鼠标设备在Qt中表现为QWSMouseHandler的实例,QWSMouseHandler是一个虚基类,不能直接实例化,需要根据设备不同,重新实现其相应的虚函数。然后注册到QMouseDriverFactory,这样Qt在系统初始化载入相应的驱动,对鼠标设备进行管理。
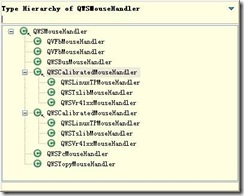
Qt中鼠标驱动分为预置和插件两种。其中预置的是Qt为常见的鼠标设备提供了默认的驱动,比如标准的Pc Mouse,为开发程序而提供的qvfbmouse,以及支持触摸屏的tslib鼠标等,Qt预置支持的所有鼠标设备可以见下图,是通过Eclipse工具得到的,通过名字我们可以判断出大多数对应的鼠标设备,详细情况可以参考Qt的官方帮助文档。由于eclipse没有配置好,因此显示有点问题,每个class都是显示了两遍。
如果要使用这些设备就直接设置环境变量QWS_MOUSE_PROTO既可以。如果是Qt预置不支持的鼠标设备,那么可以通过Qt的插件系统加入到Qt中,同样设置QWS_MOUSE_PROTO环境变量即可。QWS_MOUSE_PROTO环境变量的设置可以通过如下方法:
export QWS_MOUSE_PROTO="tslib:/dev/ts"
其中参数是以:分割,第一个参数tslib指明要使用哪一个鼠标驱动,第二个参数指明了驱动对应的鼠标设备名字。
QWSMouseHandler的声明如下:
class Q_GUI_EXPORT QWSMouseHandler
{
public:
explicit QWSMouseHandler(const QString &driver = QString(),
const QString &device = QString());
virtual ~QWSMouseHandler();
virtual void clearCalibration() {}
virtual void calibrate(const QWSPointerCalibrationData *) {}
virtual void getCalibration(QWSPointerCalibrationData *) const {}
virtual void resume() = 0;
virtual void suspend() = 0;
void limitToScreen(QPoint &pt);
virtual void mouseChanged(const QPoint& pos, int bstate, int wheel = 0);
const QPoint &pos() const { return mousePos; }
void setScreen(const QScreen *screen);
protected:
QPoint &mousePos;
QWSMouseHandlerPrivate *d_ptr;
};
所有的鼠标设备必须实现的接口,它实际上就是一个Qt与操作系统真正的设备之间通信的中间层。用户自定义的鼠标设备只需要继承QWSMouseHandler,并且实现其中的两个虚函数resume和suspend即可,如果是触摸屏设备则需要重新实现clearCalibration,calibrate,getCalibration三个虚函数,尤其要注意的是从操作系统的鼠标设备获取到的鼠标信息可以通过mouseChanged函数报告给Qt系统。也就是说实现类最关键的是周期性的调用mousechanged来向Qt报告鼠标信息。