20155223 Exp8 WEB基础实践
基础问题回答
什么是表单?
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签定义。
浏览器可以解析运行什么语言?
超文本标记语言:HTML
可扩展标记语言:XML
还有各类脚本语言。
WebServer支持哪些动态语言?
这几种语言:ASP、JSP、PHP。
实践内容
Web前端HTML
欲运行Web,首先先确认本机安装有apache2。输入命令:apache2 -v。

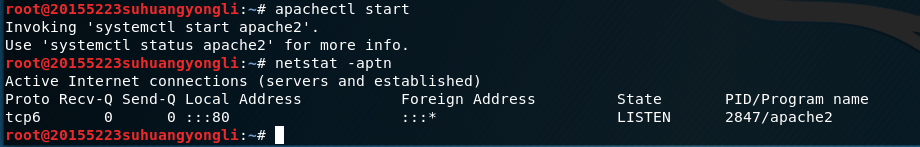
那既然我安装有这个东西,那就启动它。
然后看看现在虚拟机的端口占用情况。

在浏览器输入本机地址,确认apache2的工作情况。能用就继续。

我在其工作目录下随便编辑点文本文件,来确认apache2可以读文件。
输入命令:vi /var/www/html/demo.txt,夏姬八输输入随机字段后保存离开。
在浏览器界面登录[本机IP地址]/demo.txt,然后出来这玩意。

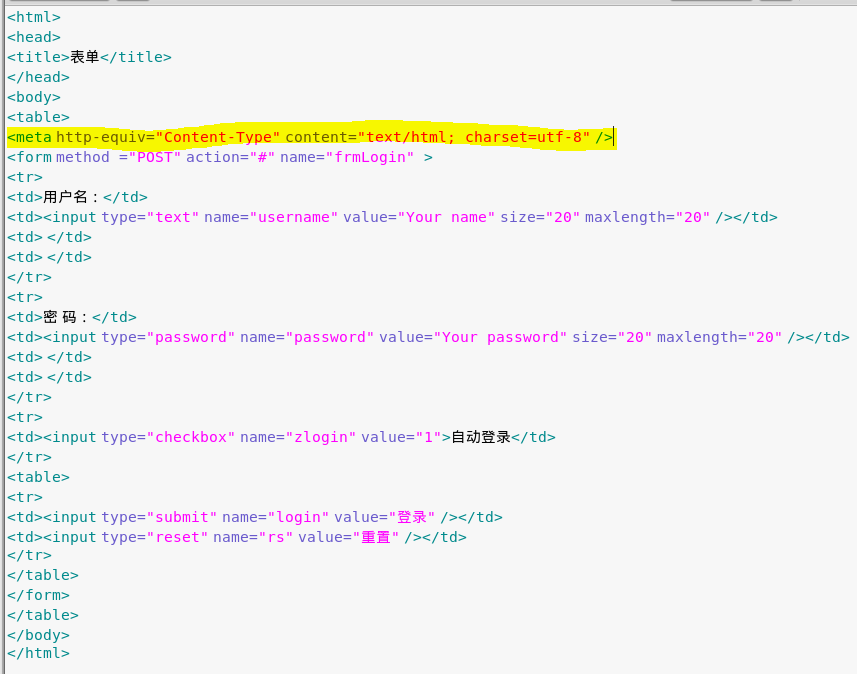
接下来,在相同目录下编译一个前台代码。
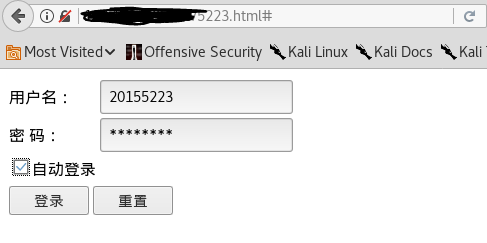
下图中高亮部分可以使汉字编码正常使用,不然就会在汉字部分出现乱码。

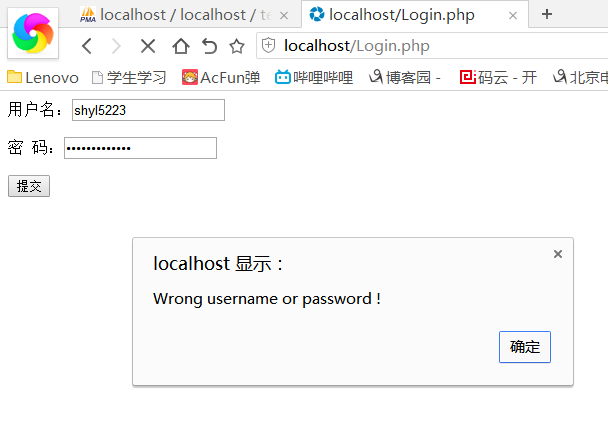
使用效果:

