CSS层叠样式表
作用以及功能:
- 找到某个或某些样式
- 对指定的样式进行装饰
CSS的四种引入方式
1.行内引入式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,重复性太高,不推荐使用。
<p style="background-color: rebeccapurple">hello tianpeng</p>
2嵌入引入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3.链接引入式
通过link方式将一个.css文件引入到HTML文件中
```html # rel="stylesheet" 为固定写法 ```4.导入引入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
```html ```注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
CSS选择器
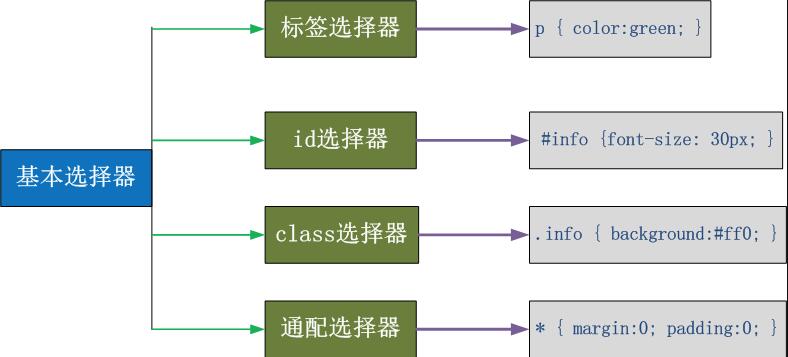
1.基础选择器

