这篇博客用来记录下通过各种途径知道的一些JS的小细节。
一、1 + undefined = NaN 而 1 + null = 1
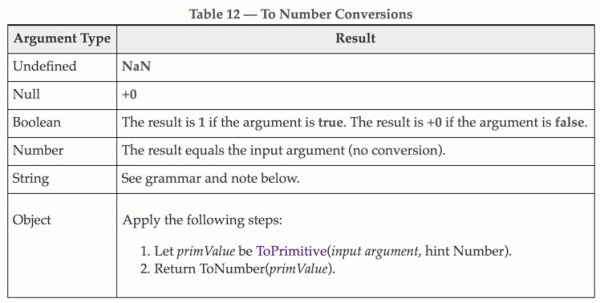
因为:undefined强转数字是NaN 而 null强转数字是+0,规则如下


二、两个{}的比较
console.log({}=={});//false 指针的比较,两个都是新对象,指向的位置不一样,所以为false
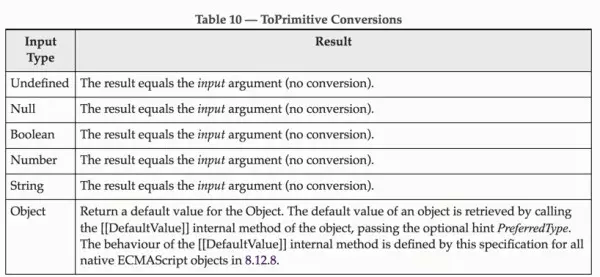
console.log({}<{});//false 大小的比较,会将左右进行ToPrimitive操作,{}执行该操作之后得到的是一个表示该对象的字符串”[object Object]”,所以应该是相等
console.log({}<={});//true 同上
三、原型链中的基础类型不会被共享
因为基础类型是不可变的,你所更改的基础类型的值,不过是将更改后的值放入到新的地址中,然后变量将指针指向新的地址。一旦更改了当前属性的指针所指向的地址,JS就会把这个属性从原型链中复制到此实例中。
四、setTimeout的一些细节
1、第一个参数可以是字符串,因为引擎内部是使用eval语句执行的
2、时长最长为 2147483647毫秒(24.8天),因为浏览器内部使用32位带符号的整数来储存推迟执行的时间。
五、箭头函数没有this,是引用的外层的this
PS:同样的,arguments、super、new.target这三个变量也是引用的外层的
比如在浏览器环境下
let a = 1,b = {a:2};
let f = ()=>{console.log(this.a)};
执行f.call(b);返回的还是1
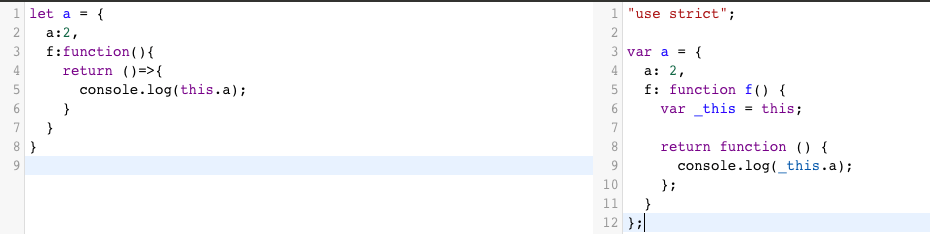
一下是另一个实例,将es6转换成es5之后的结果,这下你应该就明白为什么call没有用了。

六、如果let b = new Object(a) 则 b === a
可能是由于从其他语言带来的感觉,所以很多人都以为使用let b = new Object(a) ,则a为b的原型,其实不是,其实这个语句等于 let b = a;
七、x = 2 和 var x = 2的区别
有些人声明变量的时候忘记写关键字了。这会导致什么后果呢?
1、不会变量提升。
2、可以使用delete删除