之前说完从零开始配置TypeScript + React + React-Router + Redux + Webpack开发环境
现在我们来看看如何根据在这个环境的基础上配置按需加载。如果Redux也没有关系,有React-Router就足够了。
本来以为React的按需打包已经有很成熟的方案了,但是没想到网上还是没有一个基于typescript的教程,这让typescript开发者情何以堪。
首先放弃使用require.ensure,因为@types/node中没有定义require的ensure,就算重写了node的index.d.ts,也会报一个warning,并且不会起作用(可能是我写错了,但是我按别人的教程来写确实没有作用)。
然后放弃使用es6的import,因为我的项目内集成了antd,如果使用import的话,必须在tsconfig.js中设置models:'commonjs',但是我antd使用按需加载必须使用models:'es2015',并且也还是不能使用(同上)。
所以这里我们采用bundle-loader,并且这篇教程不会介绍bundle的一些使用方式,因为我自己也没摸很透。
安装依赖
npm i -D bundle-loader@0.5.5
修改routes.tsx中的代码
import * as React from 'react'; import { Route, IndexRoute } from 'react-router'; import * as Hello from './containers/Hello'; function lazyLoadComponent(lazyModule: any): any { return (location: any, cb: any) => { lazyModule((module: any) => cb(null, module.default)); } } export default ( <Route path="/"> <IndexRoute getComponent={lazyLoadComponent(Hello)} /> <Route path="/demo"> <IndexRoute getComponent={lazyLoadComponent(Hello)} /> </Route> </Route> );
其中Hello容器需要通过 * as 的方式引入,不然在编译好的代码中报错。
然后之前toute上的component需要替换为getComponent,这是官方提供的按需加载的方法。
代码修改完毕,我们接下来需要修改webpack中的output,在output属性中添加如下一条
chunkFilename: '[name].[chunkhash:5].chunk.js'
然后在module中添加如下规则
{ test: /src/containers(/.*).(tsx|ts)/, loader: "bundle-loader?lazy!ts-loader" }
我这里是用的ts-loader,你也可以改成babel-loader,都行。
注意test中匹配的是你在routes.tsx中引入的那个文件夹,一般来说都是containers。
然后运行webpack或者webpack-dev-server

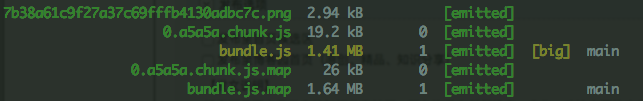
可以看到我们多出来了一个chunk文件,代表我们的引用成功了。