Map 功能分Map Remote 和Map Local 两种,顾名思义,Map Remote 是将指定的网络请求重定向到另一个网址,Map Local 是将指定的网络请求重定向到本地文件。
Map Remote 使用场景,app或者PC&M站某个需求刚提测阶段,新接口A在测试环境有,还有一种极端情况,接口只在开发本地机器提供(无线底层很多接口不维护测试环境),线上环境A接口还未上线,通常的做法是:
1.APP测试包打包时候写死(这种只能开发本地打包,不能使用jenkins打的包);M站或者网站在配置文件写死请求地址(各种改配置很麻烦)
2.app全部切换到A接口所在的测试环境,比如sit环境(这种情况下,所有接口都走sit环境,不保证其他接口正常)
如:Map Remote能解决这种情况,APP使用新接口,app线上调用地址是 http://xxx/portal/home/pullRefresh app默认调用也是这个,目前现在接口还没提供
接口+参数完整请求是:http://xxx/portal/home/pullRefresh?d={}&c={"cc":1602,"ct":20,"dt":1,"ov":14,"p":14584,"v":"9.0.5"}
目前开发本机提供测试接口: http://172.31.0.158:8080/portal/home/pullRefresh?d={}&c={"cc":1602,"ct":20,"dt":1,"ov":14,"p":14584,"v":"9.0.5"}
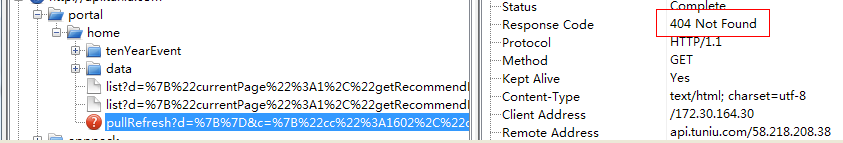
不配置的时候直接调用,结果是404 (原因是接口xxxx/portal/home/pullRefresh还不存在,对于app来说调了一个不存在的接口)

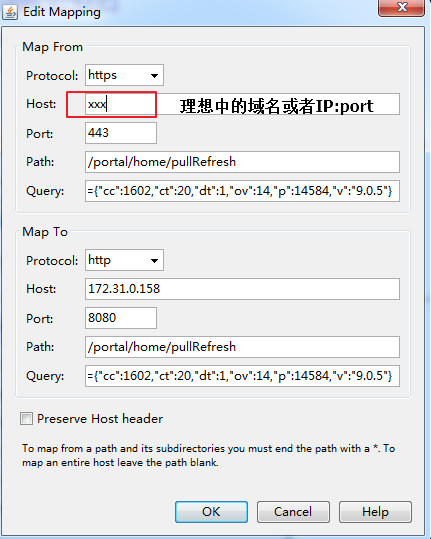
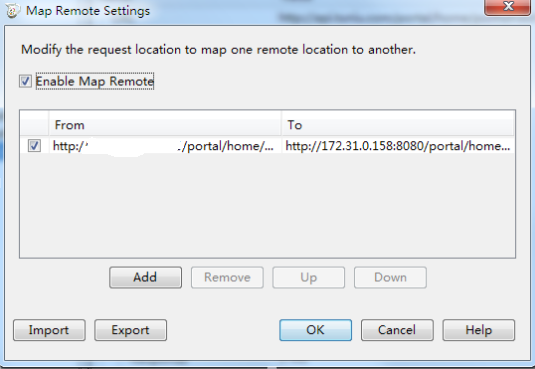
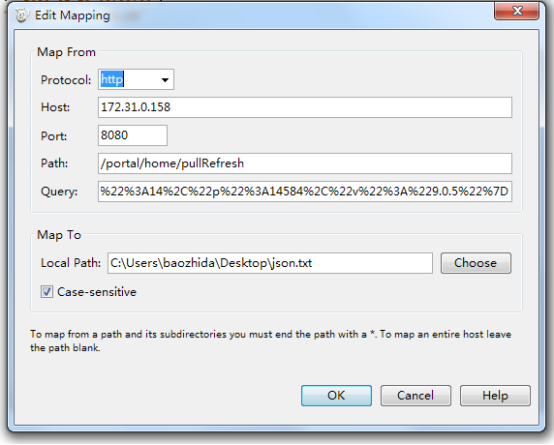
charles做如下配置:


