http://www.php.cn/js-tutorial-407854.html
穿透:vue项目中我们会使用scoped实现样式的模块化,每个组件样式实现独立,不会相互影响,此时如果引用了第三方库的话,修该ui组件样式的时候,会没有效果,因为scoped这个属性它的实现是给每个标签加了独一无二儿的类名进行标示,才实现样式独立,所以修改不会生效,此时可以用到穿透来解决
stylus:<<<
sass,less : /deep/
<style scoped>
外层 >>> 第三方组件 {
样式
}
</style>
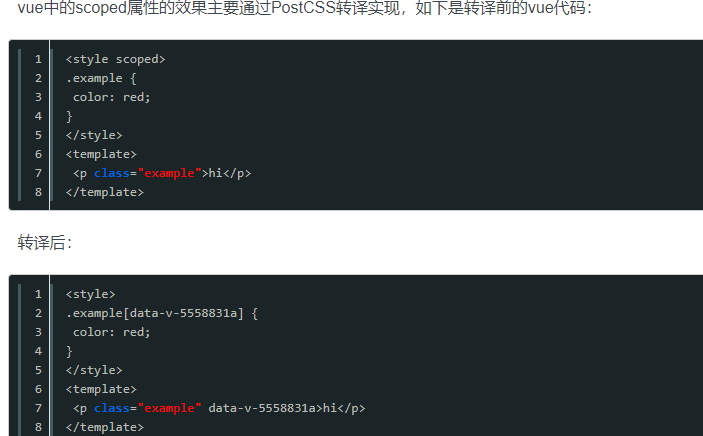
穿透实现原理:

即:PostCSS给一个组件中的所有dom添加了一个独一无二的动态属性,然后,给CSS选择器额外添加一个对应的属性选择器来选择该组件中dom,这种做法使得样式只作用于含有该属性的dom——组件内部dom。
下面的方法可以解决样式修改无效
<style>
/* global styles */写修改ui组件样式的代码
</style>
<style scoped>
/* local styles */写组件样式代码
</style>