基础选择器又叫,直接选择器包含:
标签选择器(给指定的标签a,div,span等)设置的样式,全局所有的标签都会生效
根据指定的标签来选择div、p、a等标签
div{
background-color: #9295ED;
color: white;
}
引用样式:
<div>3</div>
#id表示为id选择器 (由于id唯一性,所以复用性较低)
根据定义的id值来确定是哪个标签,id不可重复,id="i1"
<style>
#i1{ # 用于定义css样式格式的,也可以用来指定一个css所在路径
background-color: red;
height: 48px;
}
</style>
引用样式:
<div id = i1>1</div>
class类选择器
.c1{
background-color: #2395ED;
height: 66px;
}
引用样式:
<div class="c1">3</div>
根据定义的类class来确定某几个,定义了同一个class类的标签,class="c1"
层级选择器(多级别之间用空格分隔开)
.c1 .c2 {
background-color: aqua;
}
引用样式:
<span class="c1">spanspan
<a class="c2">aaaa</a> # 只有class = "c2" 的才会引用样式
<p>pppppp</p>
</span>
通配选择器*
所有的标签全部选择上,*{margin:0; padding:0}
注意:
相同的选择器,修改共同的标签,遵循就近原则;写在后面的生效,具有覆盖性;2.组合选择器
组合选择器中的多元素选择器比较重要;
#i1,#i2,#i3{ /*同时给 id 为 i1,i2,i3 设置样式*/
background-color: red;
height: 48px;
}
引用样式:
<div id = i1>1</div>
<div id = i2>2</div>
<div id = i3>3</div>
其他组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}
E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
3.属性选择器(对选择到的标签再通过属性再进行一次筛选)
input[type="text"] { 260px;height: 30px} /*选中 在input标签中类型为text的 */
引用样式:
<input type="text"> # type="text" 的会引用这条属性
<input type="password">
其他组合选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素
div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
CSS样式优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
1.id选择器(优先最高)在head的style标签内
2.通配选择器
3.class选择器
4.标签选择器 (dic,p,a等)
强制性指定某个标签生效,在选择器后面加!important(强制优先)
.c1{
color: olivedrab !important;
}
优先级,标签上style优先,编写顺序,就近原则(离标签越近越优先)
语法:style = 'key1:value1;key2:value2;'
- 在标签中使用 style='xx:xxx;'
- 在页面中嵌入 < style type="text/css"> 块
- 引入外部css文件
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=" "------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
```html 1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。2、有!important声明的规则高于一切。
3、如果!important声明冲突,则比较优先权。
4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
<hr>
##style标签常见属性(字体、边框、大小)
### border 边框
<div style="border: 2px dotted red;height: 20px; 400px"></div>
<div style="border-top: 5px solid red;height: 20px; 400px"></div>
<div style="border-left: 5px solid red;height: 20px; 400px"></div>
<div style="border-right: 5px solid red;height: 20px; 400px"></div>
<div style="border-bottom: 5px solid red;height: 20px; 400px"></div>
```html
<div style="border: 2px solid red;height: 40px; 600px"></div>
# style="border 全边框
# style="border-top: 上边框
# style="border-left: 左边框
# style="border-right: 右边框
# style="border-bottom: 下边框
# 2px 2像素宽
# solid/dotted 实体/虚线
# red 颜色
# height: 40px 高40px
# 600px" 宽600px
# 80% 宽可以设置为 80% (实际为屏幕的80%)
字体属性font
<div style="height: 40px ;
border: 2px solid red;
60%;
font-size: 18px;
text-align: center;
line-height: 40px;
font-weight:bold;
color: red">这里的字体上线水平居中</div>
# font-size: 28px 字体大小
# text-align: center 字体左右居中 (水平方向)
# line-height: 40px 根据标签高度居中 40px 为div的高度(垂直方向)
# font-weight:bold 字体加粗
# color: red 字体颜色
# height 高度(像素)
# width 宽度(像素/或屏幕%比)
# text-decoration:none 去除a标签链接下面的 __ 下划线
# font-family: 华文仿宋; 设置字体样式
float 将块级标签,在一行内展示(占用的宽度比,小于100%)
可以通过css 样式直接对html添加标签:
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容
例:p:before{content:"hello";color:red;display: block;} /*在p标签前面插入一个hello*/
<div style="clear: both"></div> 在同级最后添加clear: both用于将漂浮起来的子级 div 拉回父级的管控区域内;
<div style=" 600px;border: 1px solid red">
<div style=" 20%;height: 48px;float: left; background-color: antiquewhite">1</div>
<div style=" 80%;height: 48px;float: right; background-color: #19b7ff">2</div>
<div style="clear: both"></div>
</div>
<div style="height: 68px; background-color: red"></div>
# float: left 往左飘
# float: right 往右飘
# <div style="clear: both"></div> 用于将漂浮起来的子级 div 拉回父级的管控区域内;
display将块级标签和内联标签互换,或将他们属性相融合;
- display: none; # 将标签隐藏
- display: block; # 将内联标签转换为 块级标签
- display: inline; # 将块级标签转换为内联标签
- display: inline-block; # 将块级标签和内联标签的属性想融合(可以设置,高度,宽度,padding 和 margin)
<!--style="display: inline" 将块级标签改为内联标签-->
<div style="display: inline;background-color: red;color:white">我是div标签,但是现在变成了“内联标签了”</div>
<!--style="display: block;" 将内联标签改为块级标签-->
<a style="display: block;background-color: #19b7ff;color: white">我是a标签,但是我现在占一整行了</a>
<!--style="display: inline-block 可以将内联标签设置长宽,块级标签在同行并排显示-->
<div style="display: inline-block;background-color: #018ae5;height: 100px;line-height: 100px;">
我是div标签,但是我现在,不占用全行了;而且可以设置行高;
</div>
<a style="display: inline-block;background-color: #114415;height: 100px; 400px;color: white">
我是a标签,但是我现在可以设置宽高;
</a>
内padding外margin边距
外边距:margin,自己往外移动;内边距:padding将自身的边框加大;
- margin:0 auto; # 将边距设置为0
- margin-left:50px; # 左外边距50px;
- margin-top:50px; # 上外边距50px;
- margin-bottom:50px; # 下外边距50px;
- margin: 0 auto; # 将当前div左右居中;0上下为0,左右为自动*****;
- padding:0 10px; # 内边距上下0 左右加10px;
<div style=" 600px;border: 1px solid red;">
<div style="margin: 0 auto;height: 100px; 200px;background-color: #1812dd;color: white">我上下margin为0,左右margin为自动auto;所以我居中了</div>
<hr style="margin: 0;border-top:1px solid red; ">
<div style="margin-top:50px;margin-left:50px;height: 100px; 100px;background-color: #20ddd9">
我距离上面50px;
并且距离左边50px;
</div>
<hr style="margin: 0;border-top:1px solid red; ">
<div style="padding-top:50px;padding-left:50px;height: 100px; 100px;background-color: #20ddd9">
我的内部上边距和左边距大了50px,所以显得很胖,但是我的内容还是100*100
</div>
</div>
position位置有三种存在方式
- fixed 固定位置
- relative 相对位置(一般结合absolute一同使用,absolute的位置会固定在relative范围内的某个位置;)
- absolute 绝对位置(自身应用不多;一般和“relative”组合使用)
纪要
- opacity: 0.5 # 表示div透明度为50%
- z-index: 8 # 表示图层显示优先级,值越大显示越靠上层
通过固定位置 fixed 实现返回页面返回顶部

