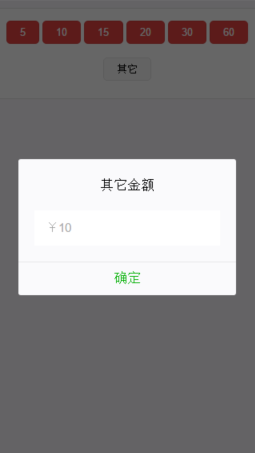
场景一、有一个输入金额的场景,这个金额需要验证,验证说明如下:
不能为空格;
不能为0;
不能为汉字;
不能为其它字符;
不能大于200;
唯一可以的是,只有输入3~199之间的数字,下面的确定按钮才会显示,否则,隐藏这个按钮。
HTML:
<!--医生问诊金额--> <div class="weui-jiaj-panel"> <div class="weui-jiaj-money-box dialog js_show"> <div class="weui-jiaj-money-box-btn"> </div> <div class="weui-jiaj-money-box-three"> <div class="weui-flex__item"> <a id="showMoney" href="javascript:;" class="weui-btn weui-btn_mini weui-btn_default">其它</a> </div> </div> </div> </div> <!--其它金额--> <div class="weui_dialog_alert" id="showMoneyDialog" style="display: none;"> <div class="weui_mask"></div> <div class="weui_dialog"> <div class="weui_dialog_hd"><strong class="weui_dialog_title">其它金额</strong></div> <div class="weui_dialog_bd"> <div class="weui-jiaj-dialog-panel"> <div class="weui-cell"> <div class="weui-cell__bd"> <input id="dialogPrice" type="text" required class="weui-input" placeholder="¥10" /> </div> </div> </div> </div> <div class="weui_dialog_ft"> <div id="otherPriceBtn" class="weui_btn_dialog primary">确定</div> </div> </div> </div>
JS:
<script>
//设置其它金额
var doctorPrices = [{
"doctorPrice": "5"
}, {
"doctorPrice": "10"
}, {
"doctorPrice": "15"
}, {
"doctorPrice": "20"
}, {
"doctorPrice": "30"
}, {
"doctorPrice": "60"
}];
var userId = $.cookie('doctorId');
$(function() {
selectedPrice();
});
var page = $('.page'); //顶层div
var panel = page.find('weui-jiaj-panel');
function selectedPrice() {
var $titleHtml = '';
for(var a = 0; a < doctorPrices.length; a++) {
var priceName = doctorPrices[a].doctorPrice;
//点周weui_btn_dialog隐藏
$titleHtml += '<button class="price_btn weui-btn weui-btn_mini weui-btn_warn"' + 'name=' + priceName + '>' + priceName + '</button>';
$('.price_btn').css('margin', '5px');
}
$('.weui-jiaj-money-box-btn').append($titleHtml);
//选择金额
$('.price_btn').click(function() {
var titleValue = $(this).attr('name'); //$(this)表示获取当前被点击元素的name值
var data = {
userId: userId,
price: titleValue
};
data = JSON.stringify(data);
$.ajax({
data: {},
dataType: 'json',
type: "post",
url: postDoctorPrice().replace("{userId}", userId).replace("{price}", titleValue),
contentType: 'application/json; charset=utf-8',
success: function(data) {
if(data && data.status == '200') {
weui.topTips('提交成功');
}
},
error: function(data) {
location.href = 'doctor_wode.html';
}
});
});
//其它金额
$('#otherPriceBtn').on('click', function(e) {
var otherPrice = $('#dialogPrice').val();
otherPrice = parseInt(otherPrice);
otherPrice = otherPrice.toString();
console.log("其它金额" + otherPrice);
var data = {
userId: userId,
price: otherPrice
};
data = JSON.stringify(data);
$.ajax({
data: {},
dataType: 'json',
type: "post",
url: postDoctorPrice().replace("{userId}", userId).replace("{price}", otherPrice), //post 时url带参数
contentType: 'application/json; charset=utf-8',
success: function(data) {
if(data && data.status == '200') {
weui.topTips('设置成功!');
}
},
error: function(data) {
location.href = 'doctor_wode.html';
}
});
});
}
//验证
$('input').on('blur',function(){
var value = this.value;
var regChinese = new RegExp("[\u4E00-\u9FFF]+","g");
//字符串不能为空
if(value.length == 0) {
$('#otherPriceBtn').hide();
weui.topTips('不能为空');
