取指定元素的父元素 // parent() console.log( $(".box").parent() ); console.log( $(".p3").parent().parent() ); // 获取指定元素的父系元素[爸爸、爷爷、太爷、祖宗] console.log( $(".p3").parents() ); // 获取指定元素的所有子元素 console.log( $("body").children() ); // 获取指定元素的所有孙子元素 console.log( $("body").children().children() ); // 通过.box获取内部的.move标签 // find 查找具有指定选择器的子孙元素 console.log( $(".box").find(".move") ); </script> </body> </html>
八:操作元素的内容和值



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-1.12.4.js"></script> </head> <body> <img src="images/1.png" alt=""> <p>第1个文本</p> <form action=""> 账号:<input type="text" value="admin"><br> 密码:<input type="password" name="password" ><br> </form> <script> // 在获取了jQuery结果以后,得到的是一个类数组,如果要获取数组成员第一个元素的内容。 // 可以通过html()来获取或者修改内容 // html网页中只有双标签内容,单标签只有属性和值 // html() 只能获取双标签的内容 console.log( $("p").html() ); // html() 还可以修改元素的内容,把要修改后的内容作为参数传入到html()方法中即可 // 清空内容, 直接使用空白字符串 $("p").html("<a href=''>新的一个文本</a>"); // 表单元素就有值 // val() 获取表单元素的值 console.log( $("input[type=text]").val() ); // 修改表单元素的值 $("input[type=password]").val("xiaoming"); $("input[type=password]").val(""); // 如果要清空值,则使用空字符串 // 获取纯文本内容,可以使用 text() // 标签代码会被剔除 console.log( $("body").text() ); </script> </body> </html>
九:操作关系的属性


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-1.12.4.js"></script> </head> <body> <img src="images/1.png" alt=""> <p>第1个文本</p> <form action=""> 账号:<input type="text" value="admin"><br> 密码:<input type="password" name="password" ><br> 爱好:<input type="checkbox" name="love" value="qq">qq <input type="checkbox" name="love" value="bb">bb <input type="checkbox" name="love" value="ww">ww </form> <script> // 获取元素指定属性的值 // 通过attr来获取元素指定属性的值 console.log( $("img").attr("src") ); // 设置元素指定属性的值[设置单个属性值] $("img").attr("src","images/2.png"); // 设置多个属性值 // 参数是json对象,{键1:值,键2:值....} $("img").attr({"src":"2.png","alt":"这是一张图片"}) // 还可以在修改属性的时候,传入匿名函数[扩展] $("img").attr("src",function(){ let num = parseInt(Math.random()*2+1); return "images/"+num+".png"; }); // 针对在html元素中,有些元素的属性和值是同名的. // checked="checked" // selected="selected" // disabled="disabled" // 在js中修改状态都可以使用布尔值来处理 $("input[name=love]").attr("checked",false); </script> </body> </html>
十:邮件里面的全选和反选,取消

