一、ASP.Net MVC的开发模式
(1)处理流程
在ASP.Net MVC中,客户端所请求的URL是被映射到相应的Controller去,然后由Controller来处理业务逻辑,或许要从Model中取数据,然后再由Controller选择合适的View返回给客户端。再说回前面我们运行的ASP.NET MVC程序访问的http://www.aspnetmvc.com/Home/Index这个URL,它访问的其实是HomeController中的Index这个Action。
(2)显著特点
• 2009年第一个开源项目版本发布,至今已过去5年,发展逐渐完善
• 更加简洁,更加接近原始的“请求-处理-响应”
• 更加开发、更多的新的特点、社区活跃
• 不会取代WebForm
• 底层跟WebForm都是一样的,只是管道上不同的处理而已
二、MVC模式的两种不同解读
MVC 模式两种理解:一种是表现模式,另外一种是架构模式。它将应用程序分成三个主要组件即:视图(View)、控制器(Controller)和模型(Model)。现在,我们来看看M-V-C分别代表什么?
M:Model 主要是存储或者是处理数据的组件;Model其实是实现业务逻辑层对实体类相应数据库操作,如:CRUD。它包括数据、验证规则、数据访问和业务逻辑等应用程序信息。(补充:ViewModel:视图模型)
V:View 是用户接口层组件。主要是将Model中的数据展示给用户。aspx和ascx文件被用来处理视图的职责;
C: Controller 处理用户交互,从Model中获取数据并将数据传给指定的View;
(1)MVC作为架构模式的理解

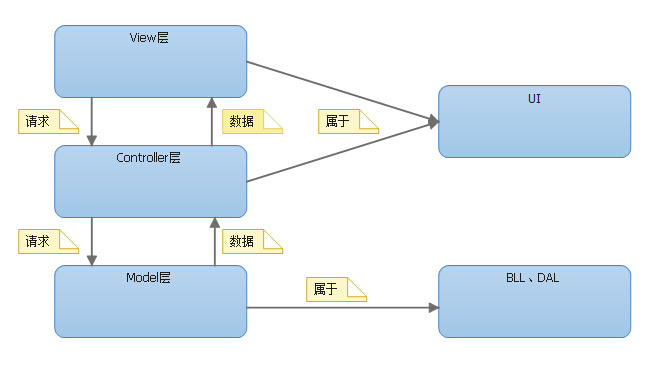
作为架构模式时,View的职责就是负责展示数据,而Controller则负责获取View传递来的数据,然后调用业务逻辑层处理完成的数据传递给View进行展示。而Model则处理业务逻辑,并把结果返回给Controller。从传统三层架构上来看,View和Controller都属于UI层,而Model则横跨BLL与DAL层。
(2)MVC作为表现模式的理解

