首先提供一个知识点外资源:
在线编程:无需编程环境:
https://codepen.io/pen
添加jQuery库:
Settings-->JavaScript-->quick-add-->jQuery
jQuery:
基于js研发的封装库:可以屏蔽之前书写js代码考虑浏览器兼容性的问题。问题交给框架的编写者
企业生成环境经常使用js库jQuery是以后学习其他封装的基础库,99%企业都在使用jQuery
高级库:
Bootstrap(http://www.bootcss.com/p/layoutit/ 可视化布局),zepto,YUI,easyUI,jQuery UI,Ext js(非常笨重,页面效果非常华丽,适合局域网)
Vue
Angular
React
jQuery:
所有高级库的基础
高于js ,但又低于其他高级库
万事万物皆方法(将js属性功能封装为方法)
设计思想:写最少的代码,做最好的事情
Write less,do more
搭建jQuery开发环境:
引用jQuery库

jQuery能做什么?
1.Js能做的都可以做
2.访问和操作DOM元素
3.控制页面样式
4.对页面事件进行处理
5.扩展新的jQuery插件
6.与Ajax技术完美结合
优势:
1.体积小
2.强大的选择器:精确定位(重点)
3.出色的DOM封装
4.可靠的事件处理机制
5.浏览器兼容
6.隐式迭代简化编程
7.丰富的插件支持
装载的先后次序:
jQuery封装库在上
Js代码在下

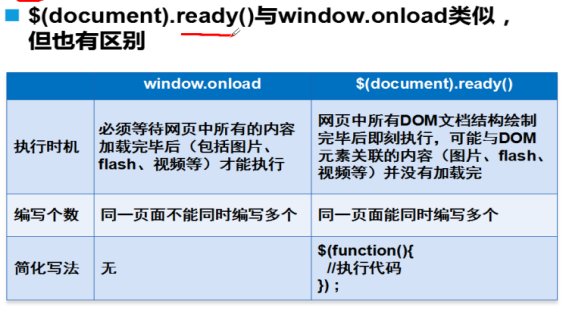
语法结构:
$(document).ready()=function(){};
$(function(){});

注:$(function(){})执行顺序在window.onload之前
语法结构:
1. 工厂函数$():将DOM对象转化为jQuery对象、$(selector).action();
2. 选择器selector:选择器
方法:
1. $(selector).addClass()
A. 向被选元素添加一个或多个类样式
B. 可以是一个,也可以是多个
2. $(this)
A. 是一个jQuery对象
B. 指向鼠标指针当前移向的一菜单级
C. 代表当前
3. $(selector).css()
A. css(“属性”,”属性值”);//设置一个css属性
B. css({“属性1”:”属性值1”,属性2””:”属性值2”......});//同时设置多个css属性
4. $(selector).children()
A. jQuery中遍历后代的一种方法
B. 用作查找元素的所有直接子元素
5. $(selector).show()
显示元素
6. $(selector).hide()
隐藏元素
论css()方法与addClass方法的区别:
A. css()方法为所匹配的元素设置给定的css样式
B. addClass()方法向所匹配的元素添加一个或多个类,改方法不会删除已经存在的类,仅在原有基础上追加新的类样式
C. 基于结构与样式分离的原则,通常在实际应用中,为谋元素添加样式,使用addClass()方法比css()方法的频率高很多,因此建议使用addClass()方法为元素添加样式
jQuery程序的代码风格
1. ”$”的使用
A. jQuery程序的标志
B. $==jQuery
C. 无论页面元素的选择器,还是功能函数的前缀,都必须使用改符号
2. 链式操作
A. 在对DOM元素进行多个操作时。为避免过度使用临时变量或不必要重复代码
B. 链式编程:可以对一个对象进行多重操作,将操作结果返回给该对象
C. 栗子:光棒效果
HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <script type="text/javascript" src="../jquery-1.12.4.js"></script> <script type="text/javascript" src="Day01.js"></script> <body> <ul> <li>北京</li> <li>上海</li> <li>西雅图</li> </ul> </body> </html>
jQuery:
$(function () {
$("li").mouseover(function () {
$(this).css("background-color","pink");
}).mouseout(function () {
$(this).css("background-color","");
});
});
3. 隐式迭代
$(“li”):一行代码即可获取页面所有的li标签,可以为其所有li表示绑定事件或设置样式等
4. 添加注释
A. 开发阶段:
a) 为代码添加注释,可以增加代码的可读性
b) 能够让别人很容易地读懂你的代码
c) 便于后期维护
B. 维护阶段:
a) 建议把关键的模块形成开发文档
b) 便于后期维护,即便后期删除代码注释,也不影响后期维护
C. 产品正式发布:
a) 建议删除注释
b) 减少文件大小,加快下载速度
c) 提高用户体验
DOM对象与jQuery对象:
一. DOM对象
1. 文档对象模型 (Document Object Model)
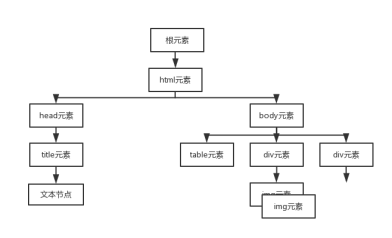
2. 每个HTML页面都有一个DOM,每个DOM都可以表示一棵树
简要图:

