css介绍:
css又称层叠样式表,用来调节标签的样式,css应该是一个独立的文件
css注释:
/*这是注释*/
一、css语法结构
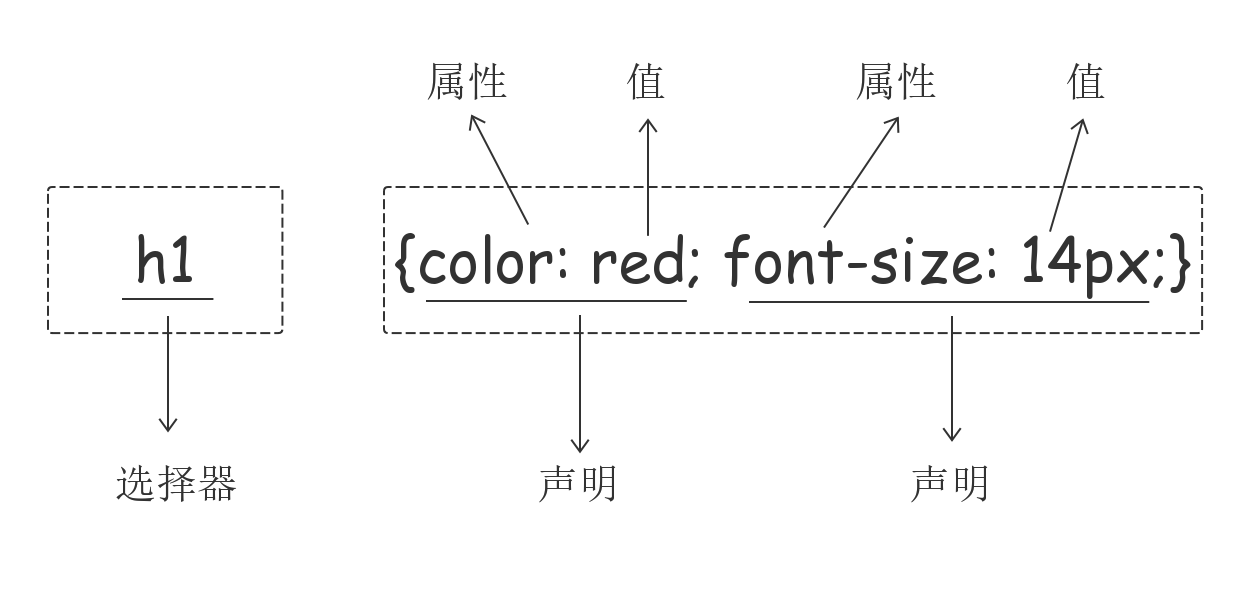
css样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

css的三种引入方式:
1.外部css文件(最正规的书写方式)
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
2.head内style标签内部直接书写css代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3.标签内部通过style属性直接书写(不推荐)
<p style="color: red">Hello world.</p>
二、css选择器
基本选择器
1.标签选择器 (元素选择器)
/* div { 将页面上所有的div标签内部的文本变成红色} */
div {
color:red;
}
2.类选择器
/* .c1 { 让所有具有c1类属性值的标签内部文本变成蓝色} */
.c1 {
color: blue;
}
3.ID选择器
/* #d1 { 将id为d1的标签内部文本内容改成绿色}*/
#d1 {
color: green;
}
4.通用选择器
/* * { !*页面上所有的标签统一修改样式}*/
* {
color: orange;
}
组合选择器
1.后代选择器
/* div span { 空格表示给div内部的span标签的文本内容改变样式,没有层级限制*/
div span {
color: red;
}
2.儿子选择器
/* div > span { > 选择所有父级是 <div> 元素的 <span> 元素*/
div > span {
color: green;
}
3.毗邻选择器
/* div + span { + 表示选择紧挨着div的后一个span标签*/
div + span {
color: green;
}
4.弟弟选择器
/* div ~ span { ~ div后面的所有的同级别的兄弟span标签*/
div ~ span {
color: green;
}
属性选择器[ ]
/* 找到页面上所有具有username属性名的标签*/
[username]{
background-color: deeppink;
}
/*用于选取带有指定属性和值的元素*/
[username="jason"]{
background-color: deeppink;
}
/*用于选取属性名是username并且属性值叫jason的input标签*/
input[username="jason"]{
background-color: deeppink;
}
分组和嵌套
分组
/*div,p,span标签统一设置字体为红色*/
div,p,span{
color: red;
}
嵌套
/* .c1类内部所有p标签设置字体颜色为红色*/
.c1 p {
color: red;
}
标签还可以有自定义的属性 并且可以有多个
伪类选择器
/* 未访问的链接 */
a:link {
color: red;
}
/* 鼠标移动到链接上 */
a:hover {
color: green;
}
/* 选定的链接 */
a:active {
color:blue
}
/* 已访问的链接 */
a:visited {
color: deeppink;
}
/*input输入框获取焦点时样式*/
input:focus {
background-color: deeppink;
}
伪元素选择器
first letter
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"我是头";
color:red;
}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"?";
color:blue;
}
before和after多用于清除浮动。
选择器优先级
1.选择器相同:就近原则
2.选择器不同:行内 > id选择器 > 类选择器 > 标签选择器
除此之外还可以通过添加 ! important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
三、css属性相关
宽和高
div {
200px;
height: 400px;
}
span {
200px;
height: 400px;
}
注意:块级标签才能设置宽度,内联标签的宽度由内容来决定
字体属性
p {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif; /*设置字体*/
font-size: 14px; /*设置字体大小*/
font-weight: lighter; /*设置字体粗细*/
color: yellow; /*设置字体颜色*/
/*color: #ffffff;*/
/*color: rgb(255,103,0);*/
/*color: rgba(255,103,0,0.4);*/ /*第四个值指定了色彩的透明度,它的范围为0.0到1.0之间*/
}