//字符串是否为“空”字符即用户输入了空格
}else if(value.replace(/(^s*)|(s*$)/g, "").length ==0){
$('#otherPriceBtn').hide();
weui.topTips('不能为空');
//字符串是否为空或者全部都是空格
}else if(value == null){
$('#otherPriceBtn').hide();
weui.topTips('不能为null');
//字符串是否为汉字
}else if(regChinese.test(value)){
$('#otherPriceBtn').hide();
weui.topTips('不能输入汉字');
//字符串不能为0
}else if(parseInt(value) == 0){
$('#otherPriceBtn').hide();
weui.topTips('不能为0');
//不能大于200
}else if(parseInt(value) > 200){
$('#otherPriceBtn').hide();
weui.topTips('自定义金额不能大于200元');
//自定义金额只能是数字
}else if(typeof(parseInt(value))){
$('#otherPriceBtn').show();
}
})
</script>


场景二、所有违反规距的都有信息提示,但是“确定”按钮不隐藏,只是删除它的click事件,只有符合条件的才可以跳转
//验证 $('input').on('blur', function() { var value = this.value; var regChinese = new RegExp("[\u4E00-\u9FFF]+", "g"); //汉语 var specialSymbol =/[`~!@#$%^&*_+<>{}/'[]]/im; //特殊符号 //字符串不能为空 if(value.length == 0) { $('#otherPriceBtn').unbind('click'); setTimeout(function() { $('.hide-description').css('display', 'block').text('不能为空,请重新输入'); }, 500); //字符串是否为“空”字符即用户输入了空格 } else if(value.replace(/(^s*)|(s*$)/g, "").length == 0) { $('#otherPriceBtn').unbind('click'); setTimeout(function() { $('.hide-description').css('display', 'block').text('不能为空,请重新输入'); }, 500); //字符串是否为空或者全部都是空格 } else if(value == null) { $('#otherPriceBtn').unbind('click'); setTimeout(function() { $('.hide-description').css('display', 'block').text('不能为空,请重新输入'); }, 500); //字符串是否为汉字 } else if(regChinese.test(value)) { $('#otherPriceBtn').unbind('click'); setTimeout(function() { $('.hide-description').css('display', 'block').text('不能输入汉字,请重新输入'); }, 500); //字符串不能为0 } else if(parseInt(value) == 0) { $('#otherPriceBtn').unbind('click'); setTimeout(function() { $('.hide-description').css('display', 'block').text('不能为0,请重新输入'); }, 500); //小于3 } else if(parseInt(value) < 4) { $('#otherPriceBtn').unbind('click'); setTimeout(function() { $('.hide-description').css('display', 'block').text('自定义金额不能小于3,请重新输入'); }, 500); //不能大于200 } else if(parseInt(value) > 200) { $('#otherPriceBtn').unbind('click'); setTimeout(function() { $('.hide-description').css('display', 'block').text('自定义金额不能大于200,请重新输入'); }, 500); } else if(specialSymbol.test(value)){ //禁止输入特殊字符 $('#otherPriceBtn').unbind('click'); setTimeout(function() { $('.hide-description').css('display', 'block').text('不可输入!@#¥%……&*特殊字符!'); }, 500); //自定义金额只能是数字 } else if(typeof(parseInt(value))) { setTimeout(function() { $('.hide-description').css('display', 'block').text('你设置的金额为' + value); }, 500); //其它金额 $('#otherPriceBtn').on('click', function(e) { var otherPrice = $('#dialogPrice').val(); otherPrice = parseInt(otherPrice); otherPrice = otherPrice.toString(); console.log("其它金额" + otherPrice); var data = { userId: userId, price: otherPrice }; data = JSON.stringify(data); $.ajax({ data: {}, dataType: 'json', type: "post", url: postDoctorPrice().replace("{userId}", userId).replace("{price}", otherPrice), //post 时url带参数 contentType: 'application/json; charset=utf-8', success: function(data) { if(data && data.status == '200') { weui.topTips('设置成功!'); } }, error: function(data) { location.href = 'doctor_wode.html'; } }); }); } })