css样式部分
<style>
#back-to-top {
bottom: 0;
color: #444444;
padding: 10px 10px;
position: fixed;
right: 50px;
cursor: pointer;
}
</style>
html部分
<body>
<div style="height: 1500px;border: 1px solid red;"></div>>
<span id="back-to-top">
<a href="#top">
<img src="http://images.cnblogs.com/cnblogs_com/baolin2200/1078031/o_%e8%bf%94%e5%9b%9e%e9%a1%b6%e9%83%a81.png" alt="">
</a>
</span>
</body>
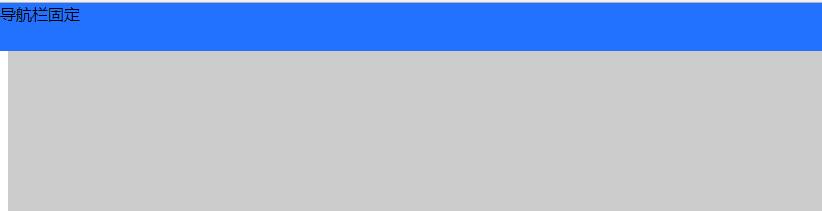
通过固定位置 fixed 实现顶部导航栏固定

css样式部分
<style>
.pg-header{
height: 48px;
background-color: aqua;
color: black;
position: fixed;
top: 0;
right: 0;
left: 0;
}
.pg-body{
height: 1800px;
background-color: #cccccc;
margin-top: 48px;
}
</style>
html部分
<body>
<div class="pg-header">头部</div>
<div class="pg-body">内容</div>
</body>
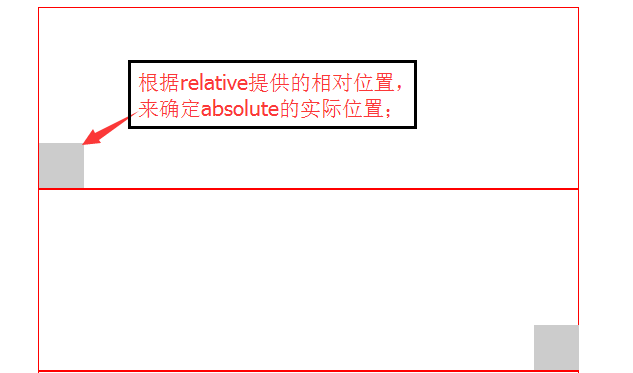
通过relative加上absolute实现相对定位

<div style="position:relative;border: solid 1px red; 600px;height: 200px;margin: 0 auto">
<div style="position: absolute; 50px;height: 50px;background-color: #cccccc;bottom: 0;left: 0"></div>
<!--根据position提供的位置,来确定absolute具体定位在什么地方-->
</div>
<div style="position:relative;border: solid 1px red; 600px;height: 200px;margin: 0 auto">
<div style="position: absolute; 50px;height: 50px;background-color: #cccccc;bottom: 0;right: 0"></div>
</div>
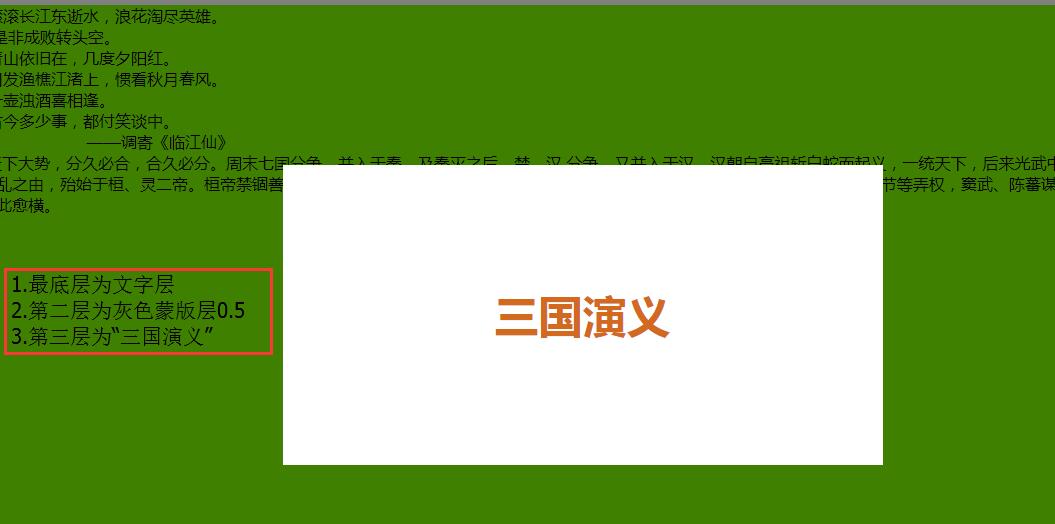
通过fixed实现遮罩层
- opacity: 0.5 # 表示div透明度为50%
- z-index: 8 # 表示图层显示优先级,值越大显示越靠上层

<div style="height: 2000px;background-color: chartreuse"></div>
<div style="z-index:8;position: fixed;top: 0;bottom: 0;left: 0;right: 0;background-color: black;opacity: 0.5"></div>
<div style="z-index:10;
position: fixed;
height: 300px;
600px;
top: 50%;
margin-top:-150px;
left: 50%;
margin-left: -300px;
background-color: white;">
</div>
<!--使白框实现在正中间,
根据框的宽高比,
减去margin-top或margin-left一半值
-->
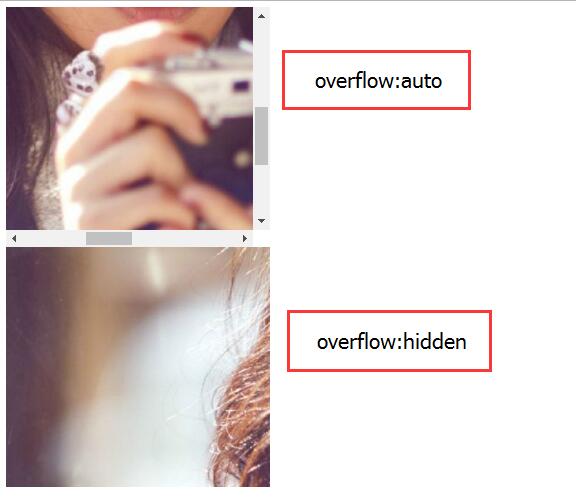
overflow
- overflow: auto # 出现滑轮方式显示图片
- overflow: hidden # 将超出范围大小的地方隐藏

<div style="height: 400px; 500px;overflow: auto">
<img src="http://images.cnblogs.com/cnblogs_com/baolin2200/1084600/o_sq.jpg">
</div>
<div style="height: 400px; 500px;overflow: hidden">
<img src="http://images.cnblogs.com/cnblogs_com/baolin2200/1084600/o_sq.jpg">
</div>
伪类选择器
锚伪类:专用于控制链接的显示效果
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
a:link {color: #f8ff20; text-decoration:none} /* 去除超链接的下划线 */
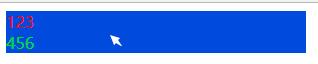
例:当鼠标放到指定位置后,对不同的标签设置不同的颜色

1.CSS样式:
<style>
.item{
background-color: #dddddd;
300px;
}
.item:hover{
color: red;
}
.item:hover .b{
color: #00e207;
}
</style>
2.Html内容:
<div class="item">
<div class="a">123</div>
<div class="b">456</div>
</div>
cursor鼠标旋停,指针样式
- cursor: wait; 旋转
- cursor: move; 移动
- cursor: pointer; 小手
背景图设置
背景图片的重复设置
不重复background-repeat: no-repeat;
x轴重复
background-repeat: repeat-x;
y轴重复
background-repeat: repeat-y;*/
简写:
background: url('1.jpg') repeat-x;
```html ```
背景抠图,指定显示背景图片的位置
- background: url('18.png') 0 60px; # 指定图片地址,x轴为0,y轴为60px
<div style="height: 200px; 20px;background: url('http://images.cnblogs.com/cnblogs_com/baolin2200/1084600/o_icon_18.png') no-repeat"></div>
<div style="height: 20px; 18px;
background: url('http://images.cnblogs.com/cnblogs_com/baolin2200/1084600/o_icon_18.png') 0 60px;">
</div>
指定背景图的url
/background-image: url("5.png");/
指定背景图是否充分
/background-repeat: no-repeat;/
指定背景图显示x轴位置
/background-position-x: -110px;/
指定背景图显示y轴位置
/background-position-y: -113px;/
合并写法:图片位置,不重复,x轴,y轴
background: url("5.png") no-repeat -110px -113px;
通过定位的方式实现输入框后面的图标:
- 通过外出的div 做个相对定位;
- input标签设置右侧内边距为30像素,用作填充;
- span 标签做绝对定位,在div标签的右侧;
<div style="height: 35px; 400px;position: relative;">
<input type="text" style="height: 35px; 370px;padding-right: 30px" />
<span style="position: absolute;
right: 6px;
top: 10px;
background: url('http://images.cnblogs.com/cnblogs_com/baolin2200/1084600/o_i_name.jpg');
height: 16px; 16px;display: inline-block">
</span>
</div>
<br>
<div style="height: 35px; 400px;position: relative;">
<input type="password" style="height: 35px; 370px;padding-right: 30px" />
<span style="position: absolute;
right: 6px;
top: 10px;
background: url('http://images.cnblogs.com/cnblogs_com/baolin2200/1084600/o_i_pwd.jpg');
height: 16px; 14px;display: inline-block">
</span>
</div>
img{
vertical-align: -20px;
/*用于设置图片和字体之间的位置*/
}