=创建form对话框弹出登录
首先引入css样式和js。

<link rel="stylesheet" href="<%=path%>/css/demos.css" type="text/css"></link> <link rel="stylesheet" href="<%=path%>/css/base/jquery-ui.css" type="text/css"></link> <script type="text/javascript" src="<%=path%>/js/jquery-1.8.3.js"></script> <script type="text/javascript" src="<%=path%>/js/jquery-ui.js"></script> <script type="text/javascript" src="<%=path%>/js/jquery.ui.dialog.js"></script>
接下来编写script(finction函数)

<script> $("#dialog").dialog({ height: 250, 350, modal: true, buttons: { "提交": function() {}, "关闭": function() {$( this ).dialog( "close" );} } }); $(function() { $( "#dialog-form" ).dialog({ autoOpen: false, height: 250, 350, modal: true, buttons: { "提交": function() { var name = $( "#name" ).val(); var password = $( "#password" ).val(); $.get("form_server.jsp?name="+name+"&password="+password,function(data){ $( "#dialog-form" ).dialog( "close" ); $( "#result" ).html('<h2>'+data+'</h2>'); $( "#result" ).dialog({modal: true}); }); }, "关闭": function() { $( this ).dialog( "close" ); } }, //关闭时触发 beforeClose:function(){ alert("是否确认退出") }, open:function(){ alert("是否确认登录") }, //特效,出 show:{ effect:'blind', duration:1000 }, //特效,收 hide:{ effect:'explode', duration:2000 } }); $( "#create-form" ) .button() .click(function() { $( "#dialog-form" ).dialog("open"); }); }); </script>
接下来编写<body>标签里的内容

<body>
<div id="dialog-form" title="用户登录">
<div id="result" style="height: 40px "></div>
<div>
<label for="name">用户名</label>
<input type="text" name="name" id="name" class="text ui-widget-content ui-corner-all" />
<label for="password">密码</label>
<input type="password" name="password" id="password" class="text ui-widget-content ui-corner-all" />
</div>
</div>
<button id="create-form">创建form对话框</button>
</body>
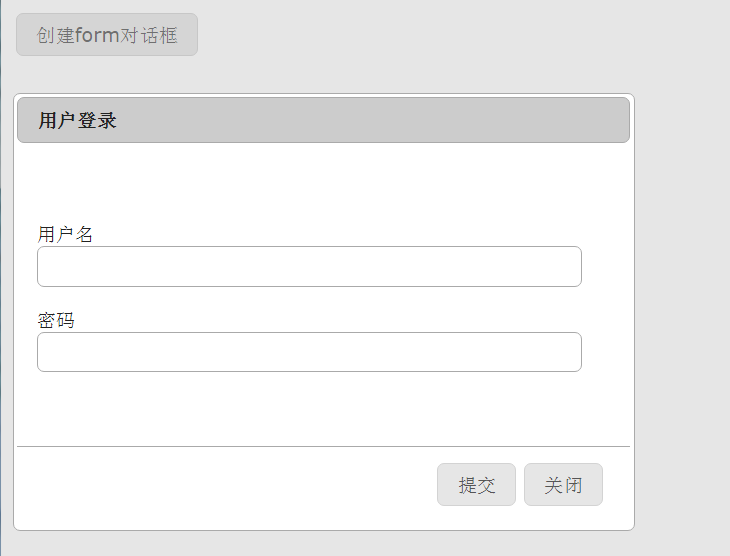
实现效果

页面加载时,存放输入文本框的div元素是不能显示的所以在为其添加的dialog方法中需要将autoOpen参数设置为 fslse 。当单击按钮时触发事件,通过执行$( "#dialog-form" ).dialog("open")将div元素显示出来
dialog插件

查询自动完成效果
添加css样式/js

<script type="text/javascript" src="<%=path%>/js/jquery-1.8.3.js"></script> <script type="text/javascript" src="<%=path%>/js/jquery-ui.js"></script> <link rel="stylesheet" href="<%=path%>/css/base/jquery.ui.all.css"> <link rel="stylesheet" href="<%=path%>/css/demos.css">
接下来编写script

<script> $(function() { var source = [ "ActionScript", "AppleScript", "Asp", "最新电影", "最新电视剧", "最新消息", "最新人类", "COBOL", "ColdFusion", "Erlang", "Fortran", "Groovy", "Haskell", "Java", "JavaScript", "Lisp", "Perl", "PHP", "Python", "Ruby", "Scala", "Scheme" ]; $("#tags").autocomplete({ minLength:2, source:source, autoFous:true }); }); </script>
接下来编写<body>标签里的内容

<body>
<div class="ui-wideget">
<h2>查询:<input id="tags"></h2>
</div>
</body>
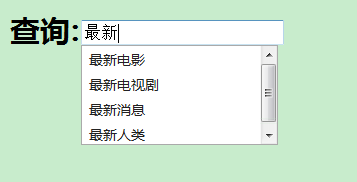
实现效果(在此显示的数据是数据库里的)

图片延迟加载
引入js

<script src="<%=path%>/js/jquery-1.8.3.js"></script>
<script src="<%=path%>/js/jquery.lazyload.js"></script>
编写script

<script> $(function(){ $("img").lazyload({ effect:"slideDown",//使用淡入效果 slideDown下拉 fadeIn淡入 effectspeed : 3000, threshoId : 200, }); }); </script>
编写<body>

<body>
<div style="height:1px;"></div>
<img class="lazy" src="<%=path%>/img/load.gif" data-original="<%=path%>/img/bmw_m1_hood.jpg">
<div style="height:1px;"></div>
<img class="lazy" src="<%=path%>/img/load.gif" data-original="<%=path%>/img/bmw_m1_side.jpg">
<div style="height:1px;"></div>
<img class="lazy" src="<%=path%>/img/load.gif" data-original="<%=path%>/img/bmw_m3_gt.jpg">
</body>
实现效果就不在此展示了
lazyload插件

