网络基础TCP/IP
我们通常所使用的网络(包括互联网)均是在TCP/IP协议族的基础上运作的。HTTP属于它内部的一个子集
TCP/IP协议族按层次分为:应用层,传输层,网络层和数据链路层(更好的划分方法应该是将网络划分为7层)
理解四层:
应用层:决定了向用户提供应用服务时的通信的活动。HTTP协议处于应用层
传输层:传输层对上层应用层,提供处于网络连接中的两台计算机之间的数据传输。传输层有两个性质不同的协议:TCP(传输 控制器协议)和UDP(用户数据报协议)
网络层(又名网络互联层):用来处理在网络上流动的数据包。
与对方计算机之间通过多台计算机或网络设备进行传输时,网络层所起的作用就是在众多的选项内 选择一条传输路线。
链路层(数据链路层,网络接口层):用来处理网络连接的硬件部分
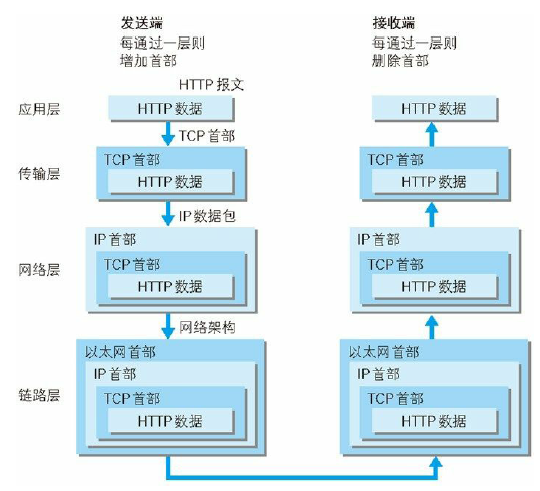
TCP/IP的通信传输层在这四层中的传输方式:

发送端从应用层往下走,每经过一层时必定会打上一个该层所属的首部信息。接收端则往应用层上走,每经过一层时会把对应的首部消去。数据包装的这种方法称为:封装
例证:以访问某个web页面为例
发送端:
应用层:客户端在应用层依据HTTP协议发出想访问web页面的HTTP请求
传输层:依据TCP协议将从应用层收到的数据(HTTP请求报文)进行分割,并在各个报文上打上标记序号及端口号后发给 网络层
网络层:IP协议,增加作为通信目的地的MAC地址后转发给链路层。
至此,发往网络的通信请求就准备齐全了
接收端:
接收端的服务器在链路层上接收到数据,按序往上层发送,一直到应用层。
直到传输到应用层,才算真正接收到由客户端发送过来的HTTP请求。