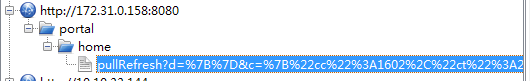
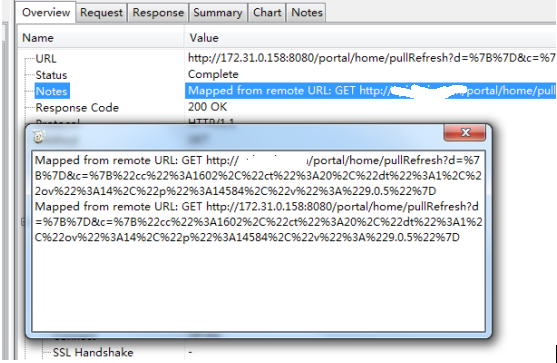
然后重启app,查看接口请求情况,看到实际请求了我们转发的172.31.0.158:8080接口,而不再请求域名XXX 接口,下面图片能看到


至此,Map Remote 功能配置完成。
Map Local的使用场景,要验证接口返回数据的各种场景。正常流程是配置系统配置数据,或者产品配置配置产品。Map Local可以轻易改变请求接口的返回数据。
以下面的接口为例:
{
"success": true,
"errorCode": 710000,
"msg": "OK",
"data": {
"successFlag": true,
"imageZipUrl": "http://10.10.33.144/fb2/t2/group1/M00/00/59/CgohkFhZ9V-CidqAARAhOcRJ4cAAAAqgKGEzIABECc993.zip",
"imageZipMd5": "fe222cb5fa6fa915524ba9f73fb3c3de",
"startTime": "2016-12-23 08:55:00",
"endTime": "2016-12-29 15:00:00"
}
}
设定环境:
1.这个接口来源是athena,还在开发中,接口数据是写死的,没法改变。
2.即使 后台和接口都是好的,需要的数据都要在 athena 配置,每次配置生效,等缓存时间过期,都很耗费时间。
3.imageZipMd5 值athena 不能随意配置,测试场景需要非法的 imageZipMd5 ,没法通过配置实现。
这是正常的接口返回,现在要 successFlag 改成false 或者 imageZipMd5 改变,时间失效等等数据改变组合。
还是要上面的接口:
默认数据就是上面列出的,现在配置 Map Local;
1.先本地创建一个文本,比如 json.txt。里面内容复制上面json数据,并且改变 imageZipMd5值 62cddce134c9625896b361137bfabe4e
{
"success": true,
"errorCode": 710000,
"msg": "OK",
"data": {
"successFlag": true,
"imageZipUrl": "http://10.10.33.144/fb2/t2/group1/M00/00/59/CgohkFhZ9V-CidqAARAhOcRJ4cAAAAqgKGEzIABECc993.zip",
"imageZipMd5": "62cddce134c9625896b361137bfabe4e",
"startTime": "2016-12-23 08:55:00",
"endTime": "2016-12-29 15:00:00"
}
}
2.配置 Map Local Map To 链接到本地的 json.txt文件

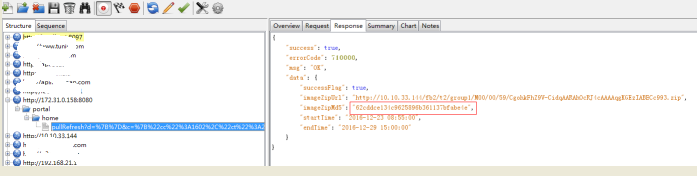
重启app 再次请求接口,接口返回数据 imageZipMd5 已经变成本地文件 json.txt的值。现在可以随意修改 json.txt 里面的内容,覆盖很多场景,节省测试的验证时间。

至此,Map Local 功能配置完成。