前情提要:axios 的使用
axios是一个ajax 的包,主要在node.js 使用
axios 的官网
https://www.kancloud.cn/yunye/axios/234845
一:书写格式

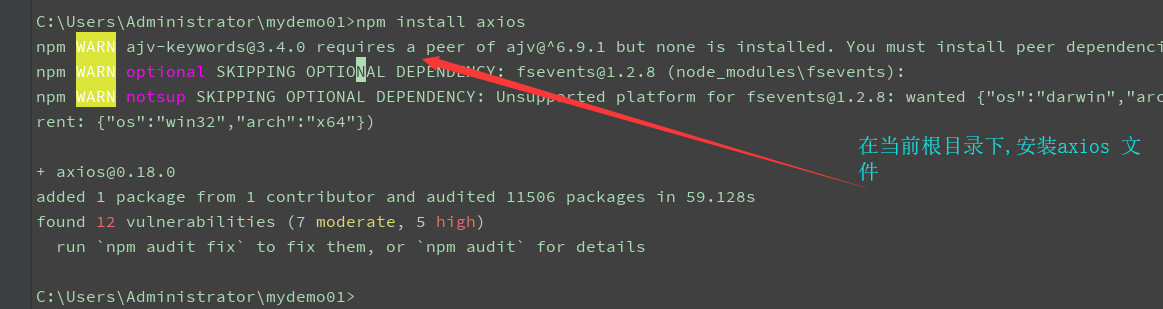
二:在cli 中下载axios

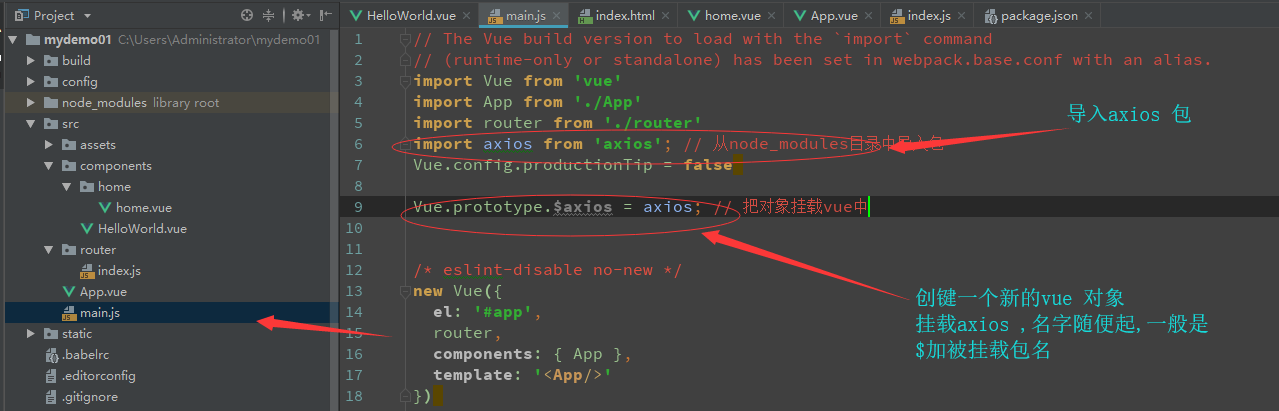
三: 在主程序mian.js中

四: 注册使用的vue

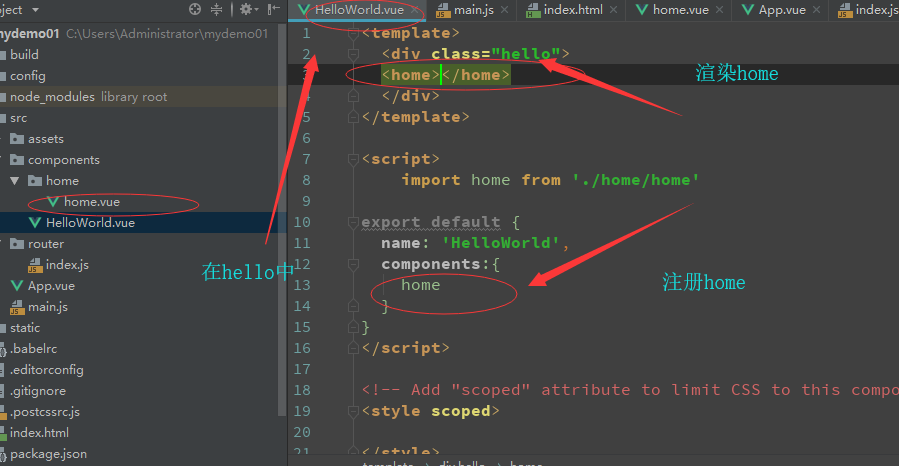
五:在home.vue 中使用axiso 文件
模板层

js层
<script>
export default {
name: "home",
data(){
return {
msg:'',
lable:''
}
},
created(){
this.$axios.get("http://wthrcdn.etouch.cn/weather_mini?city=深圳").then(response=>{
console.log(response.data);
console.log(response.data.data.ganmao);
this.lable = response.data.data.ganmao;
}).catch(error=>{
});
},
methods:{
ble(){
alert("123")
}
}
}
</script>
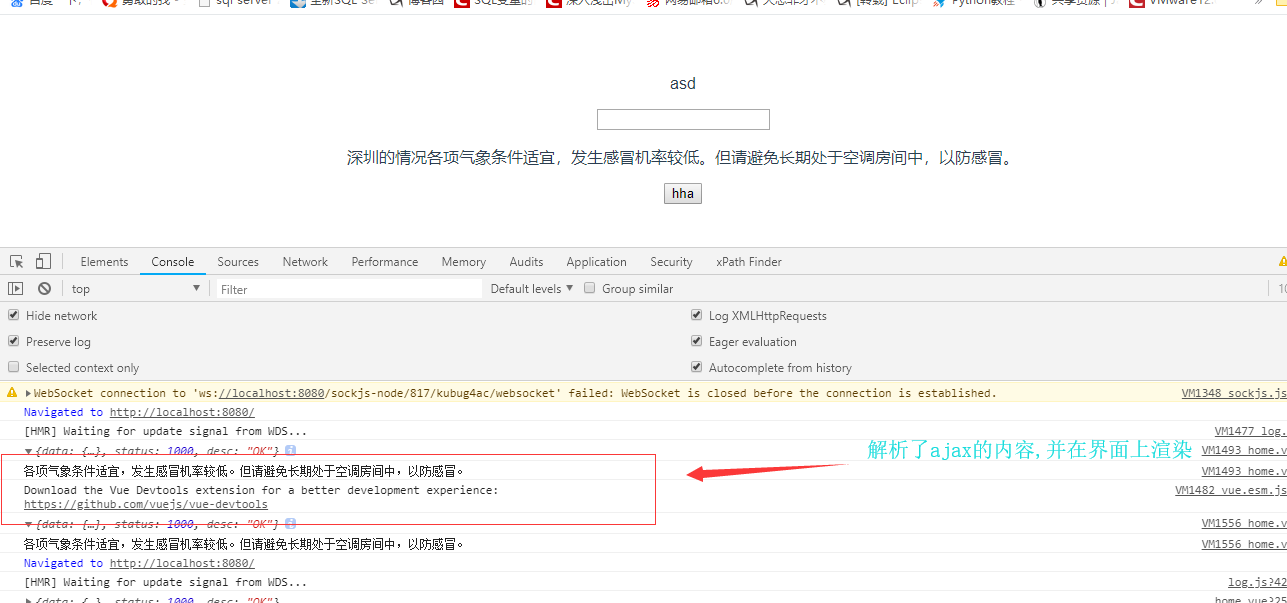
效果图: