官网首页:

这些资源包括:脚本 / 图片 / 样式 / 表 。
所以,本质上,webpack 就是一个现代 JavaScript 应用程序的 静态模块打包器(module bundler)。
用来干吗的?
它做的事情是:分析你的项目结构,找到 JavaScript 模块、图片、以及其他的一些浏览器不能直接运行的拓展语言(scss/ typescript 等),并将其 转换 和 打包 为合适的格式供浏览器使用。
webpack 具有两大特点: 模块化 、 打包
作用:
1、将浏览器不能直接运行的扩展语言 转换 成浏览器能识别的文件。
2、将多个文件打包成一个文件 (如:image/styles/assets/scripts 等前端常用的文件)
3、搭建开发环境开启服务器
4、监视文件改动,热部署
为什么?
1、模块化开发
对比Node.js 模块,webpack 模块能够以各种方式表达它们的依赖关系:如
- ES2015 import 语句
- CommonJS require() 语句
- AMD define 和require 语句
- css / sass / less 文件中的 @import 语句
- 样式(url(...))或 HTML文件(<img src=...>)中的图片链接(image url)
2、预处理(Less, Sass, ES6, TypeScript...)
3、主流框架脚手架支持(Vue,React, Angular)
4、庞大的社区(资源丰富,降低学习成本)
总之一句话,方便快捷便于我们快速的开发。
怎么用?
安装webpack
全局安装:
npm i webpack -g
再在项目中安装:
npm i webpack --save-dev
至于webpack全局安装之后为何还要本地安装,请看:https://www.jianshu.com/p/4585ec653bfb
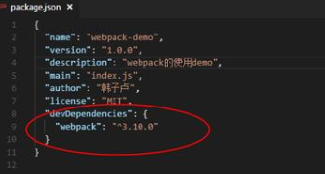
此时,package.json 文件中会自动生成对 webpack 的开发依赖:

新建一个 js 文件,然后执行命令:
webpack ./src/main.js ./dist/build.js
就会在根目录下生成一个 dist 文件夹,里面会有一个打包之后的 build文件。
但是每次打包都这样输入一大串命令很繁琐,所以需要用到package.json 的脚本功能。修改它如下:
// package.json { "name": "webpack-demo", "version": "1.0.0", "description": "webpack 的使用 demo", "main": "index.js", "author": "xxx", "scripts": { "build": "webpack ./src/app.js ./dist/build.js" }, "devDependencies": { "webpack": "^3.6.0", } }
此时,如果再想打包,直接运行命令:
npm run build
即可。这样做的好处是:简单方便,一些命令都不用记下来,其他人很容易就知道这个项目要如何进行打包。
但是 webpack 还有很多强大的功能不好在简单命令中实现,这个时候就需要用到 webpack 的配置文件了。
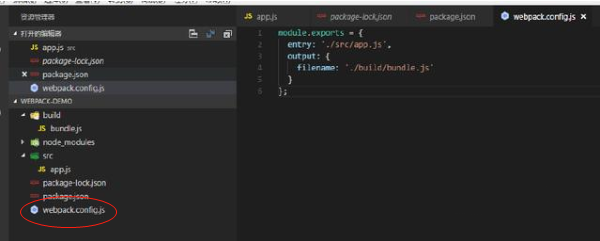
此时,在根目录下新增一个 webpack.config.js 文件。