(3)MVC架构模式综合模型

可以看出,对于MVC的两种不同理解的区别就在于对于Model的理解上:将Model作为业务模型(BLL、DAL等)还是作为视图模型(ViewModel)。
三、WebForm vs MVC
(1)WebForm
优点: 1.提供了大量的服务器端控件,可以实现快速开发;
2.ViewState回传数据很方便;
3.学习成本低;
缺点: 1. 封装太强,虽然学习成本低,很多底层东西让初学者不是很明白;
2. 自定义控制不灵活,不利于美工和开发人员的配合,往往那些服务器控件处理稍有不慎就会导致出错;
3. ViewState在页面中的传递会造成大量的流量消耗;
TIP:有关WebForm的服务器控件和ViewState的详细介绍,不了解的朋友可以阅读另一篇博文《ASP.Net WebForm学习笔记:aspx与服务器控件探秘》。
(2)MVC
优点: 1.很容易将复杂的应用分成Model(ViewModel)、View、Controller三个组件模型,将处理后台逻辑代码与前台展示逻辑进行了很好的分离,属于松耦合关系,在大项目应用中,更易于敏捷开发与测试驱动开发,有很强的可扩展性;
2.因为没有服务器端控件,所以程序员控制的会更加灵活,页面更加干净,没有ViewState;
3.通过修改路由规则,可以控制生成自定义的url,因此控制生成SEO友好的URL将更加容易;
4.强类型View实现、Razor视图、Model绑定机制、Model的验证机制,更安全高效;
缺点: 学习成本高,结构复杂,对未变化数据的不必要的频繁访问,也将损害操作性能。
四、第一个ASP.Net MVC程序
4.1 新建项目后的文件组织结构
(1)新建一个ASP.Net MVC 4项目,选择“基本”配置与“ASPX”视图引擎(暂时不用Razor引擎)。
(2)VS为我们生成的基本文件组织结构如下图所示:
可以看出,VS默认帮我们创建好了Models、Views以及Controllers的三个文件夹,这三个文件夹就构成了我们的ASP.Net MVC模式的项目。其中,Controllers是所有控制器的类文件所在,而Models则是所有模型的类文件所在,而Views则是所有cshtml或aspx的文件所在。
4.2 控制器的“约定大于配置”
在Controllers中新建一个控制器,取名为HomeController。在默认的Index这个Action中新建一个视图,默认名为Index即可。
(1)Controller放到controllers文件夹中,并且命名方式以Controller结尾
(2)每个Controller都对应View中的一个文件夹,文件夹的名称跟Controller名相同
(3)Controller中的方法名都对应一个View视图(非必须,但是建议这么做)而且View的名字跟Action的名字相同
(4)控制器必须是非静态类,并且要实现IController接口
(5)Controller类型可以放到其他项目中
4.3 视图的相关约定
(1)所有的视图必须放到Views目录下
(2)不同控制器的视图用文件夹进行分割,每个控制器都对应一个视图目录
(3)一般视图名字跟控制器的Action相对应(非必须)
(4)多个控制器公共的视图放到Shared:例如公用的错误页、列表模板页、表单模板页等等;
4.4 数据传递的桥梁-ViewData与ViewBag
首先,ViewData是一个Key/Value对的字典集合数据结构,用于在Controller和View之间构建起传递数据的桥梁。
(1)ViewData是Controller的属性,此属性是继承ControllerBase而来。
(2)ViewPage下也有一个ViewData的一个属性
(3)控制器的Action方法执行完成后,返回ViewResult,然后MVC框架在执行ExcuteResult方法时,Controller中的ViewData数据会传递给ViewPage类,其实就是把Controller的ViewData赋值给ViewPage页面的ViewData属性。
(4)ViewBag传递数据:我们对ViewBag的动态属性进行赋值,值实际上是存到了ViewData中,动态属性的名存成了ViewDataDictionary的键,动态属性的值存成了ViewDataDictionary的值。
PS:ViweBag其实是就一个包含了一层Dynamic的ViewData,两个兄弟共用的是一个容器。
(5)ViewData与ViewBag的比较
| ViewData | ViewBag |
| 它是Key/Value字典集合 | 它是dynamic类型对像 |
| 从Asp.net MVC 1 就有了 | ASP.NET MVC3 才有 |
| 基于Asp.net 3.5 framework | 基于Asp.net 4.0与.net framework |
| ViewData比ViewBag快 | ViewBag比ViewData慢 |
| 在ViewPage中查询数据时需要转换合适的类型 | 在ViewPage中查询数据时不需要类型转换 |
| 有一些类型转换代码 | 可读性更好 |
(6)如何在程序中使用ViewData与ViewBag
①在Controller中的代码
|
1
2
3
4
5
6
|
public ActionResult Index()
{
ViewData["Name"] = "Edison Chou";
ViewBag.Name = "Edison Chou";
return View();
}
|
②在View中的代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<body>
<div>
<h1>Hi,ASP.Net MVC First Demo!</h1>
<%
for (int i = 0; i < 5; i++)
{
Response.Write("Hello World!<br/>");
}
%>
<p><%: ViewData["Name"] %></p>
<p><%: ViewBag.Name %></p>
</div>
</body>
|
4.5 路由机制初步了解
我们通过调试可以知道,在MVC中所有的请求都归结到控制器下面的Action。所以,所有的请求都是要指定一个具体的Action,Url的格式是根据路由规则来定的。那么,在ASP.Net MVC的路由规则默认又是什么,在哪里设置的呢?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
|
打开App_Start文件夹,可以找到RouteConfig这个类,查看RouteConfig这个类的方法,可以知道原来是RegisterRoutes这个方法为我们的ASP.Net MVC项目设置了默认的路由规则:{controller}/{action}/{id},也就是说我们可以通过http://localhost/Home/Index/1这种URL来访问项目。如果我们想要改变默认的路由规则,例如我们想要以这种URL:http://localhost/Home-Index-1来访问项目,则直接将上面的默认路由规则改为:{controller}-{action}-{id}即可。
Razor的语法
(1)Razor文件类型:Razor支持两种文件类型,分别是.cshtml 和.vbhtml,其中.cshtml 的服务器代码使用了c#的语法,.vbhtml 的服务器代码使用了vb.net的语法。
(2)@字符:@是Razor中的一个重要符号,它被定义为Razor服务器代码块的开始符号。例如,我们可以在View中直接写C#代码输出日期
1 <p>@DateTime.Now.ToString()</p>
Razor语句块
(1)在Razor视图引擎中,我们可以使用@{code}来定义一段代码块。
(2)Razor支持代码混写:在代码块中插入HTML、在HTML中插入Razor语句都是可以的。例如,我们可以使用@来作for循环,还可以进行if判断
@for (int i = 0; i < 10; i++)
{
<p>@i</p>
}
@if (ViewData.Count > 0)
{
<p>ViewData有数据</p>
ViewData["Key"] = "Edison Chou";
}
else
{
<p>ViewData暂无数据</p>
}
Razor页面输出特殊字符串
与在ASPX试图引擎中类似,如果要输出特殊字符串,还是借助HtmlHelper类提供的扩展方法来实现。
@Html.Raw("<h1>Razor</h1>")
@{
IHtmlString html = new HtmlString("<span style='color:red'>哈哈,我是Razor剃须刀!</span>");
Response.Write(html);
}
Razor中的注释
Razor服务器端注释为:@* 注释内容 *@
@*<p>你好,Razor引擎!</p>*@
Razor中转换数据类型
在Razor中提供了很多方便我们进行数据类型转换的方法以及类型判断的方法,如下图所示:

例如,我们可以在View中对一个字符串进行判断和转换:
@{
string test = "Edison Chou";
<p>@test.IsInt()</p>
<p>@test.AsInt()</p>
}

