页面布局之内容区域的左右分居内容
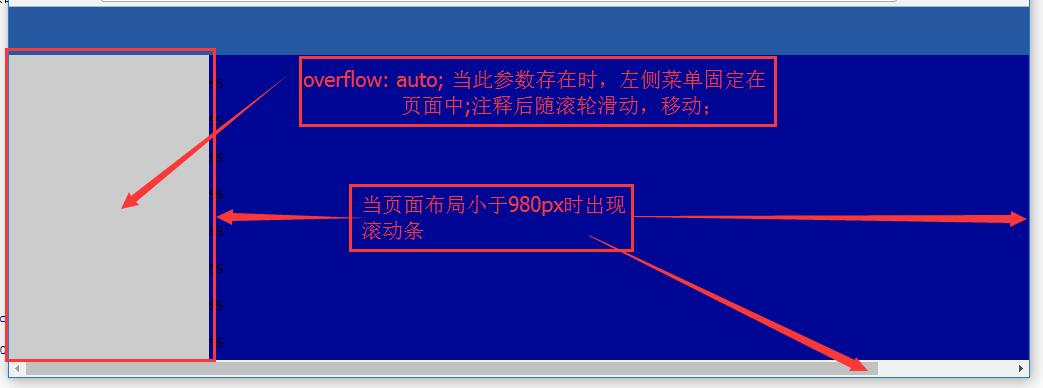
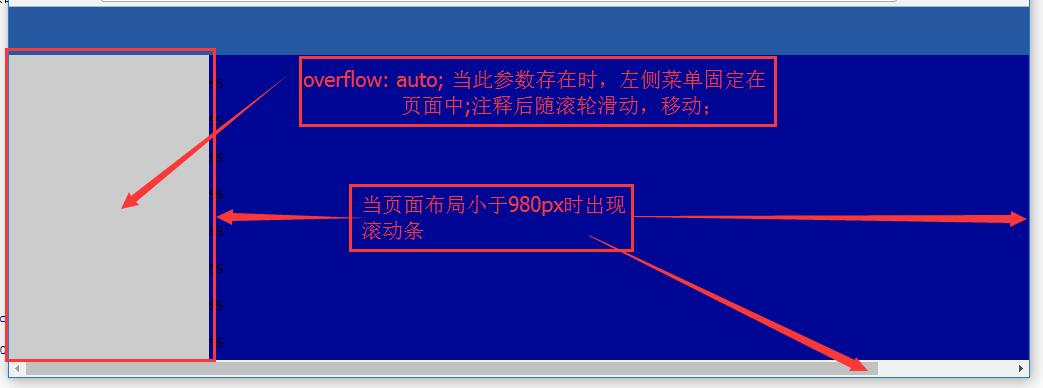
- overflow: auto; 控制左侧菜单是否固定
- min- 980px; 控制当页面小于980px时出现滚动条

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.left{
float: left;
}
.right{
float: right;
}
.pg-header{
height: 48px;
background-color: #2459a2;
color: white;
min- 1180px;
}
.pg-content .menu{
position: absolute;
top: 48px;
left: 0;
bottom: 0;
200px;
background-color: #cccccc;
}
.pg-content .content{
position: absolute;
top: 48px;
right:0;
bottom: 0;
left: 200px;
background-color: #000795;
/*min- 980px; 该项为页面缩小980px时出现滚动条,不会影响页面布局*/
min- 980px;
/*overflow: auto; 添加该项时,左侧内容框固定不动,去除后左侧会跟随滚动条上移*/
overflow: auto;
}
</style>
</head>
<body>
<div class="pg-header"></div>
<div class="pg-content">
<div class="menu left">
a
</div>
<div class="content left">
<div style="background-color: #000795">
<p >ss</p><p>ss</p><p>ss</p><p>ss</p><p>ss</p><p>ss</p><p>ss</p>
<p>ss</p><p>ss</p><p>ss</p><p>ss</p><p>ss</p><p>ss</p><p>ss</p>
<p>ss</p><p>ss</p><p>ss</p><p>ss</p><p>ss</p><p>ss</p><p>ss</p>
<p>ss</p><p>ss</p><p>ss</p><p>ss</p><p>ss</p><p>ss</p><p>ss</p>
<p>ss</p><p>ss</p><p>ss</p><p>ss</p><p>ss</p><p>ss</p><p>ss</p>
</div>
</div>
</div>
<div class="pg-footer"></div>
</body>
</html>