使用标签open-data ,和属性type(wxml)
可在wxml显示用户信息(自己的), 只能显示,但不能获取信息
type:
userAvatarUrl(用户头像)、
userNickName(用户昵称)、
userCountry(用户国家)、
userCity(用户城市)
例如:
<open-data type="userNickName"></open-data>
<open-data type="userCountry"></open-data>
<open-data type="userCity"></open-data>
<open-data type="userAvatarUrl"></open-data> <!--获取用户的头像并显示-->

使用wx.getUserInfo(js)
注意:新版的wx.getUserInfo,不在弹出授权提示框,如果在未授权情况下使用--获取失败,使用先确保已授权
wx.getUserInfo({
success: (res) => {
console.log("getUserInfo success:",res)
},
fail:(res)=>{
console.log("getUserInfo fail:", res)
}
})
已授权(.userInfo获取到用户信息):
//getUserInfo success:{
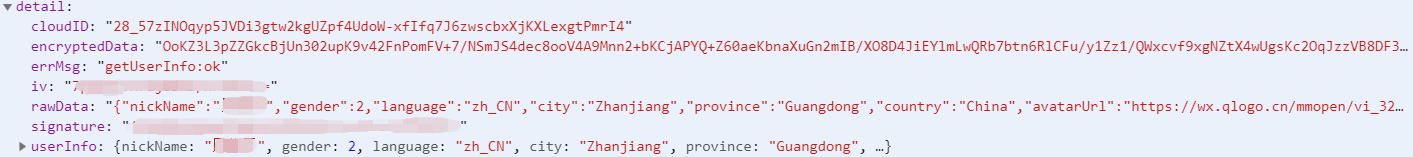
//此内容同下下下下下图中 detail对象的内容
}
未授权:
//getUserInfo fail: {errMsg: "getUserInfo:fail scope unauthorized"}
使用授权按钮--获取用户授权
- button标签,
- 属性open-type="getUserInfo",
- 绑定事件处理出程序xxx,bindgetuserinfo="xxx"
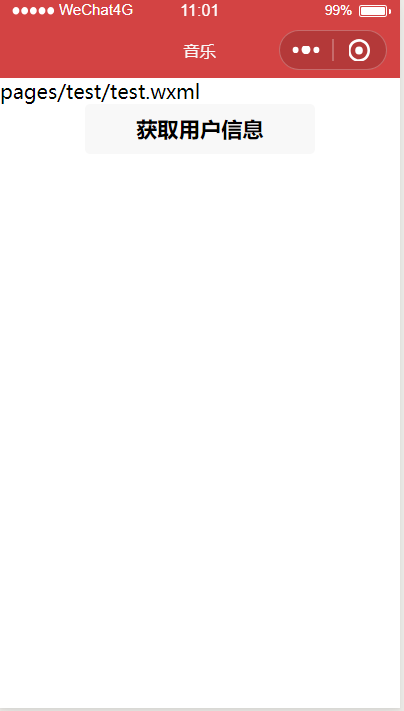
wxml:
<button open-type="getUserInfo" bindgetuserinfo="onGetUserInfo">获取用户信息</button>
js:
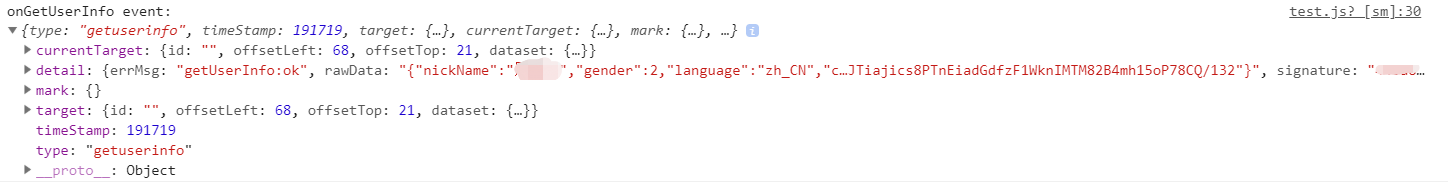
onGetUserInfo(event){
console.log("onGetUserInfo event:",event)
}
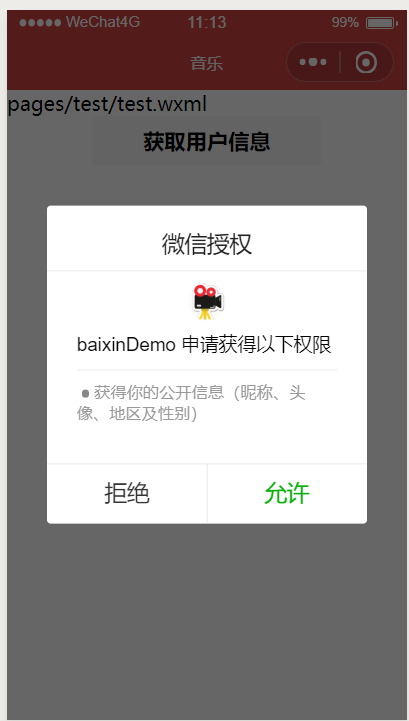
操作:点击按钮弹出授权框


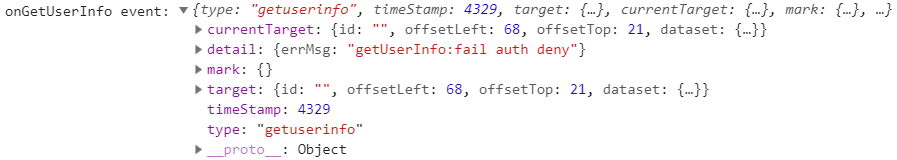
拒绝如下:

授权如下(detail.userInfo获取到用户信息):