一.常见的事件

二.事件绑定与传参
页面中
不需要传参的事件
<!--写法一 bind事件名='函数名' --> <view bindtap="click">我是事件</view> <!--写法一 bind:事件名='函数名' --> <view bind:tap="click">我是事件</view>
需要传参的事件
<!-- 点击传参 data-传过去的key='变量值' -->
<!-- 点击传变量 data-传过去的key='{{变量名}}' -->
<button bind:tap="click2" data-name="{{name}}" data-age="18" id="bt">我是按钮</button>
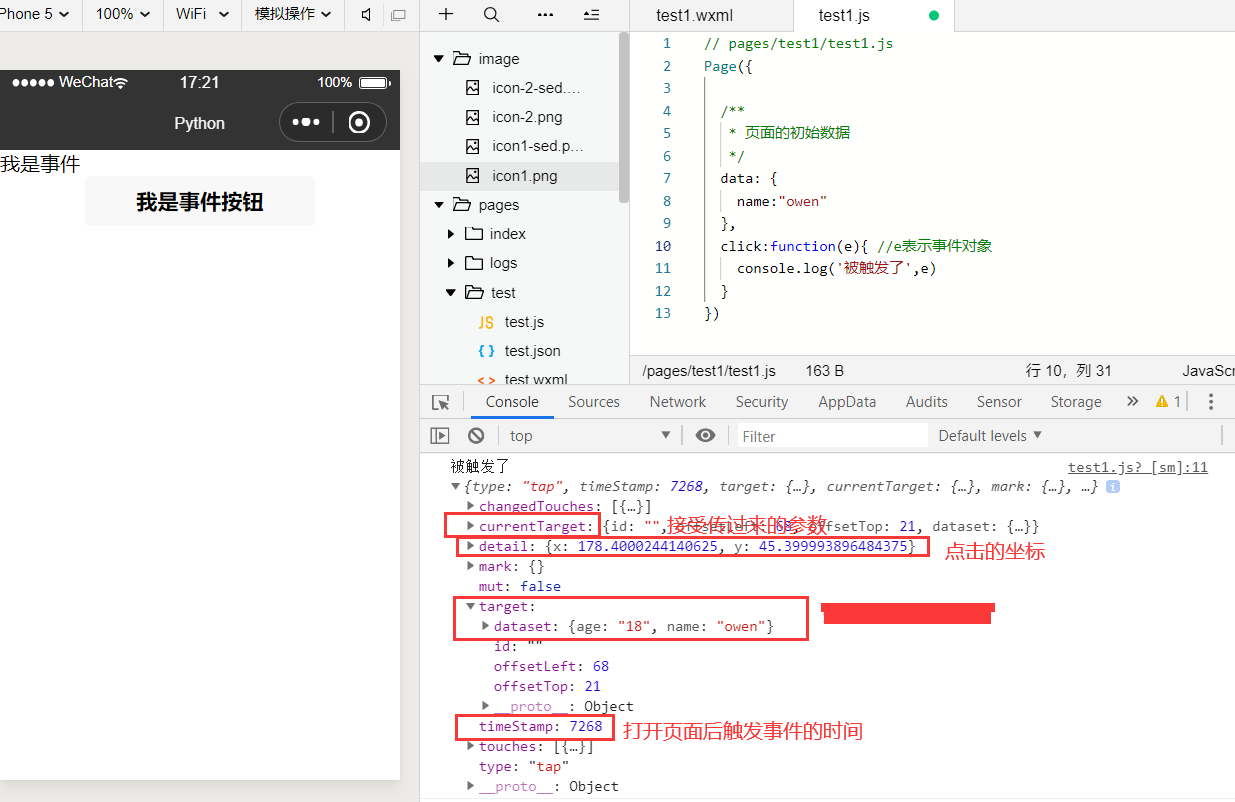
.js文件
Page({ /*页面的初始数据*/ data: { name:"owen" }, //e为事件对象,事件所有产生的数据都在e中 click:function(e){ console.log("你点我了") }, click2:function(e){ console.log("你点我了",e) }, )}
总结:
1 响应函数直接写在page对象中就可以了,不需要和vue一样写在methods里面
2 <view bind:事件名称 = "响应函数的函数名" data-参数名 = "值">
3 获取传过来的参数,在事件对象中。用e.currentTarget.dataset.属性的名称

三、事件捕获与冒泡
wxml页面
<!-- capture-bind:tap 事件的捕获,从外面到里面--> <!-- bind:tap就是事件的冒泡,从里面到外面传递 --> <view class="outter" capture-bind:tap="click4" bind:tap="click7" data-a="o">外面 <view class="midd" capture-bind:tap="click5" bind:tap="click8" data-a="i"> <view class="inner" capture-bind:tap="click6" bind:tap="click9"> 里面 </view> 中间 </view> </view> <!-- 如何阻止事件捕获 将 capture-bind:tap改成 capture-catch:tap--> <view class="outter" capture-bind:tap="click4" bind:tap="click7" data-a="o">外面 <view class="midd" capture-catch:tap="click5" bind:tap="click8" data-a="i"> <view class="inner" capture-bind:tap="click6" bind:tap="click9"> 里面 </view> 中间 </view> </view> <!-- 如何阻止事件冒泡 将bind:tap 改成 catch:tap--> <view class="outter" capture-bind:tap="click4" bind:tap="click7" data-a="o">外面 <view class="midd" capture-bind:tap="click5" bind:tap="click8" data-a="i"> <view class="inner" capture-bind:tap="click6" catch:tap="click9"> 里面 </view> 中间 </view> </view>
js文件
// pages/test1/test1.js Page({ data: { name:"owen" click4:function(e){ console.log("捕获外") }, click5:function(e){ console.log("捕获中") }, click6:function(e){ console.log("捕获里") }, click7:function(e){ console.log("冒泡外") }, click8:function(e){ console.log("冒泡中") }, click9:function(e){ console.log("冒泡里") } })
wxss文件

/* pages/test1/test1.wxss */ .outter{ width: 600rpx; height: 600rpx; background-color: red; } .midd{ width: 400rpx; height: 400rpx; background-color: blue; } .inner{ width: 200rpx; height: 200rpx; background-color: yellow; }