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-1.12.4.js"></script> </head> <body> <ul> <li><input type="checkbox" name="love"></li> <li><input type="checkbox" name="love"></li> <li><input type="checkbox" name="love"></li> <li><input type="checkbox" name="love"></li> <li><input type="checkbox" name="love"></li> <li><input type="checkbox" name="love"></li> </ul> 全选 <input type="checkbox" name="all"> 反选 <input type="checkbox" name="rev"> <script> // 绑定事件 // js jQ jQ简写]常用 // onclick $("控制器").click(function(){}); $("控制器").on("click",function(){}) // onchange $("控制器").change(function(){}); $("控制器").on("change",function(){}) // 全选功能 $("input[name=all]").change(function(){ // 如果在jQuery元素绑定的事件中,表示当前jQuery元素需要使用 $(this) // 而this代表的是当前事件的js元素,js元素无法使用jQuery提供的方法 if( $(this).prop("checked") == true ){ // 如果当前全选状态没有被定义属性checked,或者属性checked的值不是true,则使用全选 $("li input").prop("checked",true); }else{ $("li input").prop("checked",false); } }); // 反选[每一框原来没有被选中的,改成选择,否则反之] $("input[name=rev]").change(function(){ $("li input").prop("checked",function(){ console.log( $(this) ) // 这里的 $(this) 代表的是 调用prop的对象 console.log( $(this).prop("checked") ); // 获取当前元素对象的checked值 // 把当前元素的checked属性取反,返回 return !$(this).prop("checked"); }); }); </script> </body> </html>
十一:操作元素的样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-1.12.4.js"></script>
<style>
.first {
color: red;
font-size: 32px;
}
.last{
border: 1px solid blue;
background-color: orange;
}
.bg{
background-color: #aaaaaa;
}
</style>
</head>
<body>
<ul>
<li class="first">第1</li>
<li>第2</li>
<li>第3</li>
</ul>
<script>
// css()
// 获取元素的指定样式
console.log( $(".first").css("color") );
console.log( $(".first").css("font-size") );
// 设置元素的指定样式[一个样式]
$(".first").css("background-color","pink");
// 设置多个样式
$(".first").next().css({
"background-color":"yellow",
"border":"1px solid red",
});
// 针对一次性设置多个样式的情况,jQuery还提供了 addClass 和 removeClass给我们使用。
// eq(-1) 表示倒数,只有在jQuery中支持
$("ul li").eq(-1).addClass("last");
// 移除类名
$("ul li").eq(0).removeClass("first");
</script>
<button class="btn">开灯</button>
<script>
$(".btn").click(function(){
// 执行toggleClass的时候,当前元素如果有对应的类名,则被删除
// 如果没有,则自动添加
$("body").toggleClass("bg");
});
</script>
</body>
</html>
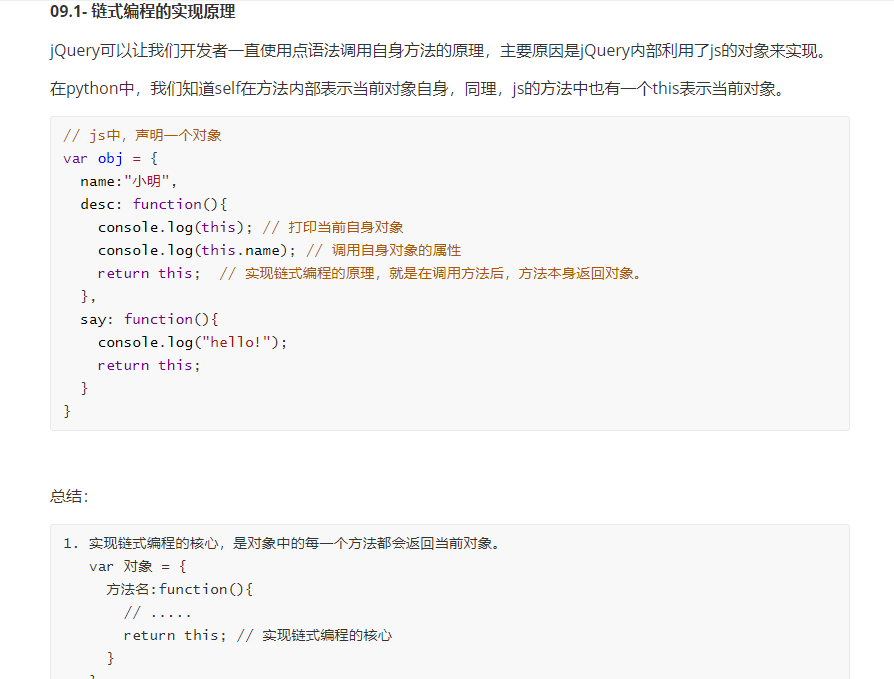
十二:jq的链式编程


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-1.12.4.js"></script> <style> </style> </head> <body> <ul> <li class="first">第1</li> <li>第2</li> <li>第3</li> </ul> <script> $(".first").css("color","red").css("font-size","32px"); console.log( $(".first") ); console.log( $(".first").css("color","red") ); console.log( $(".first").css("color","red").css("font-size","32px") ); console.log( $(".first").css("font-weight","blod").prop("title","提示文本").html("hello") ); // 在对象每次调用自身方法的时候,如果返回值是自己当前对象,这种思想就是 链式编程 // 使用原生的js来编写一个对象,实现这种链式编程。 let obj = { css:function(){ console.log("执行了css"); // 实现链式编程的核心就是 return 当前对象this return this; }, html:function(){ return this; } }; console.log( obj.css().css().html() ); </script> </body> </html>
十三:事件操作


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-1.12.4.js"></script> </head> <body> <form action=""> 账号:<input type="text" name="uname"><span></span><br> 密码:<input type="password" name="password"><br> 确认密码:<input type="password" name="password2"><br> <input type="submit" value="注册"> </form> <script> // 账号只能6-10位长度 // onblur $("input[name=uname]").on("blur",function(){ // 获取账号值的长度 // $(this).val() // 表单值 // console.log( $(this).val().length ); unlen = $(this).val().length; if( unlen>6 && unlen < 10 ){ // 合法 $(this).next().html("账号长度合法"); }else{ // 不合法 $(this).next().html("账号长度不合法"); } }); $("input[type=submit]").on("click", function(){ // 获取账值 let unlen = $("input[name=uname]").val().length if( unlen>6 && unlen < 10 ){ // 合法 $(this).next().html("账号长度合法"); }else{ // 不合法 $(this).next().html("账号长度不合法"); // 阻止表单提交 return false; } }); </script> </body> </html>
十四:事件操作hover

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-1.12.4.js"></script> <style> .level2{ display: none; } </style> </head> <body> <ul class="nav"> <li><a href="">首页</a></li> <li><a href="">商品列表</a> <ul class="level2"> <li><a href="">皮鞋</a></li> <li><a href="">男装</a></li> <li><a href="">皮衣</a></li> </ul> </li> <li><a href="">商品列表</a> <ul class="level2"> <li><a href="">皮鞋</a></li> <li><a href="">男装</a></li> <li><a href="">皮衣</a></li> </ul> </li> </ul> <script> console.log( $(".nav").children() ); $(".nav").children().hover(function(){ // 鼠标移入 $(this).find(".level2").css("display","block"); },function(){ // 鼠标移出 $(this).find(".level2").css("display","none"); }); </script> </body> </html>
