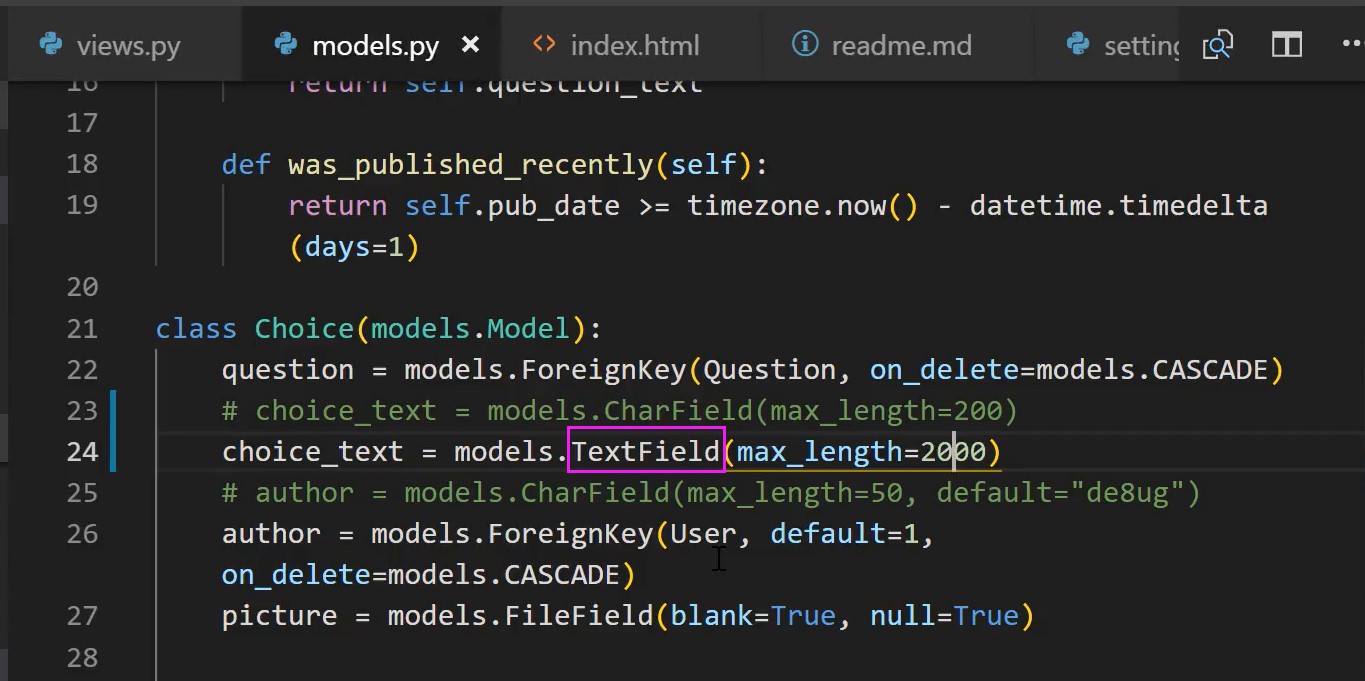
第一步: 修改models.py文件下要显示字段的类型为TextField

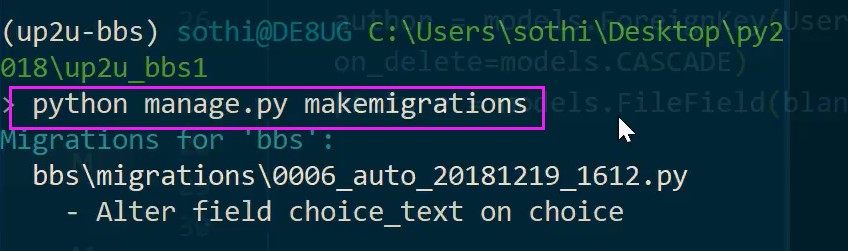
第二步:运行命令:
python manage.py makemigrations 和 python manage.py migrate


第三步:安装markdown

第四步:修改froms.py中的字段类型为Textarea

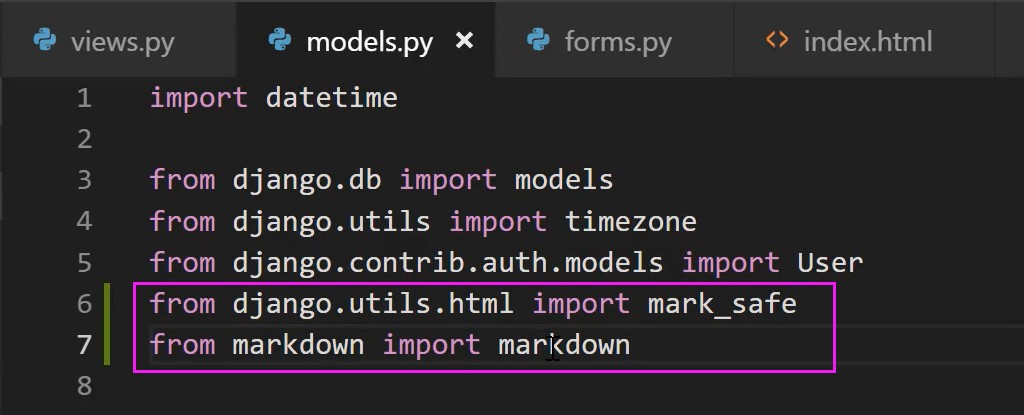
第五步,在models.py文件中导入 markdown 和 mark_safe