当然,输入完用户名和密码之后什么都不会发生。
Web前端JavaScript
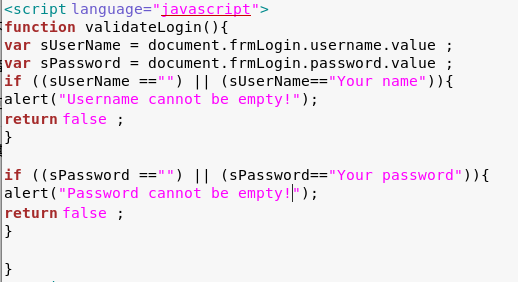
其实就是在原有HTML文件基础上再添加上一些JavaScript的代码。
就是这些简单代码。
然后我们看看效果如何。

好了,有关前端的部分就到此为止了。
Web后端MySQL
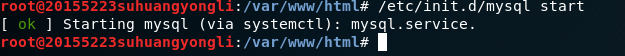
命令行终端输入命令:/etc/init.d/mysql start。

然后按照下图的命令来进行创建用户、修改密码、更新权限,之后退出重新进入就必须输入新密码。

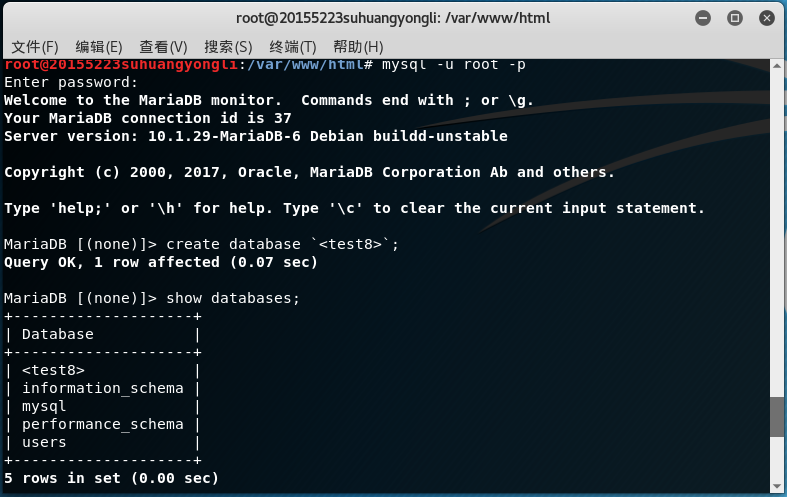
好了,就开始建立数据库了。

必须注意到的是,我前两次建立的时候没用到反引号,就是ESC键下的那个键,用那个键才能建立库。还有,我还是不知道那个多出来的“users”库是从哪个代码堆里出来的。
然后按照进入库->建立表->看看结果输入命令,就如下图:

行了,库、表建立完了。
Web后端PHP
首先,我必须确认Kali里有我想要的东西。

O苏黄K!继续!
想要HTML和PHP相连,首先就必须要HTML做出改变。下图中高亮部分为修改部分。

然后,就是编辑PHP代码了。
<!DOCTYPE html>
<html>
<body>
<?php
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
/* echo $uname; */
$query_str="SELECT * FROM users where username='{$uname}' and password=password('{$pwd}');";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "root", "20155223", "test5223");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
</body>
</html>
然后,代码运行出毛病——一片空白。没办法,之后的几步都必须到Windows环境下去做。
所有数据库里的东西我都换到外边的环境去了,代码改动部分也不多,拿出来就可以用。
先试试,我输入正确的用户名和密码,网页会正常工作吗?

好了就行了!
我再试试输入错的。

没问题就O98K了!
SQL注入攻击
我学习的是最简单的SQL攻击方式。
首先在后台,把select部分从这样:
SELECT username,password FROM users WHERE username='' and password=('')
修改成这样:
select username,password from users where username='' or 1=1#' and password=('')
就是让代码接受永真式,然后我随便输入些什么系统都会让我进去。
XSS攻击
首先,我要学习这个“XSS”是个什么东西。
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被黑客用来编写危害性更大的网络钓鱼(Phishing)攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
啊,是这样一个玩意吗?
想要这么干,首先我必须把用户名所能容纳的最长字符串长度修改,增加到100,。
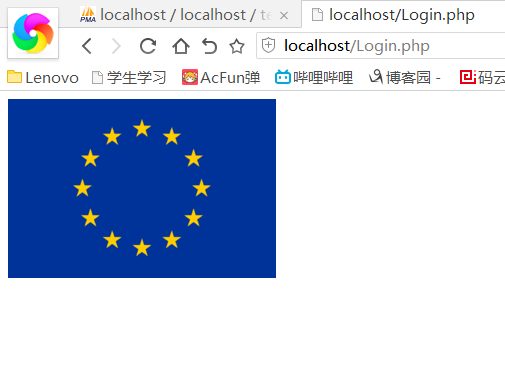
然后就是再次登录页面来搞,在用户名部分输入: <img src="5223.jpg"/>图片是一张欧盟的旗帜,和网页代码放在一起。

嘿嘿,成了!
实验感想
我是一如既往的要说道Kali几句:为什么不报警?语句有问题你TM监测不出来吗?文件有缺失不报告一声吗?
我想make a big motherfucker hole!