Diff算法—前端篇
当提起算法我们最熟悉的可能是在Linux中,如果需要比较两个文件就可以使用比较的命令 Diff 通常在 Git 提交代码的时候会使用这一算法原理提交代码
而在前端当中的 Diff 算法,是指虚拟 DOM 变话的对比
传统的 DOM 操作非常昂贵,数据的改变往往需要更新 DOM 树上的多个节点,可谓牵一发动全身,而虚拟 DOM 和 Diff 算法的诞生解决了这一问题
Web 界面由 DOM 树来构成,当其中某一部分发生变化时,其实就是对应的某个 DOM 节点发生了变化。在 React 中,构建 UI 界面的思路是由当前状态决定界面。前后两个状态就对应两套界面,然后由 React 来比较两个界面的区别,本质是比较 DOM 节点差异当两个节点不同时,应该如何处理。这分为两种情况:节点类型不同 ,节点类型相同,但是属性不同。了解它们就需要对 DOM 树进行 Diff 算法分析
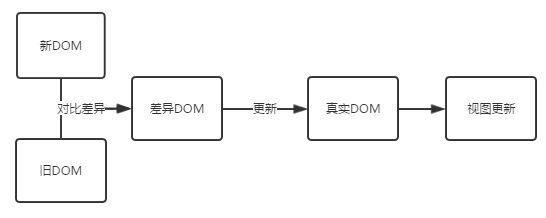
Diff算法的性能优势就是在对比新旧两个 DOM 的不同的时候只对比同一级别的 DOM 节点,一旦发现不同,后续 DOM 子节点将被删掉不作对比,由于前端DOM树的这一特性,算法对比的时间复杂度大大降低由标准的 O(n^3) 降低到 O(n)即一次对比后续节点不予考虑
(对比样图如下)
在对比发现不同后,将不同的子节点进行简单的创建删除操作,看似简单粗暴的操作却十分有用,对这样的算法也让我们对 DOM 结构有了更深的了解,有的时候使用 css 样式隐藏 DOM 也会对整个页面的性能会有一定的提升。