html的基本标签
一、head部分的标签
1、<!DOCTYPE html>
文档类型声明,让浏览器按照html标准对代码进行解释与执行;文档类型声明必不可少,而且,必须在文档最上方;如果不写文档类型声明,浏览器将会默认的兼容模式运行,可能会出现不明bug。
2、<head></head>
head标签主要放置一些关于网页设计的相关语句
3、<meta charset="utf-8" />
设置网页的字符集编码格式
常见GB2312:简体中文编码格式
GBK:扩展的国标码,比国标码多了更多的编码格式
utf-8:万国码,它可以基本兼容大多数国家语言
html4.01之前,声明字符集编码格式<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
4、<meta name="keywords" content=" "/>
设置网页关键字:
name="keywords":表示当前语句用于设置网页关键字
content=表示网页的关键字内容,多个关键字之间用英文逗号分开.
5、<meta name="description" content=" "/>
设置网页描述
name="description"表示当前语句用于设置网页描述
网页的描述,在搜索引擎中搜索网站时,标题下面的一段文字,就是网页的描述内容。
6、<title></title>
title:网页的标题,网页选项卡上文字
7、<link rel="icon" href=" "/>
link:连接网页选项卡小图标
rel属性选择icon,表示连接的文件将作为网页的icon图标
href属性选择图片路径地址
二、body部分的标签
1、<body><body />
body标签中的内容,会显示在浏览器的展示区域
2、html标签分为块级标签和行级标签
从功能上分为块级标签和行级标签区别:
1:块级标签自动换行,前后隔一行;行级标签不会换行,从左往右依次显示。
2:块级标签的默认宽度是100%;行级标签的宽度由文字内容撑开。
3:块级标签可以设置宽度、高度、边距等属性;行级标签则不能设置这些属性。
从写法上,html标签分为“成对标签”和“自闭合标签”(空标签)
成对标签:成对出现,有开始标签,结束标签,内容包裹在两个标签之间。
例如:<h1></h1> <p></p> <rirle></rirle>
自闭合标签:只有一个标签,用/表示标签的自动闭合(/可以省略),
例如:<hr/> <hink/> <meta/>
body中常见的块级标签
1、h标签:标题标签,默认加粗,h1最大,h6最小。
<h1>去吧,小火龙!</h1>
<h2>去吧,小火龙!</h2>
<h3>去吧,小火龙!</h3>
<h4>去吧,小火龙!</h4>
<h5>去吧,小火龙!</h5>
<h6>去吧,小火龙!</h6>

2、<hr />标签
hr标签:水平线标签
3、<p></p>标签:段落标签,表示网页中的一段文字
<p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p>
4、<br />标签:换行符号,在代码中回车,在网页中并没有用,必须使用<br />断行。
5、<blockquote cite=" "></blockquote>标签
<blockquote cite="www.baidu.com">你好</blockquote>
blockquote标签:引用标签,表示标签中的文字是引用子其他网站的内容。
浏览器默认显示效果:整段向后缩进。
cite属性:表示引用内容的来源,常写引用的网址URL。
6、<pre></pre>标签
pre标签:预格式标签,与P标签不同的是,pre标签会保留代码中的空格和回车,在网页中直接显示
最常用的作用,是在网页中显示代码段,保留代码段格式。
7、基于布局的块级标签
①有序列表:<ol></ol>(order list),一个有序列表由多个li组成
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>

②无序列表:<ul></ul>(unorde list)
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>

③定义列表<dt></dt>(define list)包含两部分dt和dd
<dt></dt>定义列表标题,顶格显示,一般一个定义列表有一个标题
<dd></dd>定义列表描述项,相对于标题向后缩进显示,一个列表可以有很多个描述项。
<dl>
<dt>定义列表标题</dt>
<dd>定义列表描述项1</dd>
<dd>定义列表描述项2</dd>
<dd>定义列表描述项3</dd>
</dl>

④组合标签<figure></figure>
包含两部分
img:图片
figcaption:图片标题显示在正下方
<figure>
<img src="img/tb.PNG" alt="" />
<figcaption>图片的标题</figcaption>
</figure>

⑤<div></div>分区标签,用于配合css使用。将网页划分为区块,可以包裹各种标签。
<div style=" 100%; height=40px;">
这是div里的文字
</div>