文字属性

去掉a标签默认的自划线:
a {
text-decoration: none;
}
首行缩进
p {
text-indent: 32px; /*若字体大小为16px,则缩进两个字符*/
}
背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*背景重复*/
background-repeat: repeat; 默认,背景图片平铺排满整个网页
background-repeat: no-repeat; 不平铺
background-repeat: repeat-x:背景图片只在水平方向上平铺
background-repeat: repeat-y:背景图片只在垂直方向上平铺
/*背景位置*/
background-position: 100px 10px; 第一个参数调节左右 第二个调节上下
/*支持简写*/
background: center center url("1.png") red no-repeat ;
/*背景图片黏附固定不动*/
background-attachment: fixed;
边框
边框属性
- border-width 边框粗细
- border-color 边框颜色
- border-style 边框样式
#d1 {
border- 2px;
border-style: solid;
border-color: red;
}
/*边框有四边 每一边都可以设置独有的样式 颜色 粗细*/
border-left-style: none; 无边框
border-right-style: dashed; 矩形虚线边框
border-top-style: dotted; 点状虚线边框
border-bottom-style: solid; 实线边框
border-left-color: deeppink;
/*简写*/
border: solid 3px red; /*只要把参数写进去就可以 不需要考虑书写顺序*/
border-radius 画⚪
将border-radius设置为长或高的一半即可得到一个圆形。
div {
height: 200px;
200px;
border-radius: 50%;
background-image: url("美女.png");
background-repeat: no-repeat;
background-color: red;
}
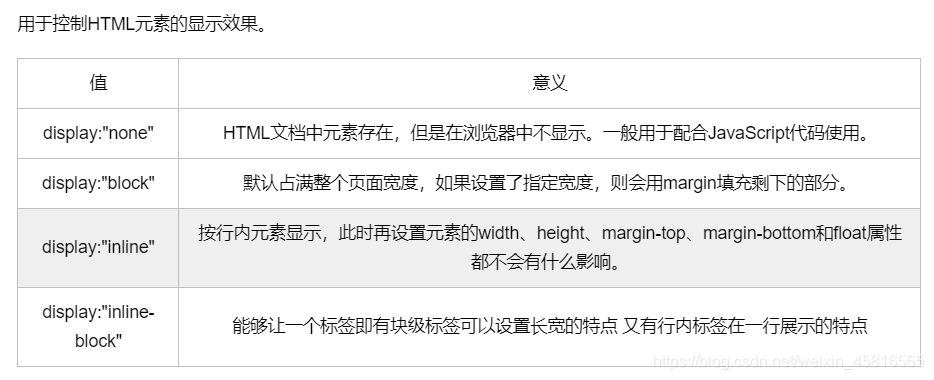
display属性
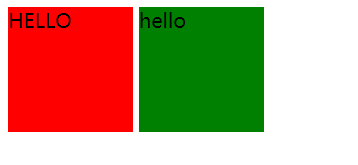
<div style="height:50px ; 50px; background-color: red; display: inline">
HELLO
</div>
<div style="height:50px;50px; background-color: green; display: inline">
hello


<span style="background-color: red;height: 100px; 100px;display: inline-block">HELLO</span>
<span style="background-color: green;height: 100px; 100px;display: inline-block">hello</span>

display:"none"与visibility:hidden的区别:
visibility:hidden 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。
display:none 可以隐藏某个元素,且隐藏的元素不会占用任何空间。
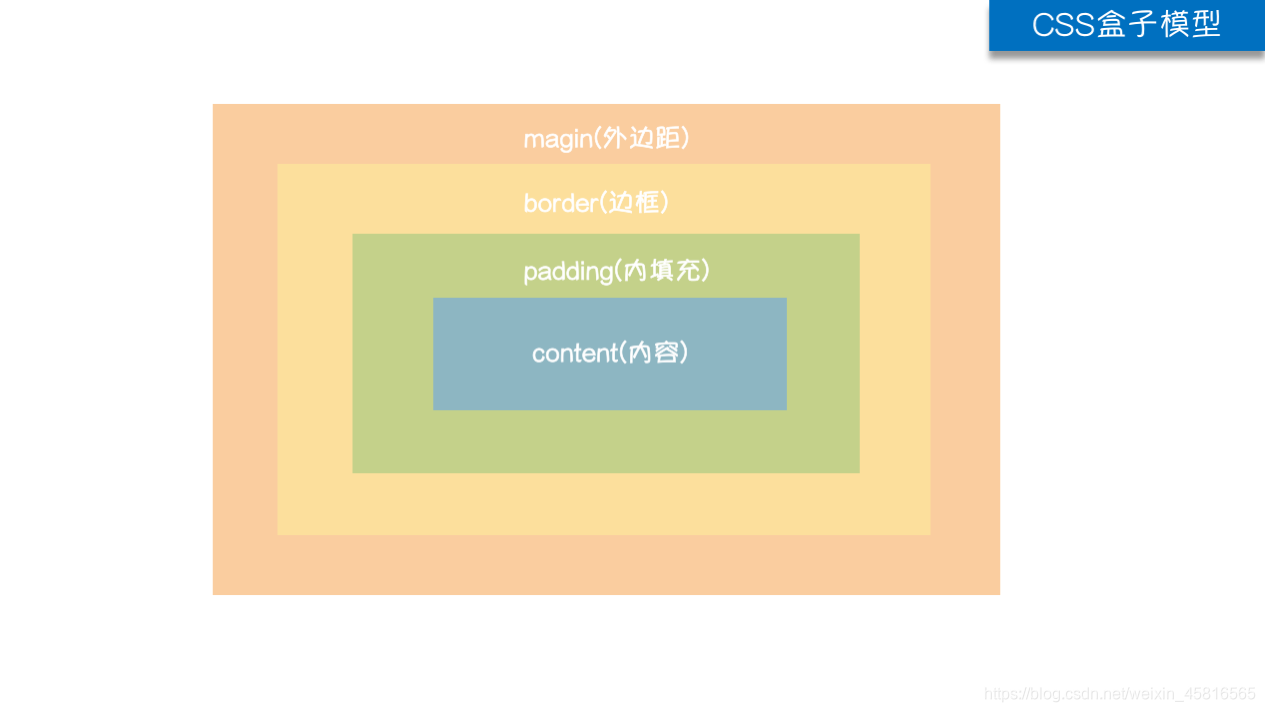
css盒子模型
-
margin: 控制标签与标签之间的距离
-
border(边框): 控制标签的边框
-
padding: 控制内容与边框之间的距离
-
content(内容): 控制标签内部的文本内容

margin和padding
两者的用法规律一致
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.c1 {
height: 100px;
100px;
background-color: red;
margin: 50px; /*上下左右各50px*/
/*margin: 20px 40px; !*第一个是上下 第二个是左右*!*/
/*margin: 20px 40px 60px; !*上 左右 下*!*/
/*margin: 20px 40px 60px 80px; !*上 右 下 左 顺时针*!*/
}
.c2 {
margin-top: 20px;
height: 100px;
100px;
background-color: cadetblue;
padding: 20px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
</body>
</html>
css浮动
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 浮动的元素脱离文档流。
left:向左浮动
right:向右浮动
none:默认值,不浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.left-menu {
background-color: #4e4e4e;
20%;
height: 1000px;
float: left;
}
.right-menu {
background-color: wheat;
80%;
height: 2000px;
float: right;
}
</style>
</head>
<body>
<div class="left-menu"></div>
<div class="right-menu"></div>
</body>
</html>
浮动的缺陷:
浮动会造成父标签塌陷的问题
clear属性
专门用来清除浮动所带来的负面影响 父标签塌陷的问题
在写页面之前 先定义好清除浮动的css代码
.clearfix:after {
content: "";
display: block;
clear: both;
}
结论:谁塌陷了就给谁加上clearfix样式类
注意:浏览器默认是优先展示文本内容的
overflow溢出属性
- visible 默认值。内容不会被修剪,会呈现在元素框之外。
- hidden 内容会被修剪,并且其余内容是不可见的。
- scroll / auto 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
自制圆形头像小例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
background-color: antiquewhite;
}
.c1 {
height: 100px;
100px;
border-radius: 50%;
overflow: hidden;
}
img {
max-100%
}
</style>
</head>
<body>
<div class="c1">
<img src="1.jpg" alt="">
</div>
</body>
</html>
定位position
所有的标签默认情况下都是静态的(static),无法做位置的修改.
若想要修改标签位置 需要先将静态改为可以修改的状态
- position:relative 相对定位 相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。
- position:absolute 绝对定位 相当于已经定位过的(static>>>relative)父标签做偏移。如小米购物车
- position:fixed 固定定位 相当于浏览器窗口固定在某个位置始终不变,如回到顶部
是否脱离文档流
不脱离
-相对定位
脱离
-绝对定位
-固定定位
z-index
控制z轴的距离
z-index 值表示谁压着谁,数值大的压盖住数值小的
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
ps:
optacity既可以改颜色也可以改文本颜色
rgba只能改颜色