注册时头像预览功能的实现
用户注册上传头像图片预览
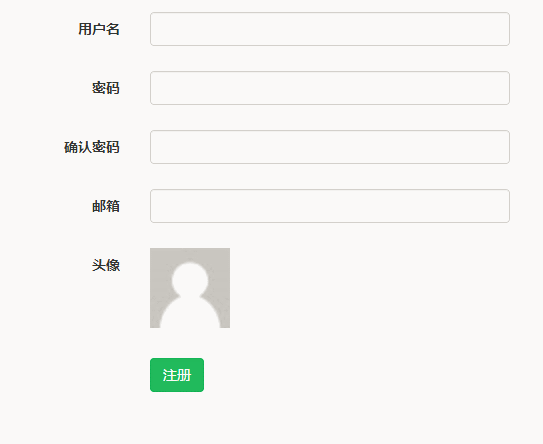
效果展示

avatar
核心代码实现
隐藏文件上传元素
<div class="form-group">
<label class="col-sm-2 control-label">头像</label>
<div class="col-sm-8">
<label for="id_avatar"><img id="avatar-img" src="/static/img/default.png" alt=""></label>
<input accept="image/*" type="file" name="avatar" id="id_avatar" style="display: none">
<span class="help-block"></span>
</div>
</div>
注意:
- 真正的上传头像文件的 input 标签设置了
style="display: none"来隐藏上传框。 - input 标签中设置了
accept="image/*",表示只能上传图片类型的文件。 - input 标签前面的 label 标签中设置了
or="id_avatar"意在点击该 label 标签时上传文件的 input 标签同样获得触发。 - input 标签前面的 label 标签嵌入了 img 标签,设置了一个默认的头像图片,该 img 标签才是真正显示图片的。
绑定并显示预览
// 找到头像的input标签绑定change事件
$("#id_avatar").change(function () {
// 1. 创建一个读取文件的对象
var fileReader = new FileReader();
//读取所选文件,需要一定时间
fileReader.readAsDataURL(this.files[0]);
fileReader.onload = function () {
// 2. 读完文件后再讲图片加载到img标签中
$("#avatar-img").attr("src", fileReader.result);
};
});
注意:
- FileReader 是可以读取文件的类,由它来存储读取的头像图片文件。
- 读取文件需要一定的时间,所以对 FileReader 对象设置 onload 方法,意在读取文件完毕后再设置 img 的 src 属性
GitHub 地址:https://github.com/protea-ban/oldboy/tree/master/s9day76/bbs