第六步:添加自定义函数转换markdown语法

第七步:复制函数名 get_choice_text_md替换html页面中的变量

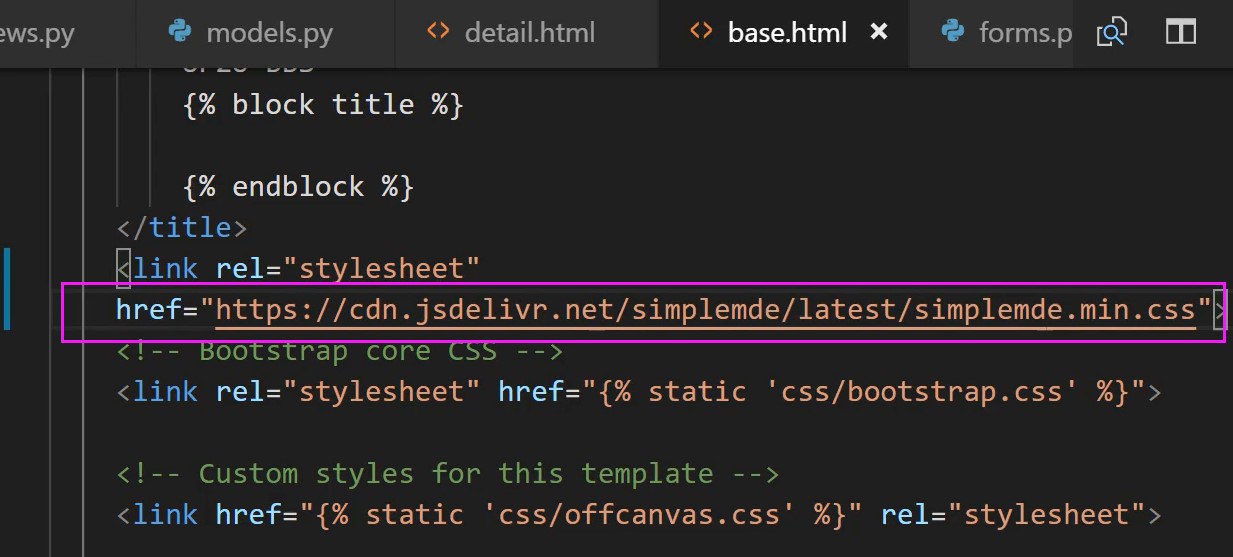
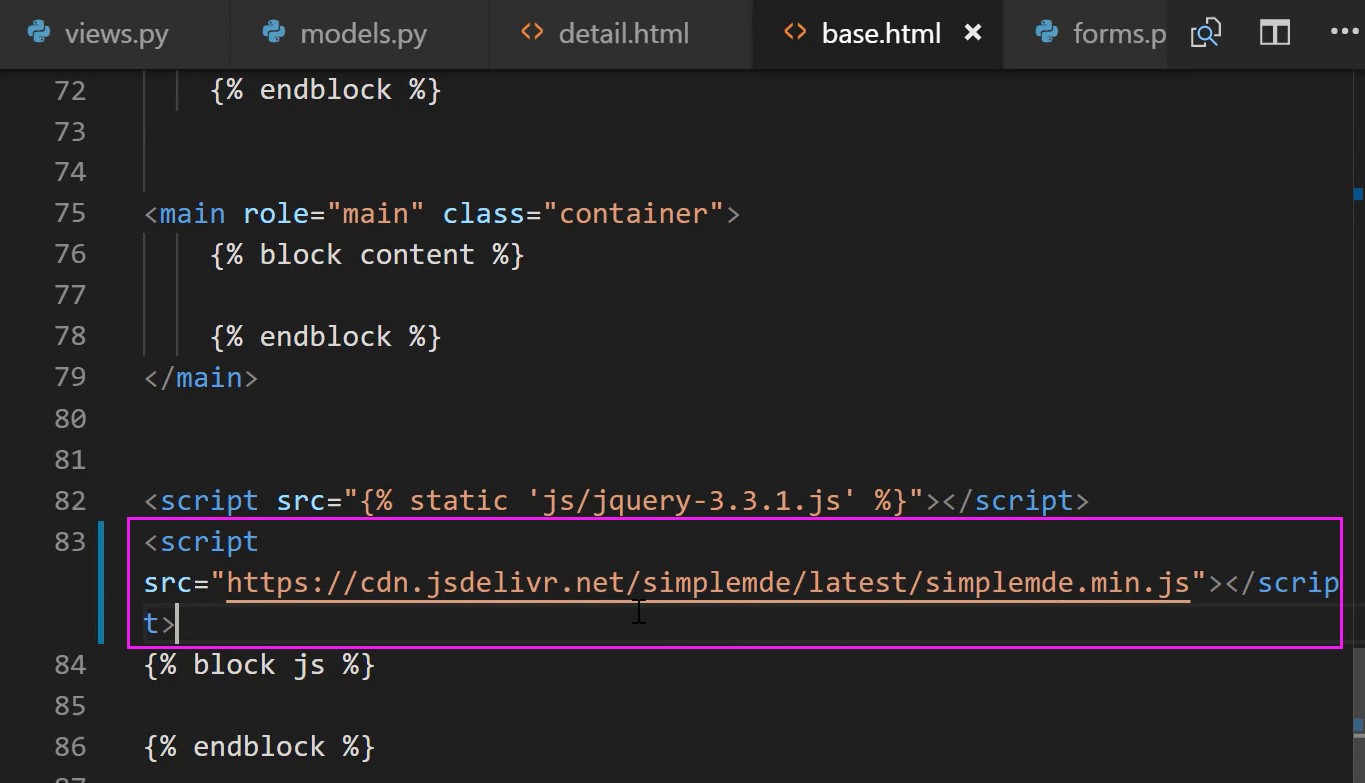
第八步:添加markdown提示样式


