AngularJs采用了注重时效的MVC方式,是基于MVW模式。
1.$scope和作用域的概念。
AngularJs中的$scope对象是模板的域模型,也称作作用域实例,通过为其属性赋值,可以传递给函数进行渲染,$scope对象可以精准地控制域模型的数据和操作。
2.Controller控制器
其本质就是一个JavaScript函数,不需要扩展任何AngularJs的类或者API。其主要职责是初始化作用域实例,包括提供模型的初始值和增加UI相关的行为来扩展$scope对象。在设定模型初始值的时候,这与ng-init指令做同样的工作,不过控制器不会污染HTML模板。
进阶——DOM树驱动作用域树结构的创建
AngularJs拥有$rootScope,它是其他所有作用域的父作用,会将根ng-app元素进行绑定,$rootScope是所有$scope对象的最上层,在新应用启动的时候自动创建。$scope的概念与JavaScript分层的概念类似,在为子DOM元素创建新的作用域的时候,实际上是为子DOM元素创建了一个新的执行上下文,其$parent属性指向父作用域。$Scope都是Scope类的实例,其有很多方法来控制作用域的生命周期和提供事件传播的功能,以及支持模板渲染等。AngularJs中的ng-controller指令会调用Scope对象的$new()方法创建新的作用域。
注意:尽量避免使用$parent属性,因为它在AngularJs表达式和模板创建的DOM结构间建立了强关联,另一种解决方案就是讲变量绑定为某一对象的属性。
测试代码:
1 <div ng-app="MyApp"> 2 3 <script> 4 var app=angular.module('MyApp',[]).run(function($rootScope) { 5 $rootScope.name='MyApp'; 6 }) 7 app.controller('myControl_1',function ($scope) { 8 $scope.name='myControl'; 9 10 }) 11 app.controller('myControl_2',function ($scope) { 12 $scope.name='myControl_2'; 13 14 }) 15 app.controller('myControl_3',function ($scope) { 16 $scope.name='myControl_3' 17 18 }) 19 app.controller('myControl_4',function ($scope) { 20 $scope.name='myControl_4' 21 22 }) 23 24 </script> 25 {{ name }} 26 <div ng-controller="myControl_1"> 27 {{ name }} 28 </div> 29 <div ng-controller="myControl_2"> 30 {{ name }} 31 <div ng-controller="myControl_3"> 32 {{ name }} 33 </div> 34 </div> 35 <div ng-controller="myControl_4"> 36 {{ name }} 37 </div> 38 </div>
运行结果:

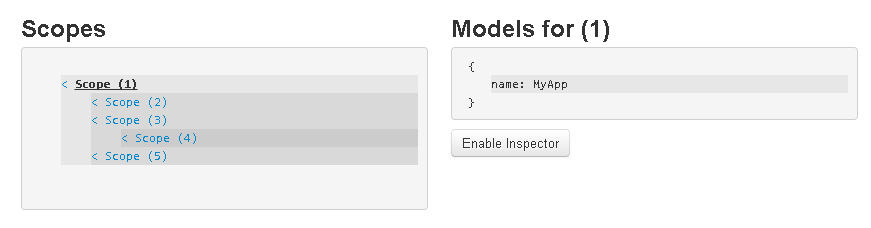
作用域的层级关系如下: