vue
- 尤雨溪 华裔 Google 工程师
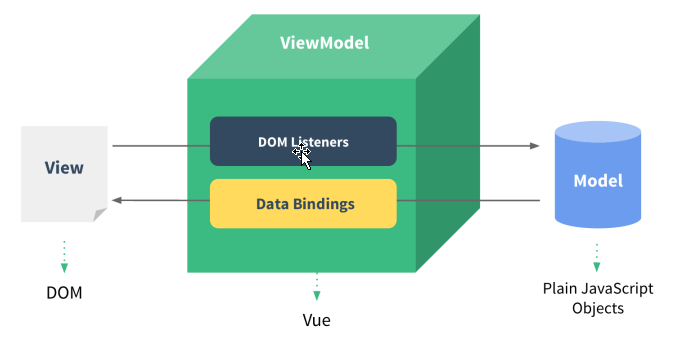
- 遵循 MVVM 模式
- 编码简洁,体积小,运行效率高,适合 移动 / PC 端 开发
- 动态构建用户界面: 异步获取后台数据,展现到页面
- 渐进式 js 框架
渐进式: 核心库开始项目,需求引入插件
发展
借鉴了 angular 的 模板语法 和 数据绑定技术
借鉴了 react 的 组件化 和 虚拟 DOM 技术
vue 扩展插件
vue-cli ---- 脚手架 command line interface
vue-resource/axios ---- ajax 请求
vue-router ---- 路由
vuex --- 状态管理
vue-lazyload ---- 图片懒加载
vue-scroller ---- 页面滑动相关
mint-ui ---- 基于 vue 的 UI 组件库 (移动端) ---- 饿了么
element-ui ---- 基于 vue 的 UI 组件库 (PC 端) ---- 饿了么
简单实用 ---- 动态显示数据 ---- 双向数据绑定 -------- data 普通属性、computed 计算属性(有缓存,多次读取,只计算一次)、watch 监视属性
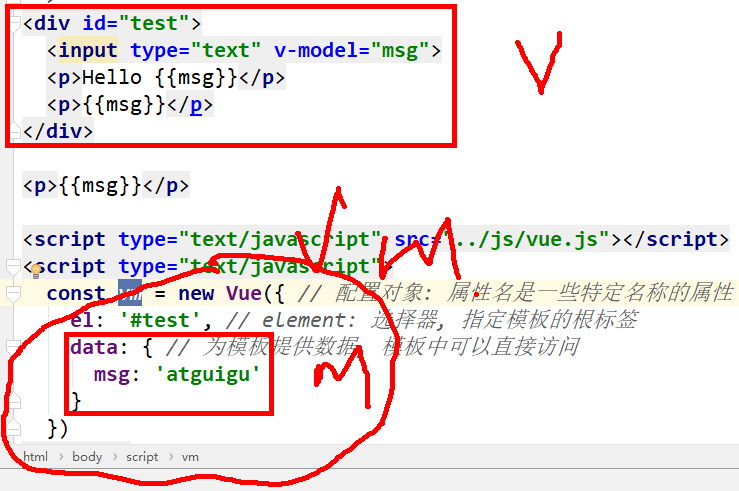
<div id="test">
// <标签 v-model="模板变量"> -------- v-指令 ---- 指令: vue 自定义的标签修饰属性
<input type="text" v-model="myVueData" />
// {{模板变量}} -------- 插值 ------- 模板变量就是 js 表达式,注意: 不可加分号, 且只能写在标签体中
<p>{{myVueData}}</p>
<p>{{myVueData.toUpperCase()}}</p>
// v-bind 强制数据绑定 ---- M->V ---- 得到一个动态的属性值
<a v-bind:href="myUrl">百度</a><br />
<a :href="myUrl">简写 - 百度</a>
// v-on:事件名="method函数名"
<button v-on:click="myConsole">打印</button>
<p @click="myConsole">简写 - 打印</p>
// 双向数据绑定
请输入新姓名: <input type="text" v-model="myVueData"/>
请输入新网址: <input type="text" v-model="myUrl"/>
result: <input type="text" v-model="myUnionStr"/>
</div>
<p>----------------------- 模板中关联的 变量/函数 都是 viewModel 对象的方法 ---------------</p>
<script src="./js/vue.js"></script>
<script>
new Vue({
el:"#test",
data() {
return{ // vue 会将 给 vm 添加所有 data 中的属性及其属性值
myVueData: "kjf",
myUrl: "https://www.baidu.com"
}
},
computed: { // 双向数据绑定:初始显示、先关的状态数据 发生变化
// 避免重复计算,提高效率 -------- 计算属性是有缓存的,除了第一次获取数据,以后读取直接从缓存中取得数据
unionStr(){ // 默认 getter
return this.myVueData+myUrl
}
myUnionStr: {
get(){
return this.myVueData+"-"+myUrl
}
set(newValue){
let names = newValue.split("-");
this.myVueData = name[0]
this.myUrl = names[1]
}
}
}
watch: { // 单向数据绑定
myVueData(newValue){
this.myUnionStr = newValue +
}
}
methods: { // vue 也会添加 所有 methods 中的方法
myConsole(){
console.log("myConsole: 所有 vue 相关的方法中的 this 都是 vm");
console.log("组件数据的常规访问: this._data.myVueData = "+this._data.myVueData);
console.log("组件的数据代理 - 简化状态读写: this.myVueData = "+this.myVueData);
}
}
});
vm.$watch("myUrl", function(newValue){ // API 写法,单项数据绑定,数据的监视,及其响应
this.myUnionStr = this.myVueData + "-" + newValue;
}); // -------- 目前的这种数据监视,只是监视一般类型的数据有效,如果是数组或者对象,则需要进行深度监视
</script>


vue 的 核心语法 Object.defineProperty(

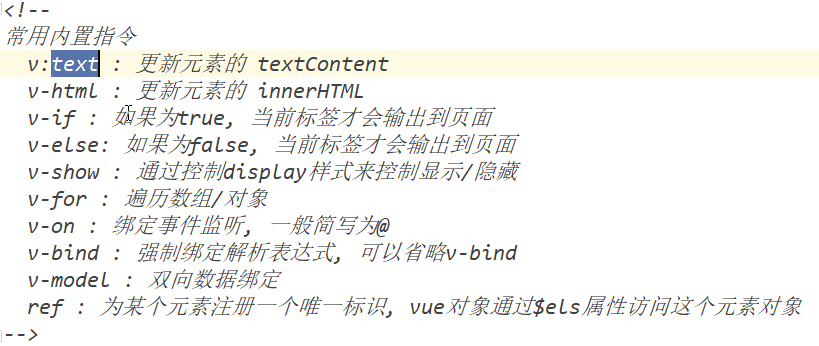
vue 内置指令 - 操作指定的标签

<p v-html="content">原理: p.innerHTML=content</p>
------------------------------------------------------------------
<p v-text="content">原理: p.textContent=content</p>
------------------------------------------------------------------
<p ref="myName">kjf</p>
<button @click="showMyName">点击</button>
********* js *********
methods: {
showMyName(){
alert(this.refs.myName.textContent);
}
}
自定义 指令 directive - 复用,简化编码,功能扩展
<p v-upper-text>全局注册自定义指令</p>
<p v-lower-text>局部注册自定义指令</p>
********* js *********
Vue.directive("upper-text", function(el, binding){
el.innerHTML = bindinf.value.toUpperCase()
});
new Vue({
el: "test",
directive:{
"lower-text": function(){
el.innerHTML = bindinf.value.toLowerCase()
}
}
})
自定义插件
vue-my-plugin.js 匿名函数自调用 IIFE ----------------------------------------------
(function(){
const MyPlugin = {}
// 必须有 install 方法,不由我们直接调用
MyPlugin.install = function(){
// 我的全局方法
Vue.myGolbalFunc(){
console.log("我的全局方法")
}
// 我的全局指令
Vue.directive("my-d", function(el, binding){
console.log("我的指令");
})
// 我的混合 mixins
// 我的 vm 实例方法
Vue.prototype.$haha = function(){
console.log("我的实例方法: 哈哈");
}
}
window.MyPlugin = MyPlugin; // 向外暴露
})()
-----------------------------------------------------------------------------------------
<script src="./js/vue-my-plufin.js"></script>
<script>
Vue.use(MyPlugin); // 声明使用 vue 插件,内部会自调用 MyPlugin.install(Vue);
</script>