最近项目中用到了通过VUE element组件实现点击加号新增一行,点击减号删除一行,

废话不多说了,直接上代码,
HTML部分:
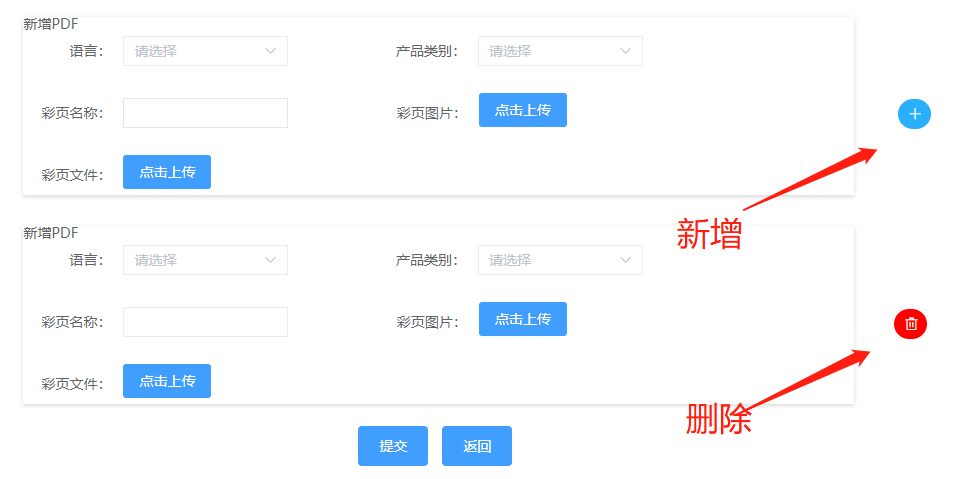
<i class="el-icon-plus clolos1" @click="addPdfFile"></i>//加号(增加一行)
<div class="add_pdf" v-for="(item, index) in addPdf" :key="index">
<div v-show="index !== 0">
<i class="el-icon-delete clolos clolos3" @click="deletePdf(index)"></i>//减号(删除一行)
</div>
<span>新增PDF</span>
<el-row :gutter="20">
<el-col :span="10">
<div>
<el-form-item label="语言:" prop="language">
<el-select v-model="form.language" placeholder="请选择">
<el-option label="英语" value="英语"></el-option>
<el-option label="日语" value="日语"></el-option>
<el-option label="德语" value="德语"></el-option>
</el-select>
</el-form-item>
</div>
</el-col>
<el-col :span="10">
<div>
<el-form-item label="产品类别:" prop="productCategory">
<el-select v-model="form.productCategory" placeholder="请选择">
<el-option label="呼吸机" value="呼吸机"></el-option>
<el-option label="麻醉机" value="麻醉机"></el-option>
<el-option label="手术灯" value="手术灯"></el-option>
</el-select>
</el-form-item>
</div>
</el-col>
</el-row>
<el-row :gutter="22"> //将两个文本框放在了同一行
<el-col :span="10">
<div>
<el-form-item label="彩页名称:" prop="colorName">
<el-input type="text" style="165px" v-model="form.colorName"></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="6">
<div>
<el-form-item label="彩页图片:" prop="colorImage">
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="beforeRemove"
multiple
:limit="3"
:on-exceed="handleExceed"
v-model="form.colorImage"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</el-form-item>
</div>
</el-col>
</el-row>
</div>
js部分:
export default {
data() {
return {
addPdf: [1],
};
css部分:
<style lang='less' scoped>
.clolos1 {//增加按钮样式
13px;
height: 30px;
background: #29affb;
line-height: 30px;
padding: 0 10px;
border-radius: 15px;
color: #fff;
position: absolute;
margin-left: 65.35%;
margin-top: 8.48%;
z-index: 1;
}
.clolos2 {
13px;
height: 30px;
background: #29affb;
line-height: 30px;
padding: 0 10px;
border-radius: 15px;
color: #fff;
position: absolute;
margin-left: 65%;
margin-top: 7%;
}
.clolos3 {//删除按钮样式
13px;
height: 30px;
background: red;
line-height: 30px;
padding: 0 10px;
border-radius: 15px;
color: #fff;
position: absolute;
margin-left: calc(100% + 40px);
margin-top: 10%;
}
.add_pdf {
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.12), 0 0 6px rgba(0, 0, 0, 0.04);
80%;
position: relative;
margin-top: 3%;
}
.basicinformation {
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.12), 0 0 6px rgba(0, 0, 0, 0.04);
80%;
position: relative;
}
</style>
写到这里估计大大多数小伙伴应该能领悟到了这个功能是如何实现了吧,我是新手小白,
立志于为更多新手小白写下更简单、更通俗易懂、更一目了然的代码。希望大家多多关注我