然后命令行运行:
webpack
此时webpack会自动检索根目录下的webpack.config.js文件,然后根据这个文件中的配置去打包文件。
webpack.config.js
从webpack v4.0.0 开始,可以不用引入一个配置文件。然而,webpack 仍然还是高度可配置的。在开始前你需要先理解四个核心概念:
- 入口(entry)
- 输出(output)
- loader
- 插件(plugins)
我们先看一个简单的配置文件:
// webpack.config.js module.exports = { watch: true, // 监听 entry: "./src/main.js", // 入口文件 output: { // 出口文件 path: path.resolve(__dirname, 'dist'), // path: 文件的输出目录 filename: "build.js" } } // __dirname,这个变量我们没有赋值,哪里来的?放的是什么? // __dirname实际上是webpack在编译时自己内部加上的一个变量,它代表webpack.config.js这个文件在电脑上的绝对路径。
module.exports: 为导出对象,webpack 会直接读取这个导出对象来打包代码
entry: 入口。即打包从哪个文件开始。官方的解说是:指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点(entry point)后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。默认值为 ./src
output: 出口。即打包后生成的文件配置。output 属性告诉 webpack 在哪里输出它所创建的bundles,以及如何命名这些文件,默认值为 ./dist。
loader
loader 是一种打包方案,让webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。此时,我们就需要定义一种规则,告诉 webpack 遇见其他某种格式的文件后,去求助与相应的loader。
loader可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
本质上,webpack loader 将所有类型的文件,转换为应用程序的依赖图(和最终的bundle)可以直接引用的模块。
注意,loader 能够 import 导入任何类型的模块(例如:.css 文件)这是webpack 特有的功能,其他打包程序或任务执行器可能并不支持。但这种语言扩展是很有必要的,因为这可以使开发人员创建出更准确的依赖关系图。
在更高层面,在webpack的配置中 loader 有两个目标:
1、 test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件
2、 use 属性, 表示进行转换时,应该使用哪个 loader
一个简单的例子:
// webpack.config.js const path = require('path') const config = { output: { filename: 'build.js' }, module: { rules: [ { test: /.txt$/, use: 'raw-loader' },
{ 第二个 loader },
{ 第三个 loader } ] } }; module.exports = config;
以上配置中,对一个单独的 module 对象 定义了 rules 属性,里面包含了两个必须属性: test 和 use。这告诉 webpack 编译器(compiler)如下信息:
“嘿,webpack 编译器,当你碰到 [在 require() / import 语句中被解析为 ‘.txt’ 的路径]时,在你对它打包之前,先使用 raw-loader 转换一下。”
注意:在 webpack 配置中定义 loader 时,要定义在 module.rules 中,而不是 rules。然而,在定义错误时 webpack 会给出严重的警告。
webpack 常用的 loader
1.模板:
(1)、html-loader:将 HTML 文件导出编译为字符串,可供 js 识别的其中一个模块
(2)、pug-loader:加载 pug 模板
(3)、jade-loader:加载jade模板(是 pug 的前身,由于商标问题改名为 pug)
(4)、ejs-loader: 加载 ejs 模板
(5)、handlebars-loader:将 Handlebars 模板转移为HTML
2.样式
(1)、css-loader: 解析 css 文件中代码
(2)、stye-loader:将 css 模块作为样式导出到DOM中
(3)、less-loader:加载和转义 less 文件
(4)、sass-loader:加载和转义 sass / scss 文件
(5)、postcss-loader: 使用 postcss 加载和转义 css / sss 文件
3.脚本转换编译
(1)、script-loader:在全局上下文中执行一次 JavaScript 文件,不需要解析
(2)、babel-loader:加载 ES6+ 代码后使用 Babel 转义为 ES5 后,浏览器才能解析
(3)、typescript-loader: 加载 Typescript 脚本文件
(4)、coffee-loader:加载 Coffeescript 脚本文件
4.JSON 加载
(1)、json-loader:加载 json 文件(默认包含)
(2)、json5-loader:加载和转义 JSON5 文件
5. Files 文件
(1)、raw-loader:加载文件原始内容(utf-8 格式)
(2)、url-loader:多数用于加载图片资源 / 字体图标 / mp4/mp3,超过文件大小显示则返回 data URL
(3)、file-loader:将文件发送到输出的文件夹并返回 URL (相对路径)
(4)、jshint-loader:检查代码格式错误
6.加载框架
(1)、vue-loader:加载和转义 vue 组件
(2)、angular2-template-loader:加载和转义 angular 组件
(3)、react-hot-loader:动态刷新和转义 react 组件中修改的部分,基于 webpack-dev-server插件需先安装,然后在 webpack.config.js 中引用 react-hot-loader
插件(plugins)
loader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。插件的范围包括,从打包优化到压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。
想要使用 一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。
多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过 new 操作符来创建它的一个实例。
// webpack.config.js const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装 const webpack = require('webpack'); // 用于访问内置插件 const config = { module: { rules: [ { test: /.txt$/, use: 'raw-loader' } ] }, plugins: [ new HtmlWebpackPlugin({ template: './src/index.html' }) ] }; module.exports = config;
模式
通过选择 development 或 production 之中的一个,来设置 mode 参数,你可以启用相应模式下的 webpack 内置的优化
module.exports = { mode: 'production' }
文章内容部分来源于:
https://www.cnblogs.com/wangyang0210/p/10371064.html
https://baijiahao.baidu.com/s?id=1594972657801970108&wfr=spider&for=pc
https://www.cnblogs.com/hughes5135/p/6891784.html?utm_source=itdadao&utm_medium=referral