1.jsp代码:
<div class="form-group" align="center"> <div class="col-md-4 col-sm-4 col-xs-4 col-lg-4">视频文件 <t:webUploader name="path" buttonStyle="btn-green btn-M mb20" bizType="videos" auto="true" fileNumLimit="1"></t:webUploader> <span class="Validform_checktip Validform_right" style="display: none;">文件已上传</span> <!-- <input id="file" name="file" type="file" class="form-control input-sm" style="margin-left: 150px; 203%;"/> --> </div> </div>
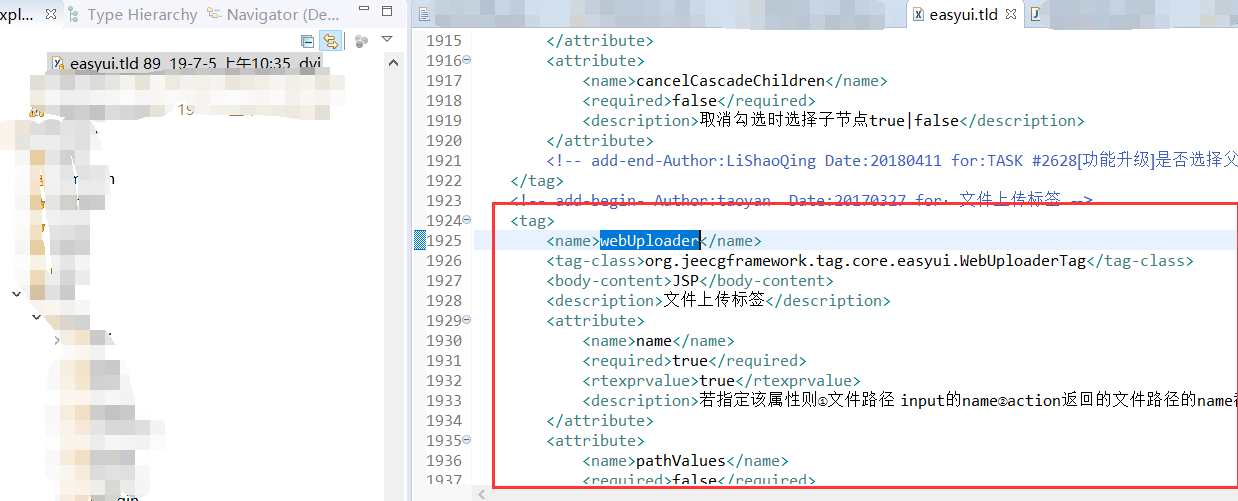
2.对应的easyui.tld配置文件;

3.文件上传处理url;
WebUploaderTag中的参数:private String url = "systemController/filedeal.do";//文件上传处理url
对应的systemController的filedeal方法中
String bizPath=StoreUploadFilePathEnum.getPath(bizType);//根据业务名称判断上传路径
StoreUploadFilePathEnum枚取类加上
VIDEOS("videos", "upload"+File.separator+"videos");//视频类
这样就添加了视频类型文件。
4.文件大小设置,
位置1:WebUploaderTag中的private int fileSingleSizeLimit=1073741824;//fileSingleSizeLimit单个文件最大1G[1024*1024*1024]考虑视频大小
位置2:在spring-mvc.xml中修改:
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver"
p:defaultEncoding="UTF-8">
<property name="maxUploadSize">
<value>1073741824</value><!-- 设置最大为1G -->
</property>
<property name="maxInMemorySize">
<value>4096</value>
</property>
</bean>