首先,Python 完整的异常处理语法结构如下:
try: #业务实现代码 except Exception1 as e: #异常处理块1 ... except Exception2 as e: #异常处理块2 ... #可以有多个 except ... else: #正常处理块 finally : #资源回收块 ...
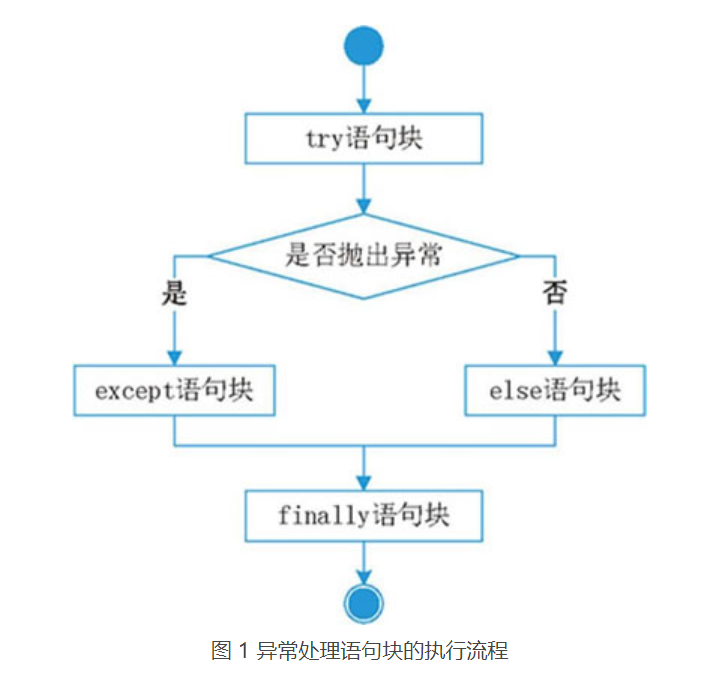
整个异常处理结构的执行过程,如图 1 所示。

注意,在整个异常处理结构中,只有 try 块是必需的,也就是说:
- 如果没有 try 块,则不能有后面的 except 块、else 块和 finally 块。但是也不能只使用 try 块,要么使用 try except 结构,要么使用 try finally 结构;
- except 块、else 块、finally 块都是可选的,当然也可以同时出现;
- 可以有多个 except 块,但捕获父类异常的 except 块应该位于捕获子类异常的 except 块的后面;
- 多个 except 块必须位于 try 块之后,finally 块必须位于所有的 except 块之后。
- 要使用 else 块,其前面必须包含 try 和 except。
其中,很多初学者分不清 finally 和 else 的区别,这里着重说一下。else 语句块只有在没有异常发生的情况下才会执行,而 finally 语句则不管异常是否发生都会执行。不仅如此,无论是正常退出、遇到异常退出,还是通过 break、continue、return 语句退出,finally 语句块都会执行。
注意,如果程序中运行了强制退出 Python 解释器的语句(如 os._exit(1) ),则 finally 语句将无法得到执行。例如:
import os try: os._exit(1) finally: print("执行finally语句")
运行程序,没有任何输出。因此,除非在 try 块、except 块中调用了退出 Python 解释器的方法,否则不管在 try 块、except 块中执行怎样的代码,出现怎样的情况,异常处理的 finally 块总会被执行。
另外在通常情况下,不要在 finally 块中使用如 return 或 raise 等导致方法中止的语句(raise 语句将在后面介绍),一旦在 finally 块中使用了 return 或 raise 语句,将会导致 try 块、except 块中的 return、raise 语句失效。看如下程序:
def test(): try: # 因为finally块中包含了return语句 # 所以下面的return语句失去作用 return True finally: return False print(test())
上面程序在 finally 块中定义了一条 return False 语句,这将导致 try 块中的 return true 失去作用。运行上面程序,输出结果为:
False
同样,如果 Python 程序在执行 try 块、except 块包含有 return 或 raise 语句,则 Python 解释器执行到该语句时,会先去查找 finally 块,如果没有 finally 块,程序才会立即执行 return 或 raise 语句;反之,如果找到 finally 块,系统立即开始执行 finally 块,只有当 finally 块执行完成后,系统才会再次跳回来执行 try 块、except 块里的 return 或 raise 语句。
但是,如果在 finally 块里也使用了 return 或 raise 等导致方法中止的语句,finally 块己经中止了方法,系统将不会跳回去执行 try 块、except 块里的任何代码。
尽量避免在 finally 块里使用 return 或 raise 等导致方法中止的语句,否则可能出现一些很奇怪的情况。