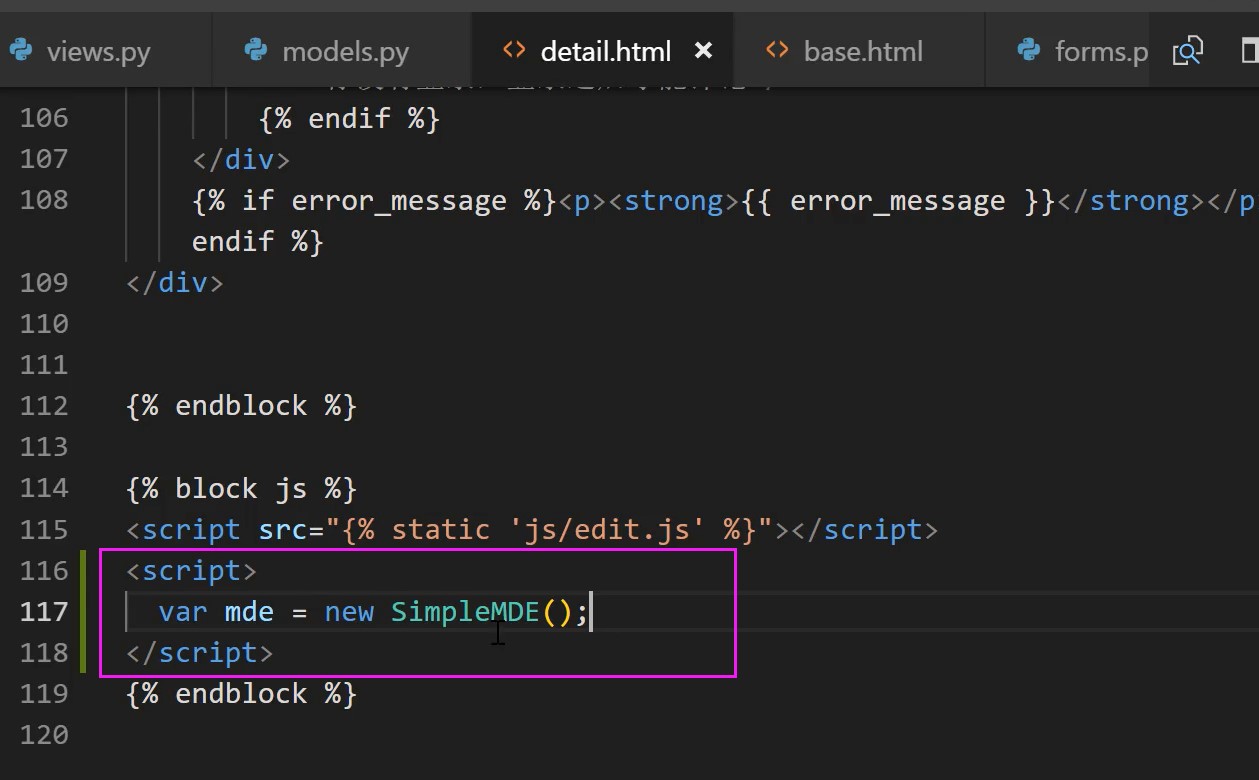
最后一步,启动markdown样式

实例化SimpleMDe,会自动寻找页面中的第一个textarea框进行渲染