论DOM拿文本值:
1. inner HTML:拿到的是标签与文本值
2. inner Text:拿到的是金文本值
3. Value:表单元素的value值
二.jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象,就能够使用jQuery中的方法
栗子:
$(“#box”).html();
//获取id为box元素内的html代码
jQuery不可使用DOM对象一系列方法,它有自己的资源
论jQuery拿文本值:
4. html():拿到的是标签与文本值
5. text():拿到的是金文本值
6. val():表单元素的value值
三.互转
DOM:土鳖
jQuery:土豪
1. DOM-->jQuery(土鳖变土豪)拿钱砸:$
Var txtName = document.getElementById(“txtName”);
Var $txtName = $(txtName);
2. jQuery-->DOM(土豪变土鳖)分解
Var $div = $(“#box”);
Var div = $div[0];
操作样式:
1. dom:三种
(1) Dom.style.fontSize=”属性值”;
(2) Dom.className = “class属性值”;
(3) Dom.style.cssText=”A:B;C:D”;
2. jQuery:三种
(1) Jquery.css(“属性”,”属性值”);
(2) Jquery.css({“属性1”:”属性值1”,属性2””:”属性值2”......});
(3) jQuery.addClass(“类的属性值”);
事件注册:
1. dom: 有 on前缀
Dom中所有事件的开始都是有on的
栗子:
Dom.onclick=function(){};
2. jQuery: 无on前缀
直接上栗子:
jQuery.click(function(){});
经典栗子:使用jQuery变换网页效果:
Html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <script type="text/javascript" src="../../../../../jquery-1.12.4.js"></script> <script type="text/javascript" src="js/index.js"></script> <body> <h1>你是人家的四月天</h1> <div> <p> 笑响亮了四面风</p> <p> 轻灵在春的光艳中交舞看变</p> <p>你是一月早天的云烟</p> <p>黄昏吹着风的软</p> <p>....</p> <p><a href="#">查看全部</a></p> </div> <hr/> <div> 你是人间四月天是永正图书推出的“比烟花寂寞”系列之三。“比烟花寂寞"系列包括《民国女子》《爱眉小札》《你是人间四月天》《你是我眉心未完的诗》。这系列以前所未有的包装形式推出,引起读者尖叫连连。一经上市,便引发各大报纸、媒体的一致报道。 有人崇拜她,把她当做女神、偶像;也有人放出话来,“喜欢她的女人,品行有问题;喜欢她的男人,脑子有问题。” 她是缺乏幽娴品德的女人,她喜好与人辩论,她用诗句表达她的哀愁,她精通文理,学贯中西。她对文学和艺术,具有本能的、直接的感悟。生长富贵,命运坎坷,修养让她把热情藏在里面,热情却是她生活的支柱。 她,就是那个万千宠爱于一身的一代才女——林徽因。 《你是人间四月天》是林徽因的一本小说、诗歌、散文、剧本集,几乎收录了林徽因所有的经典文学作品。其散文成就颇大,虽然数量不多,但风格独特,知识性强。诗歌尤 </div> </body> </html>
jQuery:
$(function () {
var $div = $("div:last");
var $a = $("a");
$div.hide();
$a.click(function () {
if ($a.text() == "查看全部") {
$div.show();
$a.text("折叠");
}else {
$div.hide();
$a.text("查看全部");
}
});
});