body中常见的行级标签
1、<span></span>标签:用于包裹行内文字。常配合css使用修改文字样式。
<span style="color: darkorange; font-size: 48px;">哈喽</span>
2、常见引用标签,常见有:blockquote,q,cite
区别:
①显示效果:blockquote整段缩进,q加引号,cite倾斜。
②从功能上:blockquote用于一整段内容,是块级标签。q用于引用一句话,是行级标签,cite常引用于作品名、书名,也是行级标签。
<blockquote>块引用</blockquote>
<q cite="www.baidu.com">q标签,短引用,加引号,</q>
<cite cite="">cite引用,倾斜,用于作品名引用</cite>
3、字体大一号和小一号,已经淘汰,修改字体统一用css。
<small>小一号字体</small>
<big>大一号字体</big>
4、img图片标签:<img src=" " alt="" title=" " align="center"/>
1.src属性:表示图片所在路径。
[路径表示方式]
①网络图片地址,并不建议使用。
②图片的绝对路径。但是,严禁使用据对路径。因为,绝对路径使用file://协议,网页使用http://协议无法访问file://协议文件。
file路径写法:file:///panfu:/文件路径
③使用相对路径,推荐使用唯一方式。
a.图片在当前文件下一层,"文件夹名/图片名加文件类型"
b.图片与当前文件在同一层,直接写“图片名”
c.图片在当前文件的上一层,写"../图片名"
注意:图片必须包含在项目里面,不能超出当前项目根目录。
2.width和height属性:宽度和高度
3.title属性:鼠标指上是显示的文字
4.alt属性:图片无法加载时,显示文字,省略alt,将默认显示title内容
5.align属性:图片周围文字相对于图片的排列方式,top文字居上center居中bottom居底
<img src="img/tb.PNG" alt="" title="111" align="center"/>
5、a标签超链接
①href属性:超链接的跳转的地址。可以是网络连接,也可以是本地html的相对路径。
②target属性:超链接新界面打开的位置
_self在当前页面打开(默认),_blank在新页面打开
③title属性:鼠标指向超链接上显示的文字
功能性超链接
①mailto:给指定邮箱发送邮件
href="mailto://1282453901@qq.com"
②tencent:给指定QQ发送消息
href="tencent://message/?uin=1282453901"
锚链接:点击超链接,可以跳转到页面的指定位置(锚点)
①在页面指定位置,定义一个锚点:<a name="top"></a>
②将超链接的href属性改为"#锚点名称":<a href="#top" >回到顶部</a>
③跳转到其他页面地址指定锚点的方式:跳转网页位置#锚点名称。
table表格属性:表格是块级标签
1、表格中一行用tr表示;一行中的单元格用td表示;首行的表头每个单元格用th表示,默认文字加粗、居中。
2、表格标签基本属性
①border:给表格的每一个td和整个table加边框。如果border的值>1,则只有最外边框加粗,td不变。
②cellspacing:设置单元格与单元格之间的间距,当数值为0时相邻的边框不会合并,显示两条线宽度。
设置表格边框合并
可以设置css设置:style="border-collapse: ;"
设置边框合并以后,cellspacing属性会失效。
③cellpadding:单元格内边距,单元格中文字与边框之间的距离。
④width/height:表格宽度高度。
⑤align:设置表格在浏览器中居左、居中、居右。
⑥bgcolor:表格背景色。
⑦bordercolor:表格的边框颜色。
⑧background:表格的背景图。优先级高于背景色。
3、表格的行列属性
作用与tr和td的属性
①width/height:表格行列宽度高度。
②bgcolor:背景色
当表格的属性与行列属性发生冲突时,优先级采用“近者优先”原则:table<tr<td.
③align:设置单元格中文字水平对其方式居左、居中、居右。 left center right
valign:设置单元格中文字垂直对其方式居左、居中、居右。top center bottom
4、表格的跨行与跨列
①跨列:colspan="n"如果某个单元格跨n列,则该单元格右侧n-1个td就不需要了。
②跨行:rowspan="n"如果某个单元格跨n行,则该单元格下侧n-1个tr就不需要了。
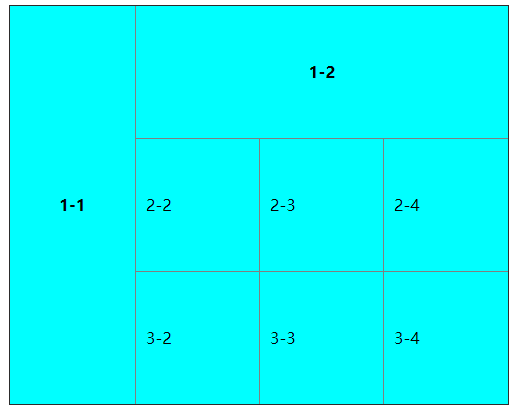
5、小示例
<table border="1" cellspacing="0" style="border-collapse: collapse;" cellpadding="10" width="500" height="400" align="right" bgcolor="aqua">
<tr>
<th rowspan="3">1-1</th>
<th colspan="3">1-2</th>
</tr>
<tr>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>

6、表格的结构化
①完整的表格结构
caption:表格的标题,无论<caption></caption>标签放在表格第几行,表格标题永远在正上方居中
thead:表格的表头部分,永远在表格最上部分
tbody:表格的身体部分,永远在thead之下,tfoot之上
tfoot:表格的尾部,永远在表格最下部分
②表格的直列化
表格有几列,既可以在表格的最上方写几个<col />标签,每个标签就对应着几个列,可以对<col />标签修改样式、添加name属性,表示这一列的所有td同步修改
如果,需要对多列共同修改,可以使用<colgroup></colgroup>标签包裹多个<col />。
7、示例
<table>
<col style="background-color: red;"/>
<colgroup style="background-color: darkgoldenrod;">
<col />
<col />
</colgroup>
<caption>表格的标题</caption>
<thead>
<tr>
<th>序号</th>
<th> 姓名</th>
<th> 性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>3</td>
<td>李四</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>李花花</td>
<td>女</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">合计</td>
<td></td>
</tr>
</tfoot>
</table>
