通常外部字体图标都在使用 iconfont ,这种图标在网上搜到一大把都是由于路径问题显示不出来,或者是显示个方块。

最近的项目中也碰到这个坑爸的问题,总结一下解决办法:
- 和 webpack.config 配置没有多大关系,按照 vue-cli 生成的 webpack.base.conf.js 这个文件不需要改动,保持原来就好
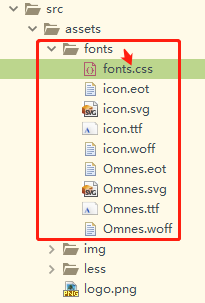
- 将 icon 文件与 icon 样式文件 置于同一目录下放在 assets 目录下即可
- 在 main.js 中 通过 import 引入,路径以 ./assets/ 为开始
- 置于同一目录下放在 assets 目录下

@font-face { font-family: 'icon'; src: url('icon.eot?btu5gk'); src: url('icon.eot?btu5gk#iefix') format('embedded-opentype'), url('icon.ttf?btu5gk') format('truetype'), url('icon.woff?btu5gk') format('woff'), url('icon.svg?btu5gk#icon') format('svg'); font-weight: normal; font-style: normal; }
- main.js 中 通过 import 引入
import './assets/fonts/fonts.css'
最终显示效果为: